自定义input文件上传 file的提示文字及样式
2024-11-17 05:01:13 +0800 CST view 4647
Vue 中的 mixins 和 extends 两种方式有什么区别?
2024-11-18 23:38:32 +0800 CST view 922
别再无脑用 `...` 合并对象了,这个新 API 更快更安全
2025-08-15 12:09:19 +0800 CST view 474
使用 Vue3 和 Axios 实现 CRUD 操作
2024-11-19 01:57:50 +0800 CST view 1268
Vue.js 的响应式数据是如何实现的?
2024-11-18 09:32:05 +0800 CST view 830
为什么在 Vue.js 的组件中,data 必须是一个函数而不是一个对象?
2024-11-18 18:17:37 +0800 CST view 800
5 种替代 if-else 的实用 JavaScript 优化技巧,让代码更简洁可维护
2025-08-15 12:32:53 +0800 CST view 595
告别 setTimeout,前端调度进入智能时代
2025-08-15 12:45:15 +0800 CST view 413
搭建基于Vue3和Vite的快速开发环境,包括环境准备、项目创建、组件开发等步骤
2024-11-18 10:07:59 +0800 CST view 1263
Vue3中的状态管理:使用Pinia替代Vuex
2024-11-18 05:56:04 +0800 CST view 1022
不再依赖 iframe 或 eval:JavaScript 新一代隔离沙箱 ShadowRealm
2025-08-15 15:15:07 +0800 CST view 541
封装WebSocket消息推送,干翻Ajax轮询方式
2024-11-18 20:10:17 +0800 CST view 1111
在Vue3应用中使用TypeScript的最佳实践,包括项目设置、类型定义、CompositionAPI的使用、状态管理和TypeScript工具的利用
2024-11-18 16:34:24 +0800 CST view 1181
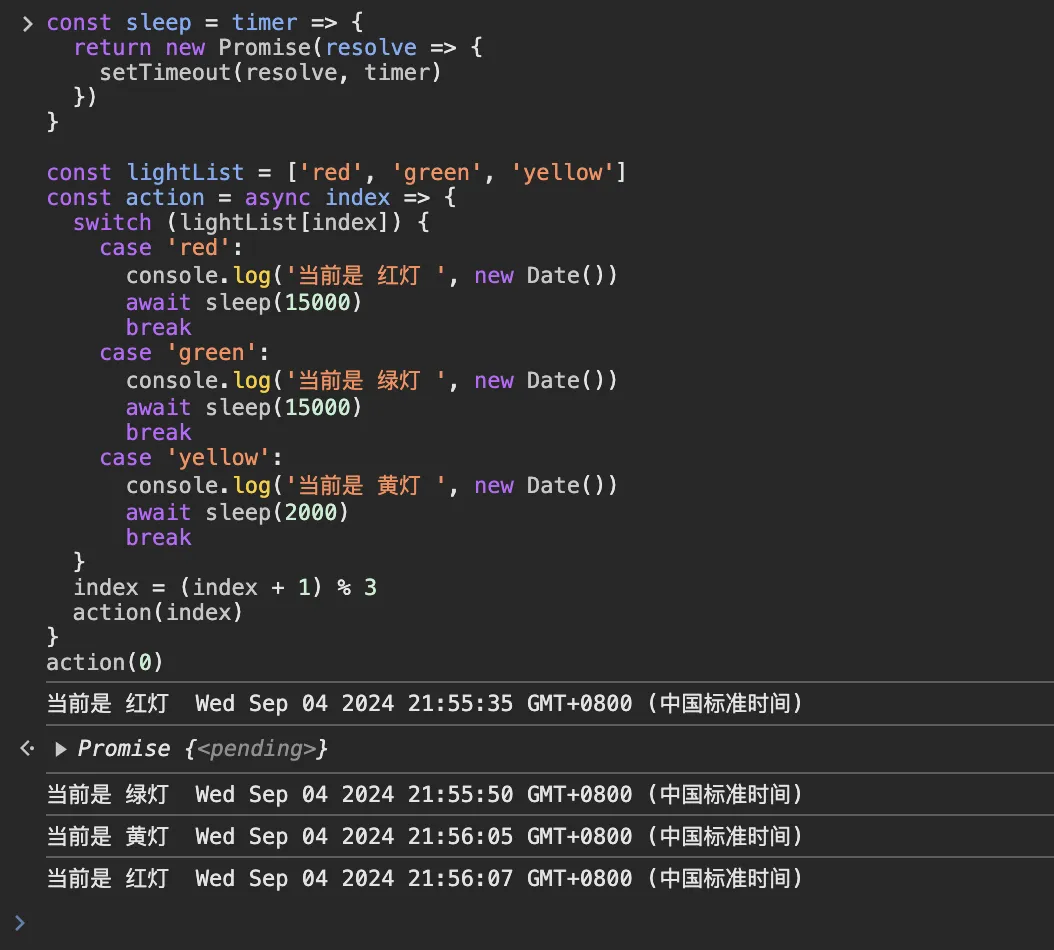
为何 async/await 会“阻塞”页面?并发处理的正确姿势
2025-08-15 15:17:50 +0800 CST view 607
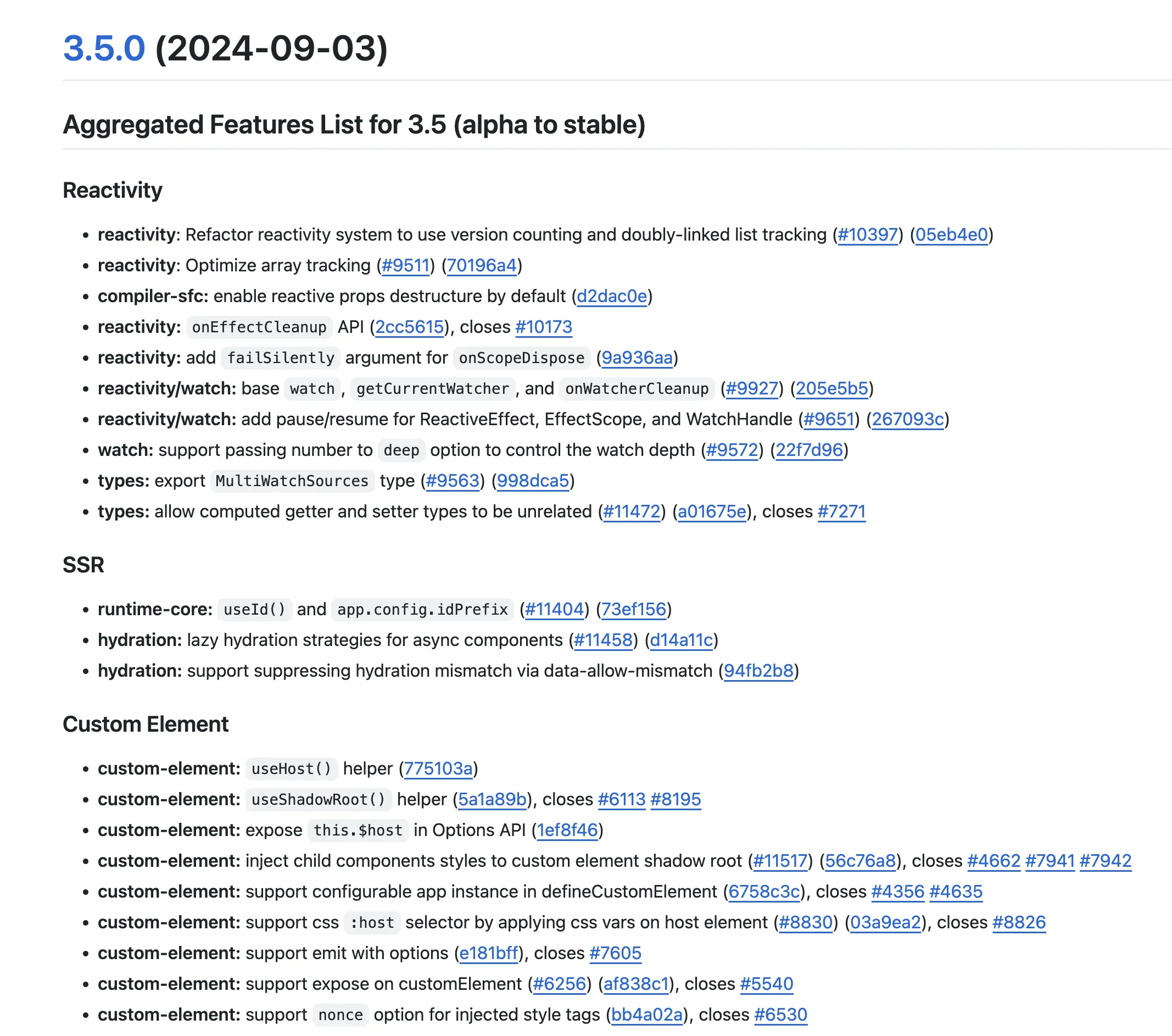
全网首发:Vue 3.5 源码解析,useTemplateRef 实现原理
2024-11-19 09:30:11 +0800 CST view 1369
Vue3的CompositionAPI和setup语法糖构建一个简单的待办事项应用
2024-11-17 04:21:34 +0800 CST view 1147
JS中 `sleep` 方法的实现
2024-11-19 08:10:32 +0800 CST view 1181
超越 JSON.parse:JavaScript 中高效反序列化的艺术
2025-08-15 15:47:11 +0800 CST view 549
import 导入过的模块需要再次执行怎么办?
