异步时代的错误处理:超越 try-catch 的 Promise.try
2025-08-15 15:54:24 +0800 CST view 400
Vue3实现一个实时更新的数字时钟。通过组合式API和setup语法糖,创建了一个响应式的时钟组件,能够每秒更新当前时间,并在主应用中引入
2024-11-19 01:43:48 +0800 CST view 1558
js迭代器
2024-11-19 07:49:47 +0800 CST view 929
Temporal API:告别 JavaScript Date 的混乱
2025-08-15 15:58:12 +0800 CST view 443
异步编程新姿势:在 JavaScript 中实现高效异步操作
2025-08-15 16:00:47 +0800 CST view 413
Web Workers:前端性能优化的隐藏利器
2025-08-15 16:03:55 +0800 CST view 516
JavaScript 上传文件的几种方式
2024-11-18 21:11:59 +0800 CST view 999
jQuery `$.extend()` 用法总结
2024-11-19 02:12:45 +0800 CST view 963
JavaScript设计模式:适配器模式
2024-11-18 17:51:43 +0800 CST view 1014
不止 `console.log`!5 个高效调试技巧,让你秒变前端排错高手
2025-08-16 08:36:18 +0800 CST view 407
Vue3项目中使用Chart.js库实现数据图表的可视化展示
2024-11-18 19:22:59 +0800 CST view 1179
JavaScript设计模式:单例模式
2024-11-18 10:57:41 +0800 CST view 929
JavaScript设计模式:发布订阅模式
2024-11-18 01:52:39 +0800 CST view 923
