Vue3中哪些API被废弃了?
2024-11-17 04:17:22 +0800 CST view 997
25个实用的JavaScript单行代码片段
2024-11-18 04:59:49 +0800 CST view 1026
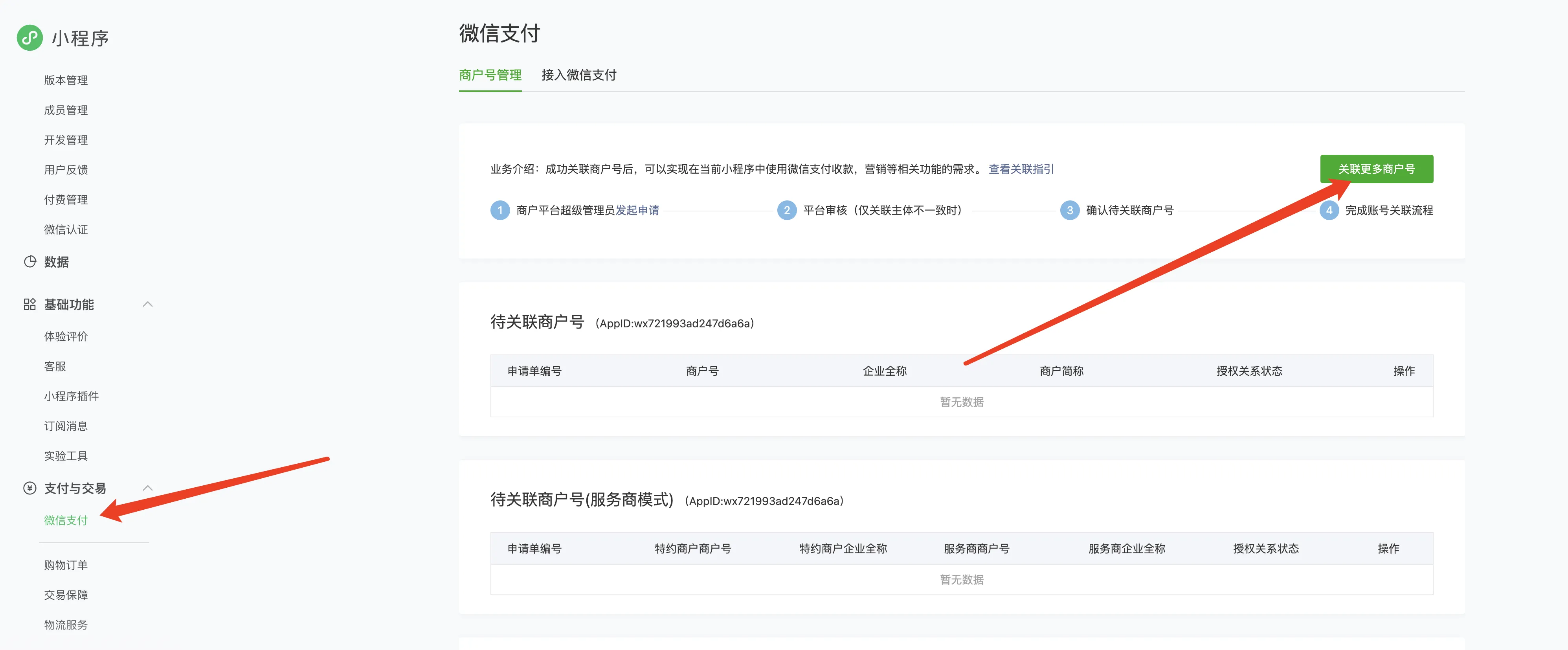
如何配置获取微信支付参数
2024-11-19 08:10:41 +0800 CST view 1170
Vue3 官方宣布淘汰 Axios,拥抱新趋势:Alova.js
2025-05-08 08:59:46 +0800 CST view 1295
Vue3中的Suspense组件可以用来处理什么类型的操作?
2024-11-18 17:02:23 +0800 CST view 1038
抛弃 Ajax:拥抱更简洁强大的 Fetch API
2025-05-09 09:31:56 +0800 CST view 735
js常用通用函数
2024-11-17 05:57:52 +0800 CST view 2373
Vue3中的JSX有什么不同?