2024-11-18 11:04:52 +0800 CST view 882
如何使用Generator和Promise实现async/await的功能
2024-11-18 14:00:00 +0800 CST view 1013
7 个解构赋值绝妙用法,让你的 JavaScript 代码量减少 50%
2025-08-15 15:48:54 +0800 CST view 402
告别传统 Ajax:掌握 fetch API 的简洁与强大
2025-08-15 15:50:16 +0800 CST view 558
防抖(Debounce)与节流(Throttle):从传统实现到现代化方案
2025-08-15 15:52:16 +0800 CST view 439
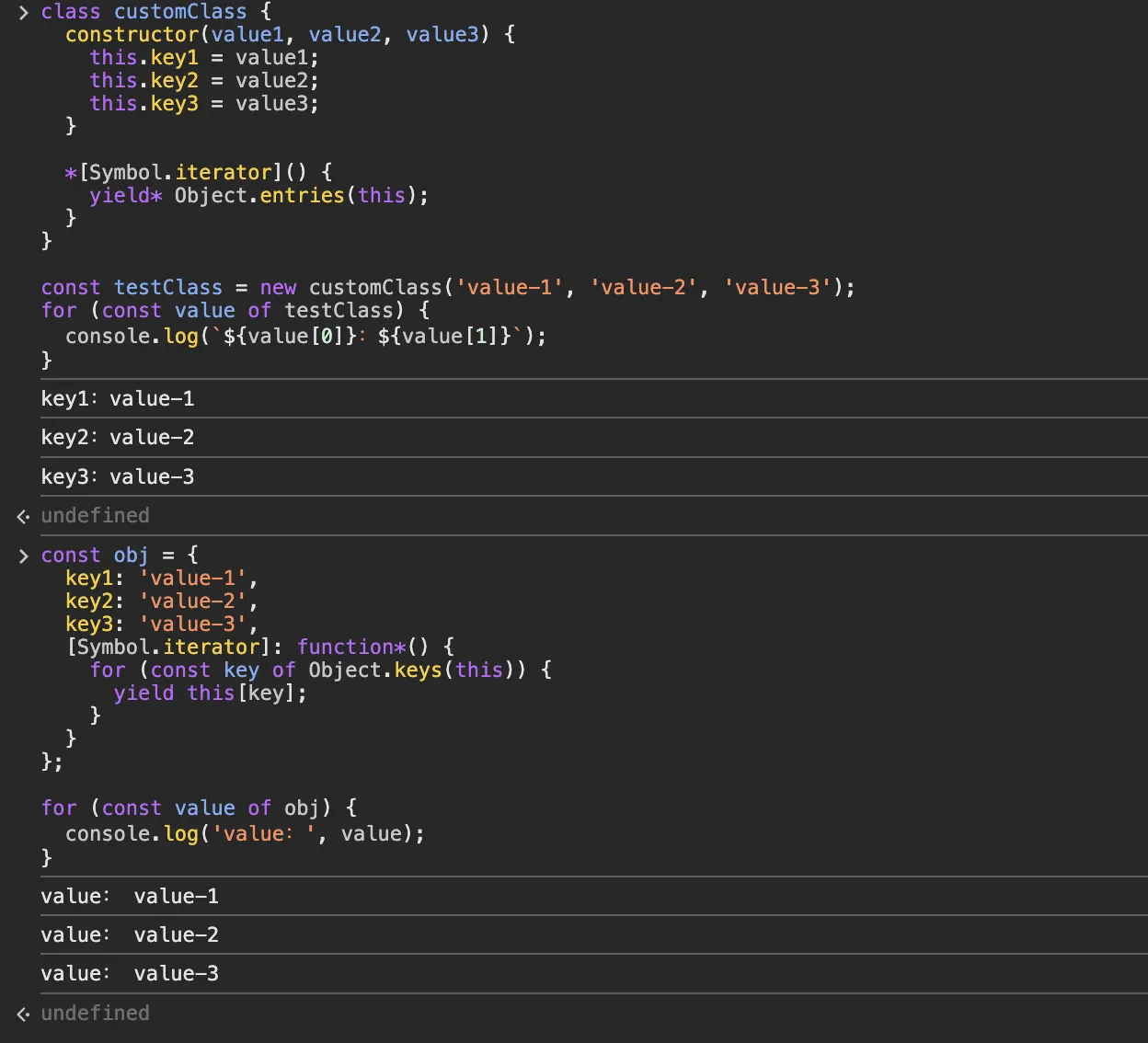
js生成器函数
2024-11-18 15:21:08 +0800 CST view 1119