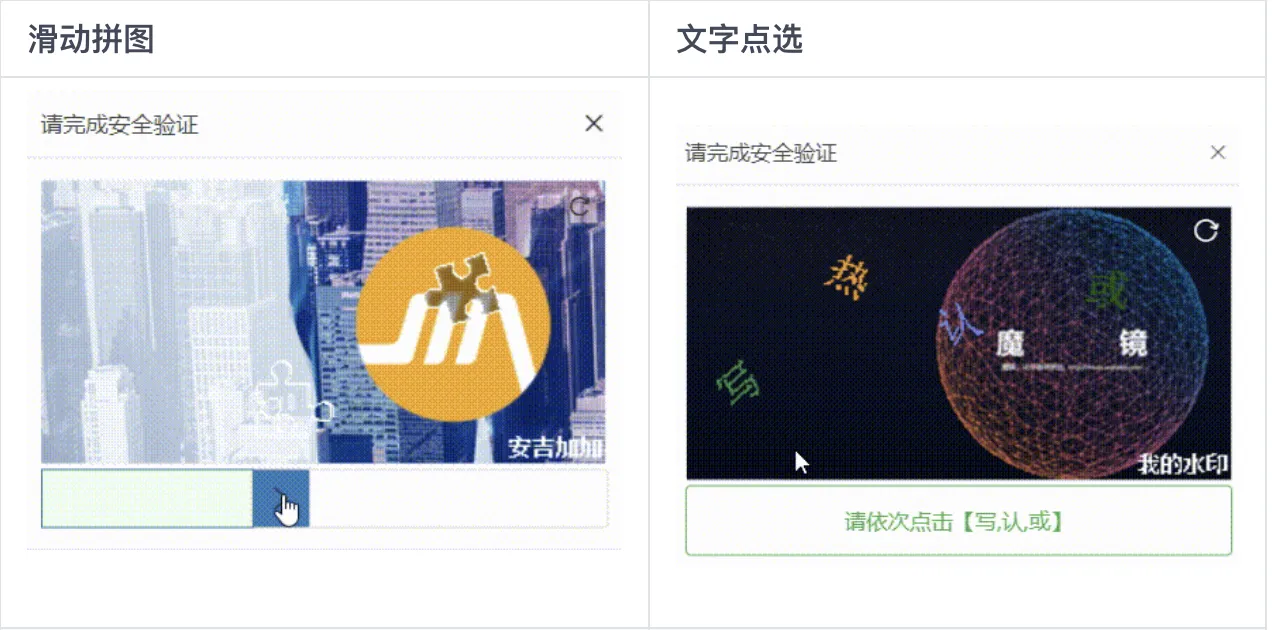
AJ-Captcha —— 一款跨平台、高效、安全的验证码功能
2024-11-19 08:19:51 +0800 CST view 3163
在 Vue 3 中如何创建和使用插件?
2024-11-18 13:42:12 +0800 CST view 1166
H5端向App端通信(Uniapp 必会)
2025-02-20 10:32:26 +0800 CST view 1196
使用 LangChainGo + Gin 实现流式 AI 问答系统
2025-03-09 22:26:15 +0800 CST view 1685
Pydantic是一个用于数据验证和设置管理的Python库
2024-11-18 22:22:27 +0800 CST view 1471
17.6K star!后端接口零代码的神器来了,腾讯开源的ORM库太强了!
2025-03-21 15:25:41 +0800 CST view 1026
Vue3 中如何处理跨组件共享数据的需求?
2024-11-19 00:30:11 +0800 CST view 1204
MySQL数据库的36条军规
2024-11-18 16:46:25 +0800 CST view 1267
10 个 JavaScript 常见错误及解决方法
2024-11-19 00:26:53 +0800 CST view 1368
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 1048
goctl 技术系列 - Go 模板入门
2024-11-19 04:12:13 +0800 CST view 1149
Vue3 中哪些 API 变化较大,需要开发者特别留意?
2024-11-18 10:16:41 +0800 CST view 1070
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 1315
__init__.py 到底有啥魔力?为什么它被大厂程序员钟爱?
2025-04-23 14:56:21 +0800 CST view 959
12个非常有用的JavaScript技巧
2024-11-19 05:36:14 +0800 CST view 2971
如何在 Vue3 中实现组件级别的 CSS 模块化?
2024-11-18 09:57:40 +0800 CST view 1135
ios使用fixed布局input,textarea错乱的解决方法
2024-11-19 05:19:20 +0800 CST view 2703
Vue3 中的响应式数据如何实现 Proxy 和 Reflect 的使用?
2024-11-17 04:14:24 +0800 CST view 1416
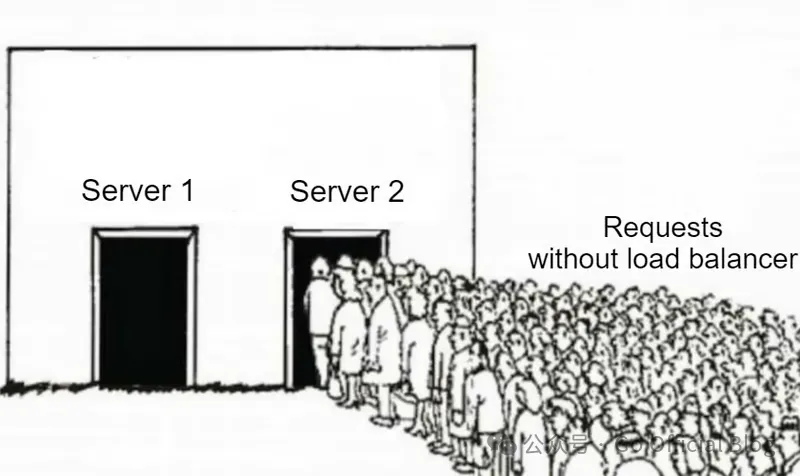
使用 Go 构建一个简单的负载均衡器
2024-11-19 06:02:08 +0800 CST view 1338
一文搞懂 HTTP 请求:GET、POST、PUT、DELETE 全解析
2024-11-18 09:46:13 +0800 CST view 1822
一个轻量级的JavaScript库,专为浏览器端高效图片压缩设计,支持JPEG、PNG、WEBP等格式
2025-05-05 19:27:57 +0800 CST view 1061
100多个基础常用JS函数和语法集合大全
2024-11-19 06:30:20 +0800 CST view 3255
Vue3中的响应式属性的初始化有何变化?
2024-11-17 04:29:02 +0800 CST view 1117