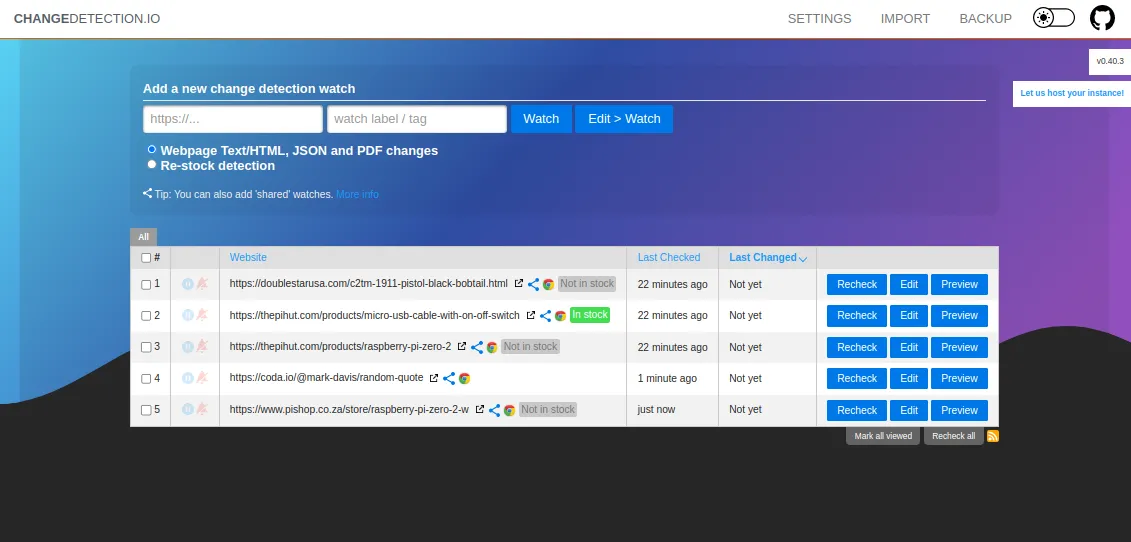
实时监控网页变动的利器!- ChangeDetection
2024-11-19 10:07:56 +0800 CST view 3363
EnsembleParticleSwarmOptimization(EPSO)是一个用于粒子群优化的Python库
2024-11-18 15:03:40 +0800 CST view 1099
lencode是一个用于处理Python中编码问题的强大库
2024-11-18 08:44:06 +0800 CST view 1109
pycm:一个强大的混淆矩阵库
2024-11-18 16:17:54 +0800 CST view 1400
python-bloomfilter:一个布隆过滤器的库!
2024-11-19 06:20:14 +0800 CST view 1327
告别传统方法:在关闭浏览器标签前可靠发送 HTTP 请求
2025-08-15 15:16:12 +0800 CST view 571
relext是一个强大的Python库,用于处理正则表达式相关任务
2024-11-19 09:50:03 +0800 CST view 1084
python 数据持久化最强方式:用 Shelve 储存你的数据
2024-11-19 03:48:50 +0800 CST view 1793
js迭代器
2024-11-19 07:49:47 +0800 CST view 1006
Golang - 使用 GoFakeIt 生成 Mock 数据
2024-11-18 15:51:22 +0800 CST view 1756
构建一个基于Node.js的简单数据可视化工具。通过使用Express框架提供API,结合Chart.js生成动态图表,帮助用户直观展示和理解数据
2024-11-17 04:27:01 +0800 CST view 925
Python中的saveFile库(假设为pickle库),用于数据的序列化和反序列化
2024-11-18 15:59:52 +0800 CST view 1176
现代前端存储利器:从 localStorage 到 IndexedDB
2025-08-15 16:07:03 +0800 CST view 767
分享3个超级炫酷的可视化大屏模板
2024-11-18 20:38:45 +0800 CST view 1169
Vue3项目中使用Chart.js库实现数据图表的可视化展示
2024-11-18 19:22:59 +0800 CST view 1274
Rust 新手必读:用链表掌握 Rust 编程的秘籍
2024-11-19 05:11:20 +0800 CST view 1176
Rust 数据可视化神器:plotlars 让你轻松绘制精美图表
2024-11-19 09:53:49 +0800 CST view 1785
前端必学技巧:用户离开页面时如何可靠地发送 HTTP 请求?
2025-08-16 09:03:44 +0800 CST view 633
Hydra是一个强大的Python配置管理库,旨在简化复杂应用程序的配置管理
2024-11-19 00:29:54 +0800 CST view 2467
php 统一接受回调的方案
2024-11-19 03:21:07 +0800 CST view 1211
Python实现Zip文件的暴力破解
2024-11-19 03:48:35 +0800 CST view 1348
使用Python提取图片中的GPS信息
2024-11-18 13:46:22 +0800 CST view 2024
最强XML文件处理:用Python轻松解析和生成数据
2024-11-18 15:18:13 +0800 CST view 1128