2024-11-18 16:18:49 +0800 CST view 955
前端代码如何实现生产环境代码加密
2024-11-18 15:02:49 +0800 CST view 1097
Vue 中 ref 和 reactive 如何实现响应式数据
2024-11-19 04:03:23 +0800 CST view 1159
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 742
markdowns滚动事件
2024-11-19 10:07:32 +0800 CST view 2676
前端开发中常用的设计模式
2024-11-19 07:38:07 +0800 CST view 906
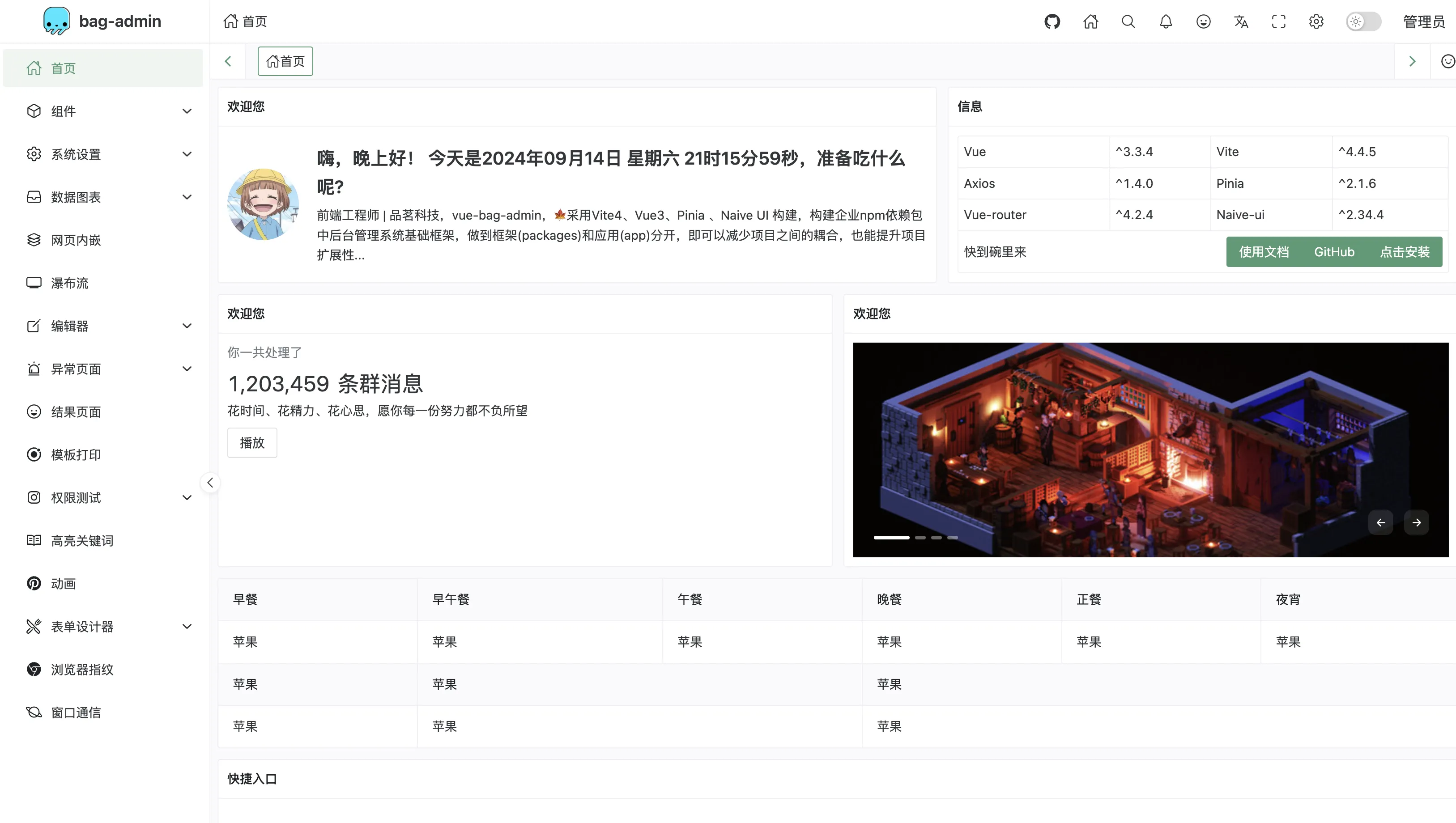
Vue-Bag-Admin是一个基于Vue.js的开源管理系统前端框架
2024-11-19 03:48:35 +0800 CST view 1307
Sharp.js:高性能 Node.js 图像处理库实战指南
2025-05-11 13:41:34 +0800 CST view 904
从零实现一个简化版JS引擎的基本步骤
2024-11-19 05:49:01 +0800 CST view 907
Vue3中的Proxy和Reflect对象有何作用?