闭包的双刃剑:JavaScript 最强大却最容易踩坑的特性
2025-08-16 08:44:26 +0800 CST view 407
JavaScript设计模式:观察者模式
2024-11-19 05:37:50 +0800 CST view 957
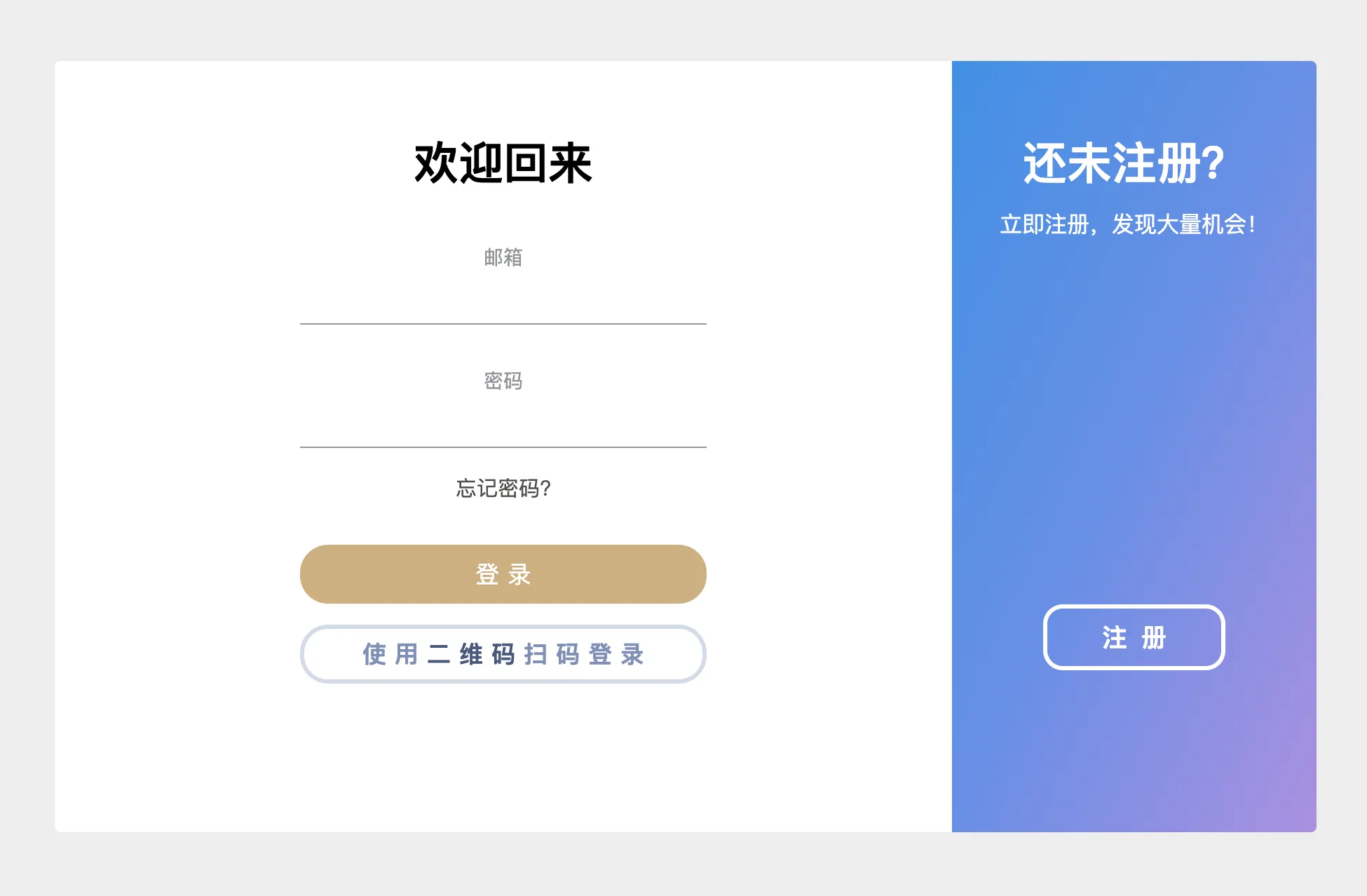
一个登录注册界面的HTML结构和样式
2024-11-17 20:33:23 +0800 CST view 1071
JavaScript设计模式:组合模式
2024-11-18 11:14:46 +0800 CST view 1062
HTMX:用HTML属性实现AJAX、CSS过渡和WebSockets
2024-11-18 22:44:08 +0800 CST view 1129
JavaScript设计模式:装饰器模式
2024-11-19 06:05:51 +0800 CST view 1002
JavaScript中如何从外部解决Promise,特别是在需要等待一个异步操作完成后再执行另一个操作的场景
2024-11-19 02:17:31 +0800 CST view 1079
前端必备!用请求队列轻松控制批量请求,告别浏览器卡死与服务器崩溃
2025-08-16 09:14:37 +0800 CST view 510
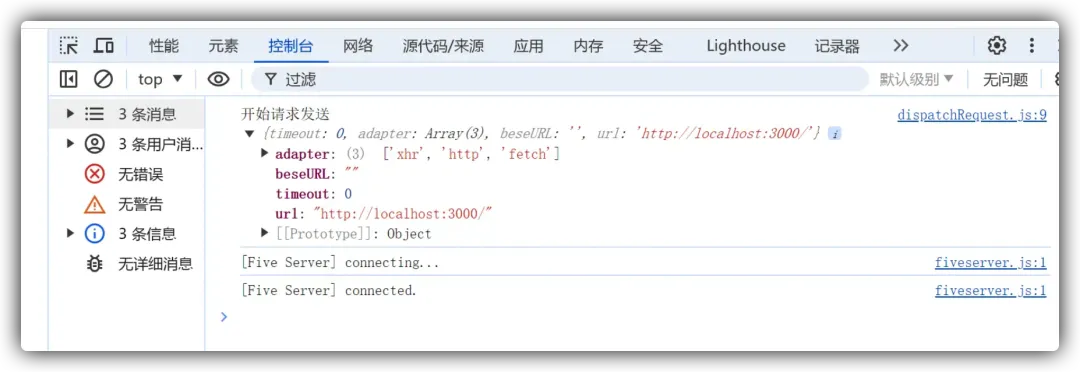
axios 源码解析:十分钟带你实现一个 mini-axios
2024-11-18 22:27:47 +0800 CST view 1074
Vue3实现一个个性化的动态表单生成器
2024-11-17 18:43:57 +0800 CST view 1216
Vue3的组合式API创建一个简单的购物车应用。通过逐步构建项目结构、状态管理和组件,展示了如何实现购物车的添加和移除功能,以及计算总商品数和总价格
2024-11-19 03:48:35 +0800 CST view 1193