Vue3中如何处理跨域请求?
2024-11-19 08:43:14 +0800 CST view 1693
Soybean-Admin:从零到一搭建灵活、可扩展的 Vue 3 企业后台系统模板
2024-11-18 18:34:21 +0800 CST view 2163
在Vue3中使用`v-model`时,如何处理输入法编辑器(IME)输入导致的数据同步问题
2024-11-18 08:56:18 +0800 CST view 1413
Vue Vben Admin:28.6k Star 的 Vue3 中后台模板王者
2025-06-28 16:54:53 +0800 CST view 1446
Rust async/await 异步运行时
2024-11-18 19:04:17 +0800 CST view 1387
Vue3中如何使用其他第三方库或插件?
2024-11-18 19:03:04 +0800 CST view 1226
Shadcn UI:这个 82.7k Star 的神器,正在超越传统组件库!
2025-06-28 17:04:58 +0800 CST view 961
nuxt.js服务端渲染框架
2024-11-17 18:20:42 +0800 CST view 2808
Vue3中如何实现国际化(i18n)?
2024-11-19 06:35:21 +0800 CST view 1430
什么是 Vue 的服务端渲染(SSR)?它与客户端渲染的区别是什么?
2024-11-18 09:40:45 +0800 CST view 1272
Vue3 实现页面上下滑动方案
2025-06-28 17:07:57 +0800 CST view 979
Rust 使用 SQLite 构建安全高性能的数据持久化方案
2024-11-18 17:41:20 +0800 CST view 1805
Vue3中如何实现关注点分离(Separation of Concerns)?
2024-11-18 06:21:05 +0800 CST view 1031
为什么大厂也无法避免写出Bug?
2024-11-19 10:03:23 +0800 CST view 1687
Python 常见后缀文件,你都知道它们的作用吗?
2024-11-18 13:48:11 +0800 CST view 1456
如何判断用户是否离开了当前页面?
2025-06-28 17:11:21 +0800 CST view 736
rangeSlider进度条滑块
2024-11-19 06:49:50 +0800 CST view 3139
从Go开发者的视角看Rust
2024-11-18 11:49:49 +0800 CST view 1278
Vue3中的Fragment是什么,如何使用它?
2024-11-19 06:47:18 +0800 CST view 1119
Go 语言中的 `defer`:基础应用详解
2024-11-18 10:59:04 +0800 CST view 1299
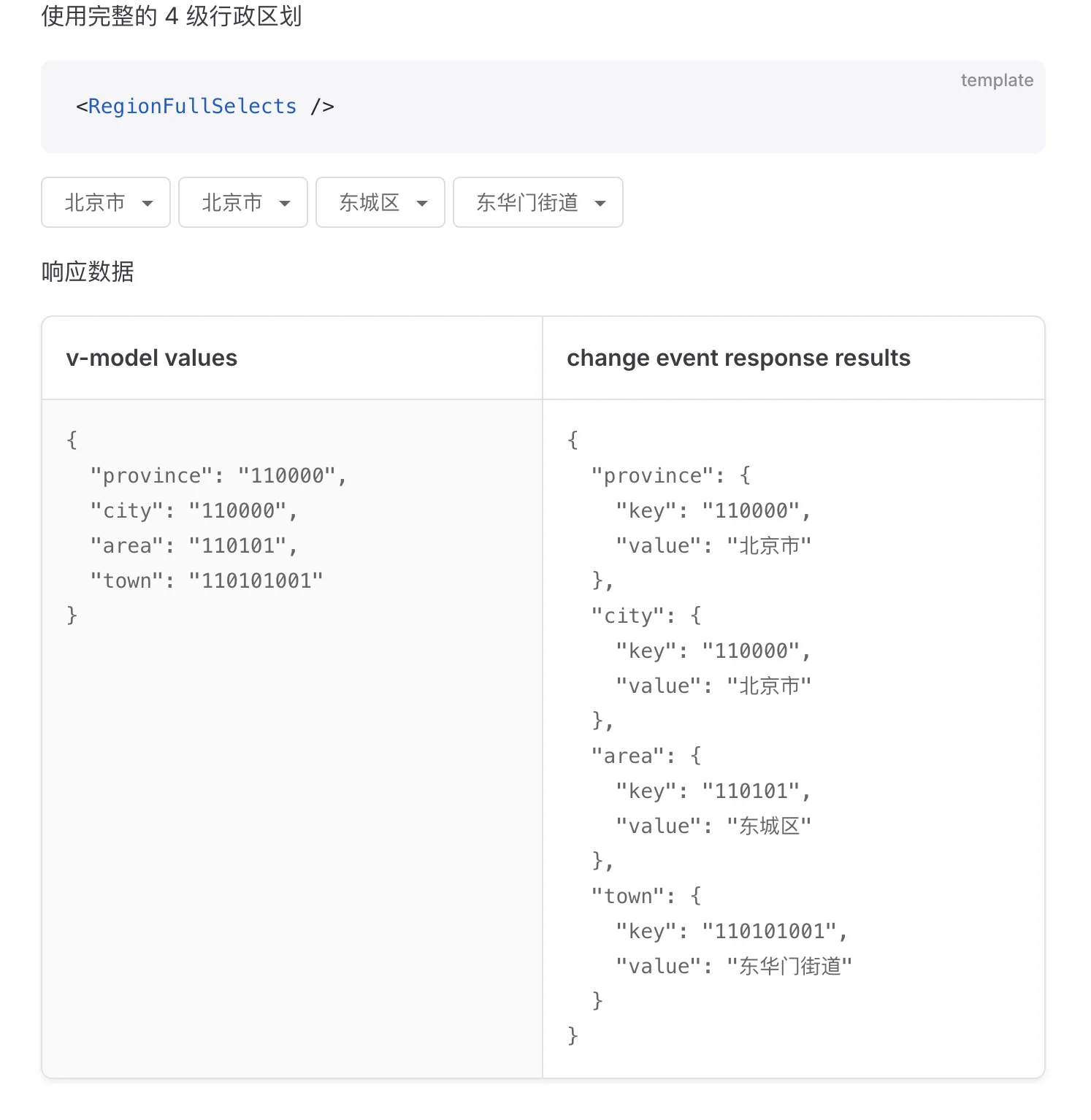
一个好用的Vue3下拉框组件省市区联动的操作
2024-11-19 07:37:53 +0800 CST view 1527
16 个 JavaScript 简写神技,提效 60%!
2025-06-28 17:12:57 +0800 CST view 635
Vue3中的v-model指令有什么变化?
2024-11-18 20:00:17 +0800 CST view 942