Vue3中如何处理路由和导航?
2024-11-18 16:56:14 +0800 CST view 945
告别 `addEventListener`!Chrome 推出原生 Observable API,事件处理效率提升 300%!
2025-06-28 15:57:08 +0800 CST view 844
Vue3中如何处理状态管理?
2024-11-17 07:13:45 +0800 CST view 1002
Vue 3 中的 Watch 实现及最佳实践
2024-11-18 22:18:40 +0800 CST view 1178
吃透 JavaScript 中 `var`、`this` 和严格模式的 7 个隐藏陷阱
2025-06-28 16:34:57 +0800 CST view 625
Vue3中如何处理跨域请求?
2024-11-19 08:43:14 +0800 CST view 1565
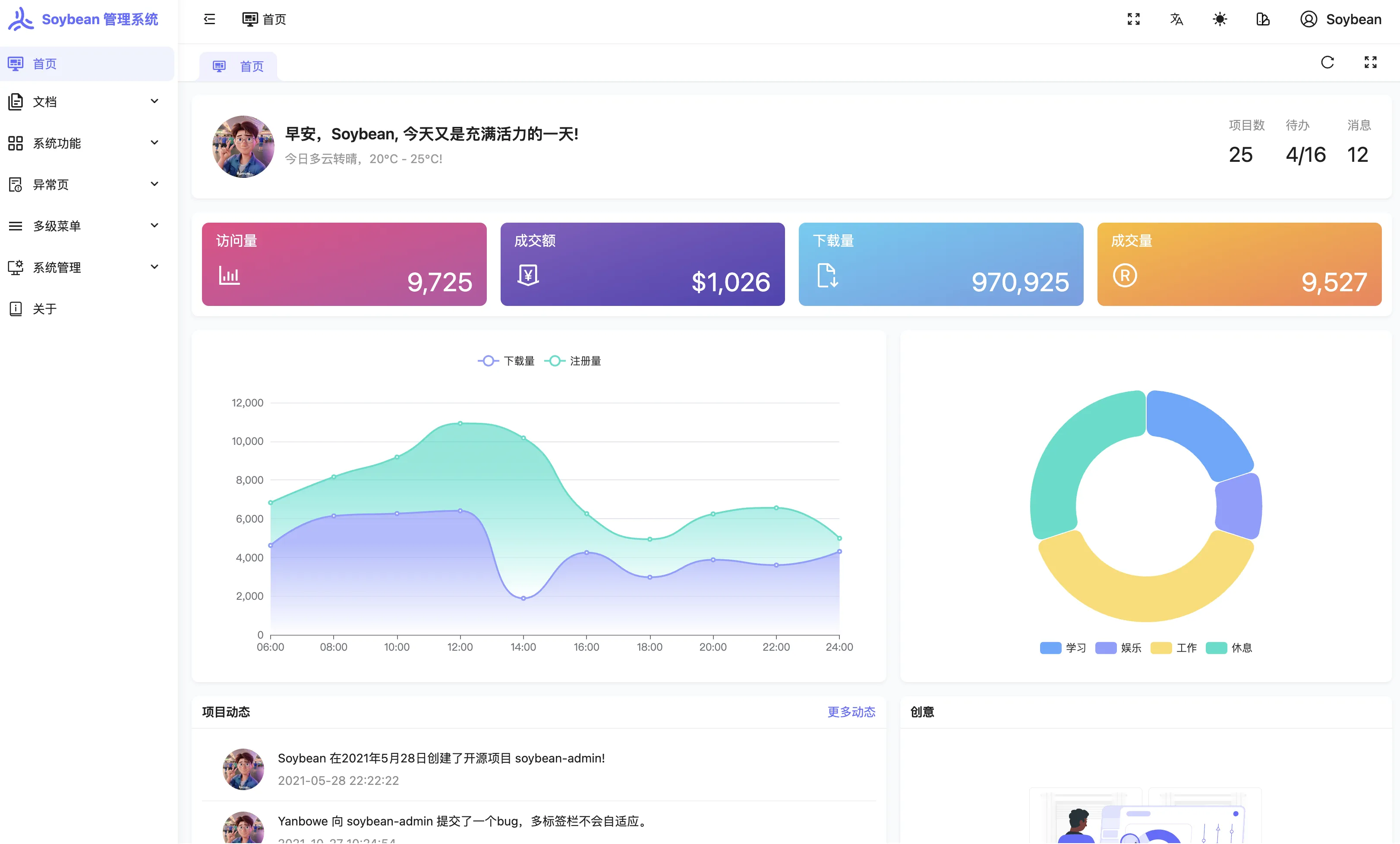
Soybean-Admin:从零到一搭建灵活、可扩展的 Vue 3 企业后台系统模板
2024-11-18 18:34:21 +0800 CST view 1993
在Vue3中使用`v-model`时,如何处理输入法编辑器(IME)输入导致的数据同步问题
2024-11-18 08:56:18 +0800 CST view 1275
Vue Vben Admin:28.6k Star 的 Vue3 中后台模板王者
2025-06-28 16:54:53 +0800 CST view 1256
Vue3中如何使用其他第三方库或插件?
