Vue3 自定义 `ref` —— `customRef` 的使用
2024-11-18 10:05:40 +0800 CST view 1341
Vue3中如何实现状态管理?
2024-11-19 09:40:30 +0800 CST view 937
Vue3 vue-office 插件实现 Word 预览
2024-11-19 02:19:34 +0800 CST view 1708
一行代码将网页元素变成图片!比 html2canvas 快 93 倍的截图神器:snapDOM 全解析
2025-07-02 18:27:18 +0800 CST view 2466
Vue3中如何进行性能优化?
2024-11-17 22:52:59 +0800 CST view 933
V3 Admin Vite:轻量级 Vue3 后台管理模板
2025-07-05 16:21:29 +0800 CST view 1621
Vue3中如何进行错误处理?
2024-11-18 05:17:47 +0800 CST view 1300
Vue3中如何实现响应式数据?
2024-11-18 10:15:48 +0800 CST view 1092
particles.js:轻量级 JavaScript 粒子库
2024-11-18 07:46:04 +0800 CST view 1077
7 个你可能不知道的 CSS 新特性,彻底改变你的样式写法!
2025-07-07 17:45:39 +0800 CST view 528
Vue3的虚拟DOM是如何提高性能的?
2024-11-18 22:12:20 +0800 CST view 979
全栈利器 H3 框架来了!
2025-07-07 17:48:01 +0800 CST view 793
Vue3中的Teleport组件是用来做什么的?
2024-11-18 09:35:36 +0800 CST view 996
前端动画神器 Uiverse.io:复制粘贴即可为所欲为!
2025-07-07 17:55:15 +0800 CST view 919
Vue3中如何进行异步组件的加载?
2024-11-17 04:29:53 +0800 CST view 930
Vue中的路由懒加载是什么?如何实现懒加载?
2024-11-18 10:18:19 +0800 CST view 1048
写Vue大篇幅的ref、computed,而reactive为何少见?
2024-11-18 21:26:50 +0800 CST view 1015
前端开发中 localStorage 的核心用法与进阶技巧详解
2025-07-11 09:18:49 +0800 CST view 559
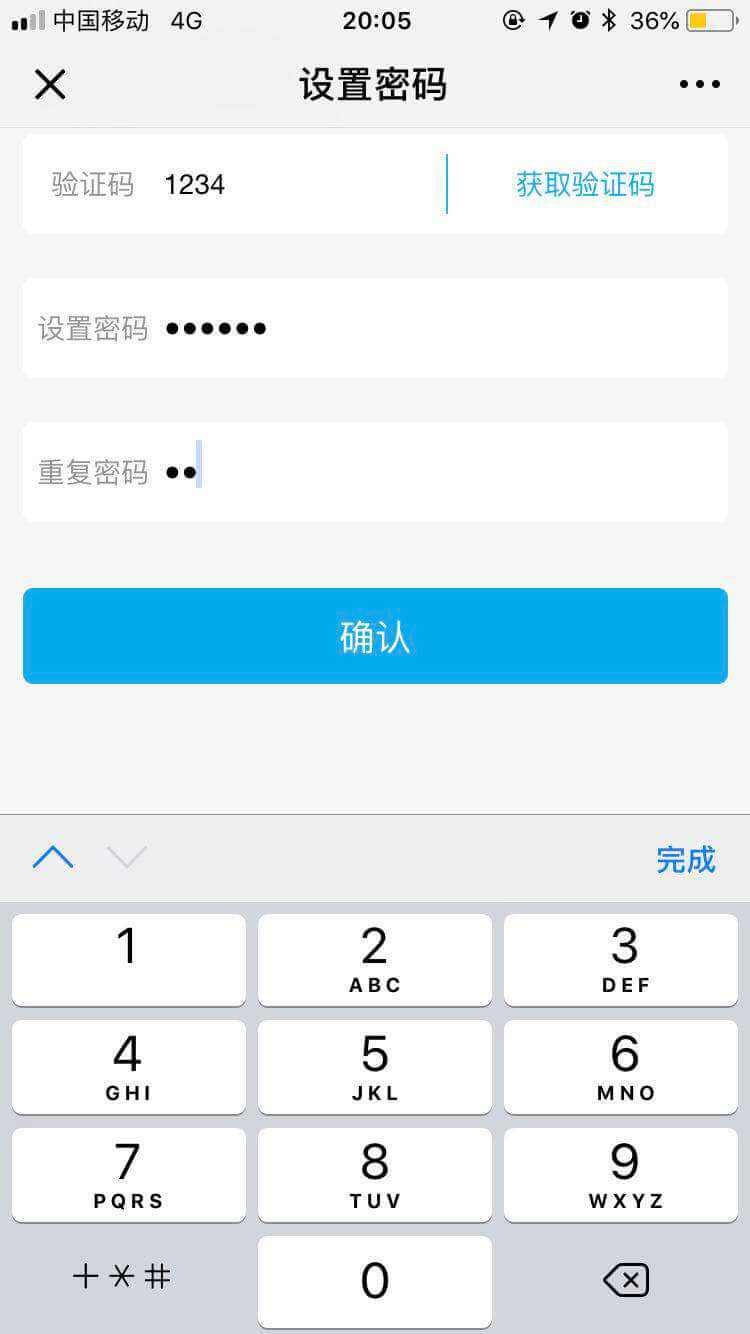
html5 输入密码时改键盘样式为数字键盘
2024-11-18 06:51:04 +0800 CST view 3372
Vue中如何处理异步更新DOM?
2024-11-18 22:38:53 +0800 CST view 930
SWC是一个用Rust编写的高性能JavaScript/TypeScript编译器,相比Babel提供显著的速度提升
2024-11-19 03:25:39 +0800 CST view 1897
什么是 Vue 3?它与 Vue 2 有什么不同之处?
2024-11-18 01:53:02 +0800 CST view 972
前端项目中使用element-ui和qrcodejs2插件生成二维码并提供下载功能
2024-11-18 21:07:04 +0800 CST view 1257
Vue3中的Composition API是什么?它与Options API有什么区别?
2024-11-19 03:24:22 +0800 CST view 1056