Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1576
使用 PHP-MCP 框架打造专属 MCP 服务:接入腾讯地图并联动 Cursor 客户端
2025-05-07 10:31:53 +0800 CST view 964
基于 Rust 开发的 Python 邮件验证库:emval
2024-11-18 16:26:12 +0800 CST view 1196
一键式操作以简化Docker的日常管理
2024-11-19 07:01:44 +0800 CST view 1050
Vue3中的事件处理方式有何变化?
2024-11-17 17:10:29 +0800 CST view 935
38个实用的JavaScript技巧
2024-11-19 07:42:44 +0800 CST view 1286
Pydantic是一个流行的Python数据验证库
2024-11-19 06:03:00 +0800 CST view 1273
如何在Python项目中快速搭建支付宝三方支付功能
2024-11-18 19:24:14 +0800 CST view 1045
Vue3中哪些API被废弃了?
2024-11-17 04:17:22 +0800 CST view 1008
25个实用的JavaScript单行代码片段
2024-11-18 04:59:49 +0800 CST view 1035
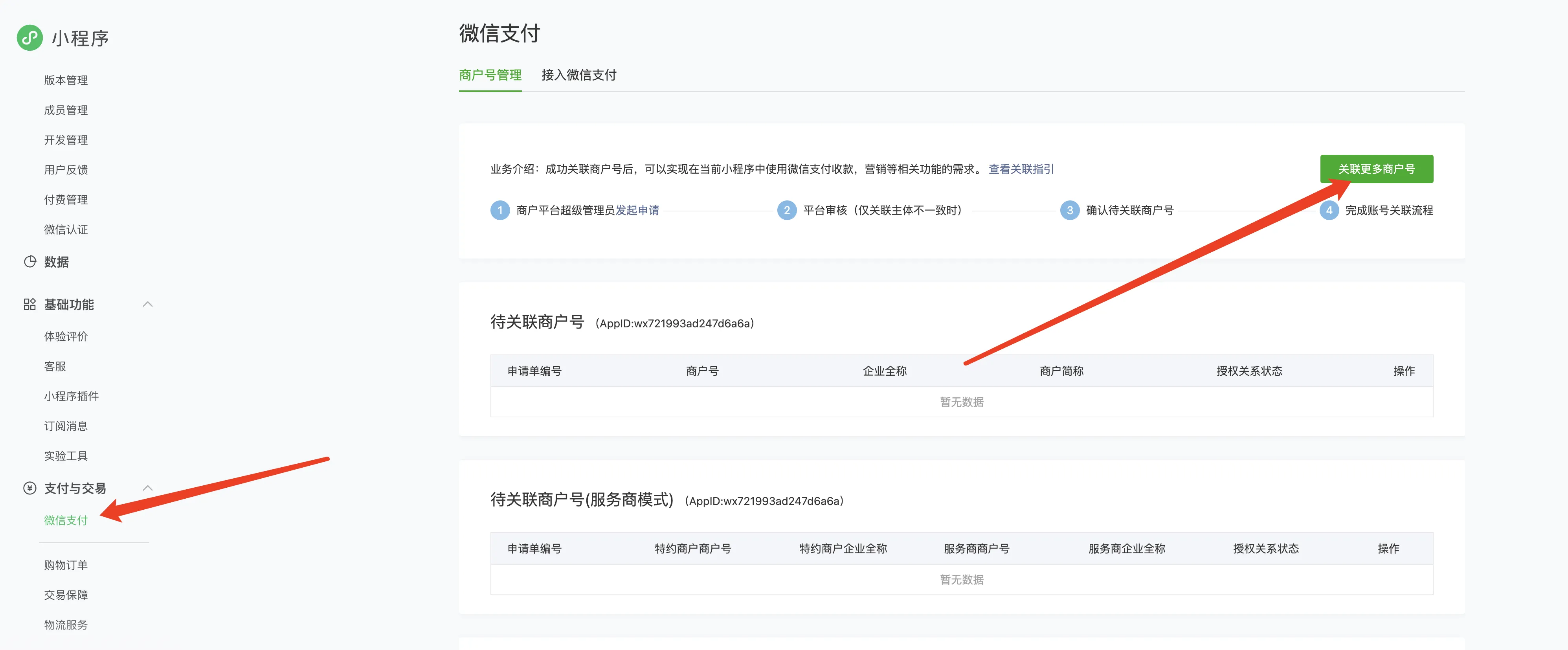
如何配置获取微信支付参数
2024-11-19 08:10:41 +0800 CST view 1184
Vue3 官方宣布淘汰 Axios,拥抱新趋势:Alova.js
2025-05-08 08:59:46 +0800 CST view 1310
Vue3中的Suspense组件可以用来处理什么类型的操作?
2024-11-18 17:02:23 +0800 CST view 1046
Twisted:一个网络编程大师的Python库!