2024-11-18 19:03:04 +0800 CST view 1138
nuxt.js服务端渲染框架
2024-11-17 18:20:42 +0800 CST view 2724
Vue3中如何实现国际化(i18n)?
2024-11-19 06:35:21 +0800 CST view 1326
Vue3中如何实现关注点分离(Separation of Concerns)?
2024-11-18 06:21:05 +0800 CST view 945
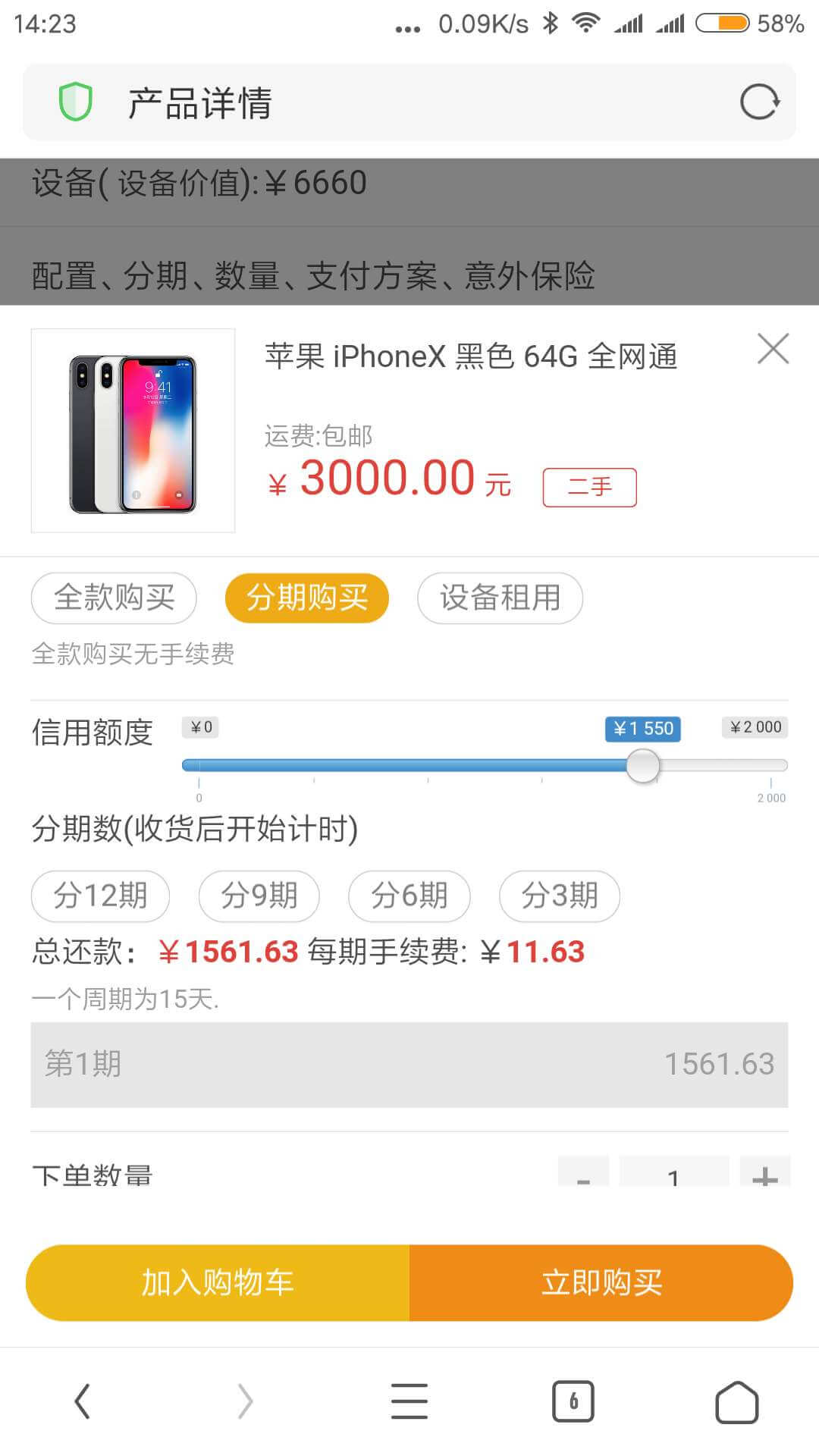
rangeSlider进度条滑块
2024-11-19 06:49:50 +0800 CST view 3038
Vue3中的Fragment是什么,如何使用它?
