Vue3中的不同生命周期钩子是如何演变的?他们与传统的Vue2生命周期钩子有何不同?
2024-11-19 08:56:37 +0800 CST view 1070
Vue3的自动化测试怎么做?详细说明一下常用的测试工具和框架
2024-11-19 06:25:54 +0800 CST view 1415
在Vue3中处理表单数据的方式是什么?与Vue2相比,是否有显著的变化或者新的建议?
2024-11-19 02:11:49 +0800 CST view 994
在Vue3中实现代码分割和懒加载
2024-11-17 06:18:00 +0800 CST view 1347
Vue 3 中的新 `<script setup>` 语法详解
2024-11-19 06:45:51 +0800 CST view 1100
Vue 3 中的 Fragments 是什么?
2024-11-17 17:05:46 +0800 CST view 1072
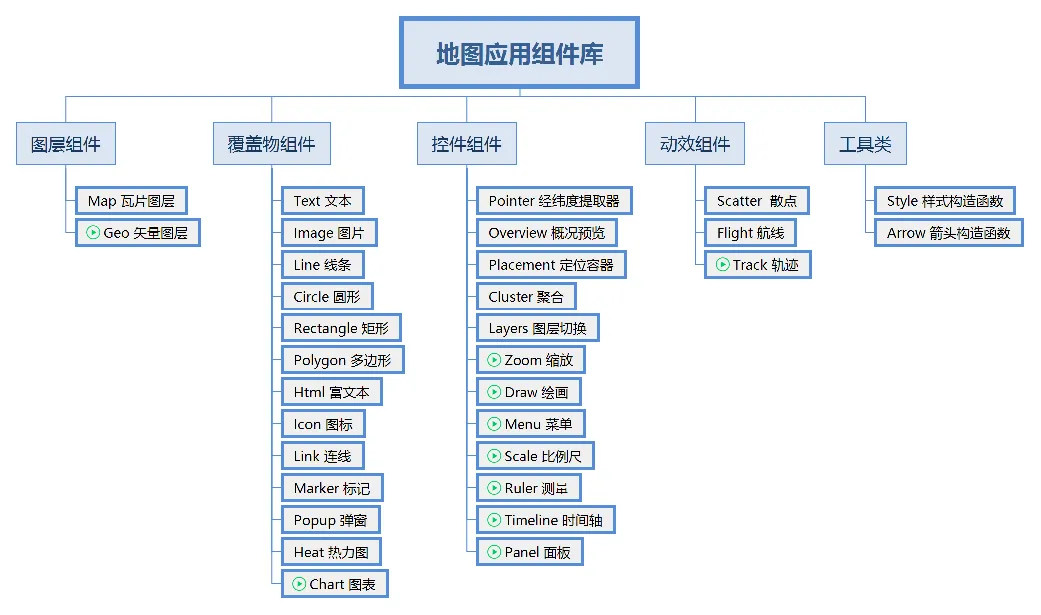
xdh-map是一款基于OpenLayers的Vue地图应用组件库,旨在简化地图集成过程,适合前端开发者使用
2024-11-19 09:44:23 +0800 CST view 2137
Vue3 中的 `emits` 选项是用来做什么的?
2024-11-17 16:00:20 +0800 CST view 1219
Vue3 中如何处理自定义指令?请演示创建一个简单的自定义指令
2024-11-18 17:37:01 +0800 CST view 972
在 Vue 3 中如何创建和使用插件?
2024-11-18 13:42:12 +0800 CST view 1155
什么是 Vue 3 中的 `v-model`,它与 Vue 2 中的 `v-model` 有什么不同?
2024-11-19 07:05:51 +0800 CST view 1061
Vue 3 路由守卫详解与实战
2024-11-17 04:39:17 +0800 CST view 1173
Vue 3 是如何实现更好的性能的?
2024-11-19 09:06:25 +0800 CST view 1130
如何在 Vue 3 中使用 Vuex 4?
2024-11-17 04:57:52 +0800 CST view 1045
如何在 Vue 3 中进行状态管理,有哪些最佳实践?
2024-11-17 10:22:08 +0800 CST view 1170
Vue 3 中怎么使用 `provide` 和 `inject` API?
2024-11-19 06:45:51 +0800 CST view 1306
Vue3中实现基于用户权限的动态路由加载
2024-11-19 06:13:52 +0800 CST view 1167
Vue 3 如何处理异步操作(比如 API 请求)?
2024-11-18 15:50:01 +0800 CST view 1246
Vue 中如何处理父子组件通信?
2024-11-17 04:35:13 +0800 CST view 989
Vue 中如何处理跨组件通信?
2024-11-17 15:59:54 +0800 CST view 1082
Vue 3 中的 `ref` 和 `reactive` 有什么区别?
2024-11-19 02:27:52 +0800 CST view 998
如何使用 Vue 3 中的 `watch` 和 `watchEffect`?
2024-11-18 14:24:45 +0800 CST view 1382
介绍 Vue 3 中的新的 `emits` 选项
2024-11-17 04:45:50 +0800 CST view 1203