2024-11-18 15:16:37 +0800 CST view 1353
纯CSS实现3D云动画效果
2024-11-18 18:48:05 +0800 CST view 1123
iframe 实战手册:从入门到精通,掌握前端嵌入的终极武器
2025-05-11 23:15:53 +0800 CST view 1026
飞书一键复制网页内容为图片的实现原理
2024-11-19 07:09:39 +0800 CST view 1668
Vue3中可以使用哪些新的渲染函数?
2024-11-19 01:28:06 +0800 CST view 1152
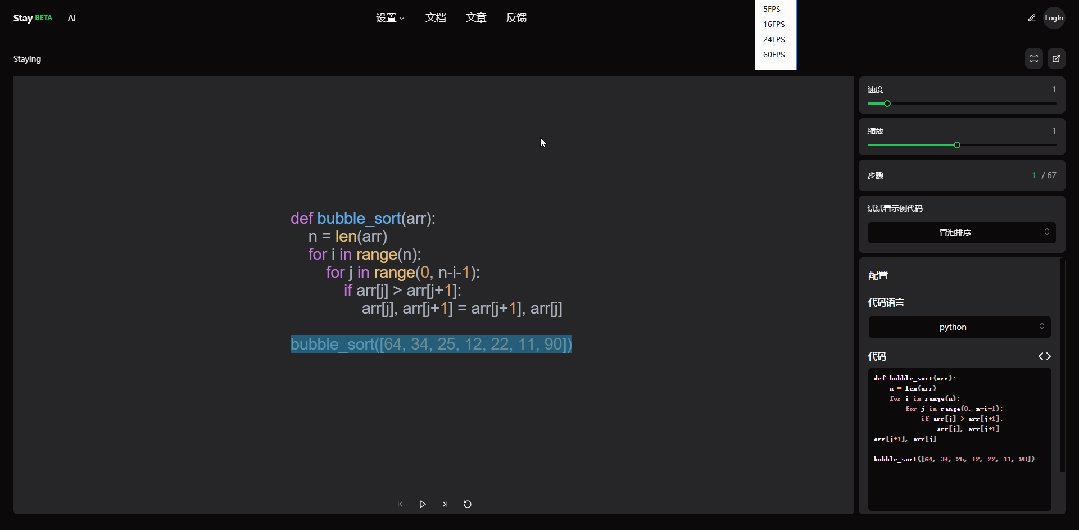
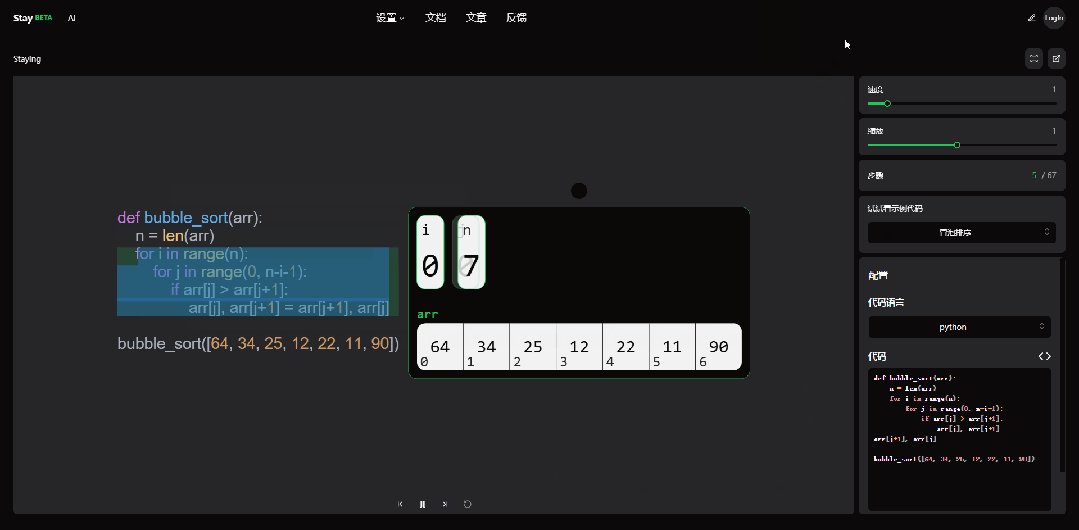
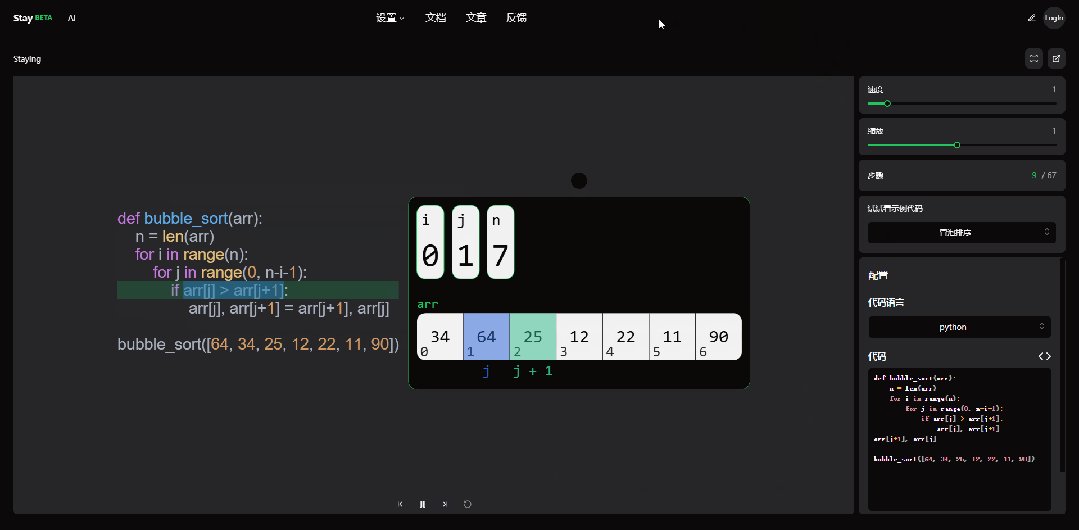
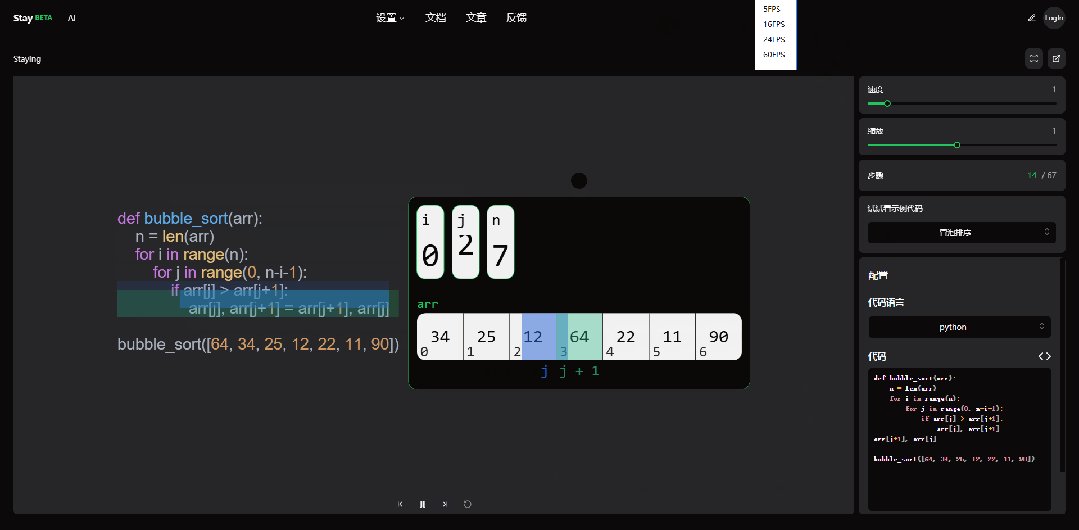
前端必看!这个神器竟然可以让代码执行变成可视化动画
2025-05-11 23:22:22 +0800 CST view 803
PHP openssl 生成公私钥匙
2024-11-17 05:00:37 +0800 CST view 2670