2024-11-19 06:47:18 +0800 CST view 1012
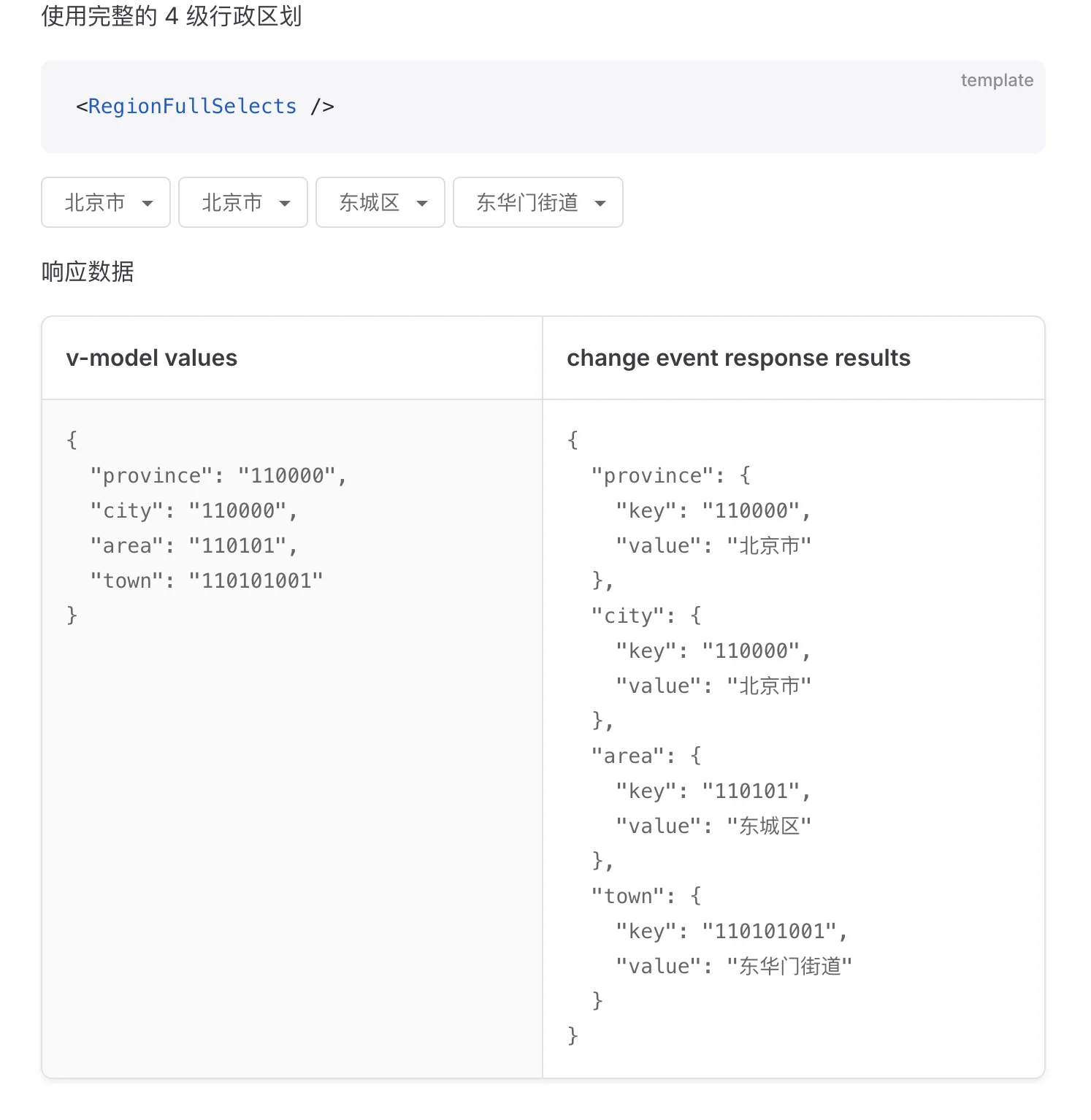
一个好用的Vue3下拉框组件省市区联动的操作
2024-11-19 07:37:53 +0800 CST view 1391
Vue3中的v-model指令有什么变化?