2024-11-18 18:52:04 +0800 CST view 1504
抛弃 Ajax:拥抱更简洁强大的 Fetch API
2025-05-09 09:31:56 +0800 CST view 745
js常用通用函数
2024-11-17 05:57:52 +0800 CST view 2380
Vue3中的JSX有什么不同?
2024-11-18 16:18:49 +0800 CST view 961
前端代码如何实现生产环境代码加密
2024-11-18 15:02:49 +0800 CST view 1104
Vue 中 ref 和 reactive 如何实现响应式数据
2024-11-19 04:03:23 +0800 CST view 1181
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 754
markdowns滚动事件
2024-11-19 10:07:32 +0800 CST view 2685
前端开发中常用的设计模式
2024-11-19 07:38:07 +0800 CST view 911
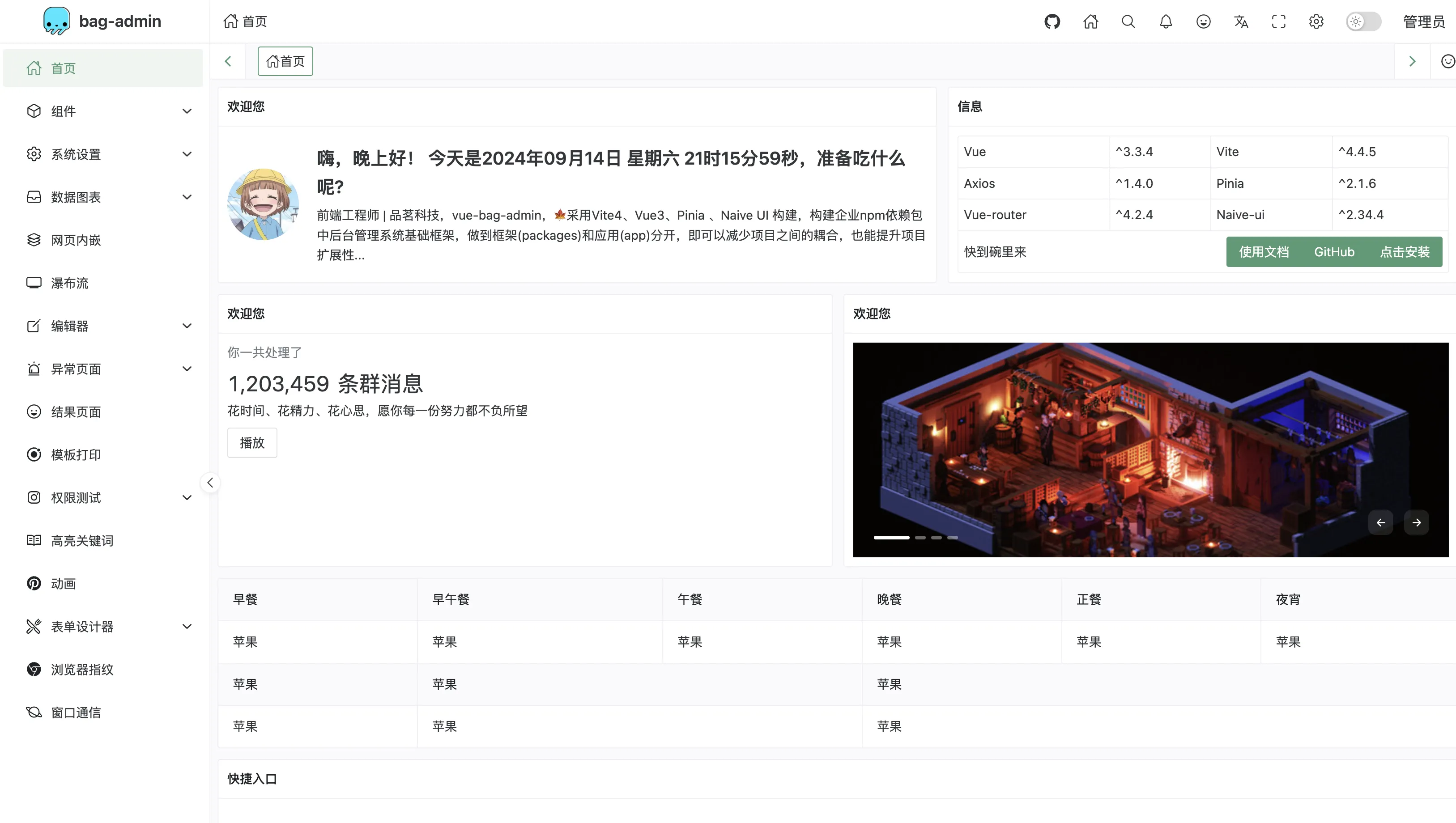
Vue-Bag-Admin是一个基于Vue.js的开源管理系统前端框架
2024-11-19 03:48:35 +0800 CST view 1322