2024-11-18 20:00:17 +0800 CST view 849
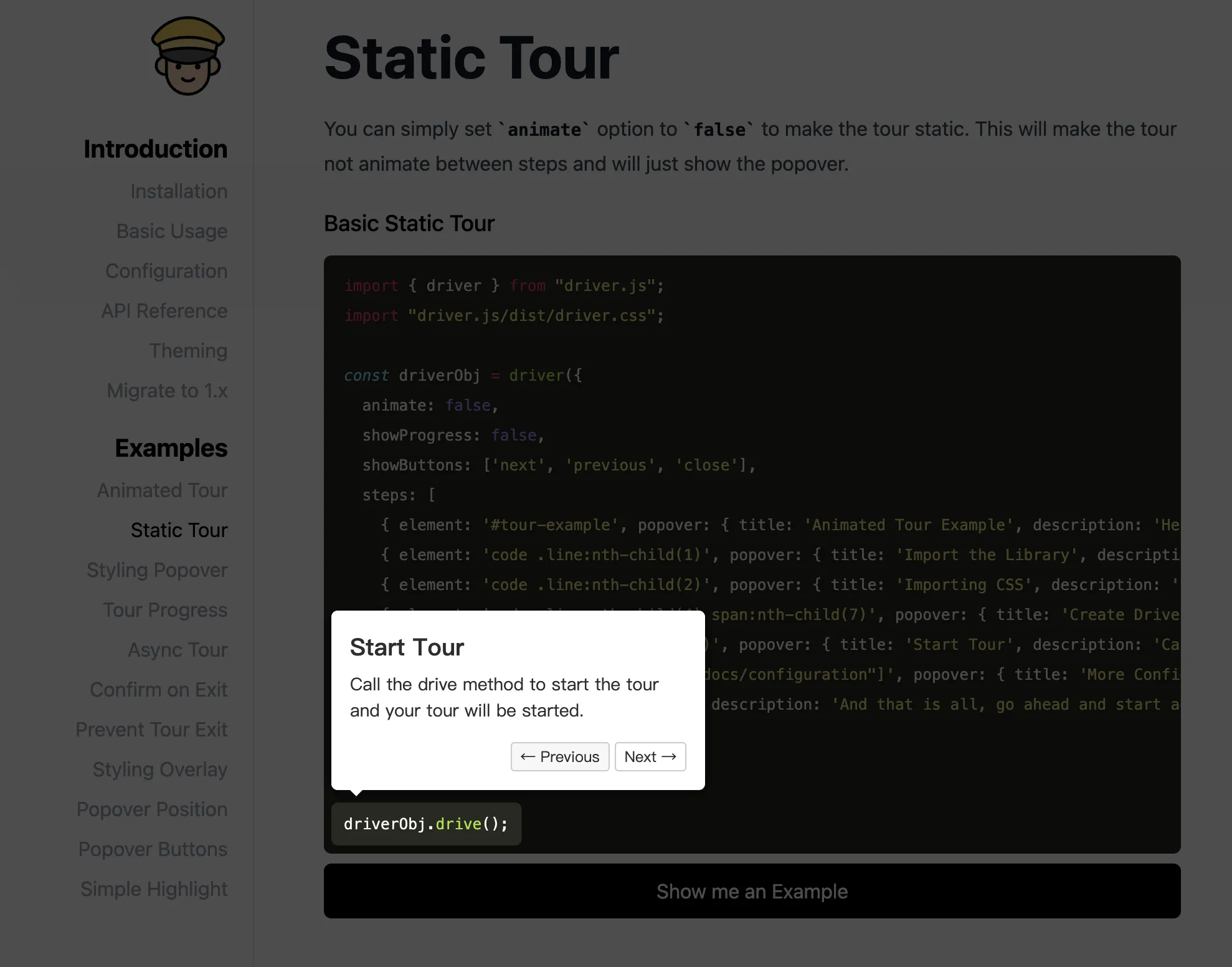
Vue3 结合 Driver.js 实现新手指引
2024-11-18 19:30:14 +0800 CST view 1155
Vue3中如何实现插件?
2024-11-18 04:27:04 +0800 CST view 873
Vue3 借助 print.js 实现网页的局部打印
2024-11-18 05:06:47 +0800 CST view 1363
Vue3中如何通过props方式传递数据给子组件?
2024-11-18 21:44:26 +0800 CST view 1184
Vue3 自定义 `ref` —— `customRef` 的使用
2024-11-18 10:05:40 +0800 CST view 1325
使用 rem 适配 PC 与移动端——原理与实战指南
2025-07-02 09:02:48 +0800 CST view 619
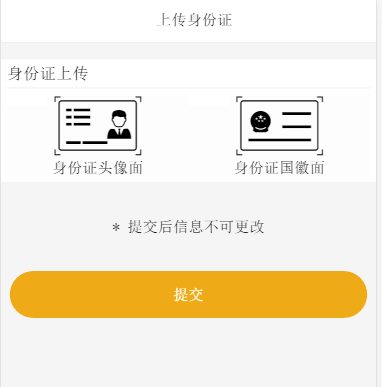
巧用opacity实现input的文件上传美化
2024-11-19 00:06:05 +0800 CST view 2967