什么是 JavaScript 记忆化(Memoization)?
2024-11-19 09:33:15 +0800 CST view 1095
Vue3中的v-for指令有什么新特性?
2024-11-18 12:34:09 +0800 CST view 966
Nginx 负载均衡
2024-11-19 10:03:14 +0800 CST view 1281
php strpos查找字符串性能对比
2024-11-19 08:15:16 +0800 CST view 3284
前端项目中图片的使用规范
2024-11-19 09:30:04 +0800 CST view 1086
Vue3中的虚拟滚动有哪些改进?
2024-11-18 23:58:18 +0800 CST view 1122
前端接口防止重复请求的实现方案,主要通过axios拦截器来处理请求和响应
2024-11-19 08:37:02 +0800 CST view 1168
Vue3中的lazy-loading组件有哪些方法?
2024-11-19 03:48:34 +0800 CST view 1393
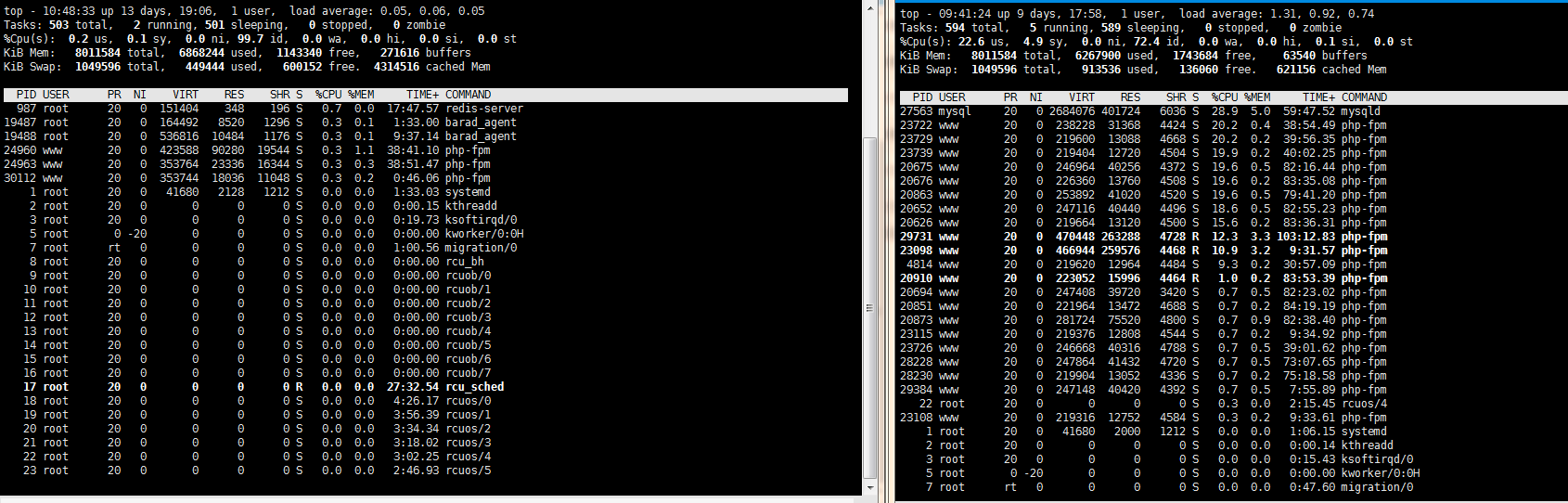
记录一次服务器的优化对比
2024-11-19 09:18:23 +0800 CST view 3721
如何在前端避免重排(Reflow)和重绘(Repaint)
2024-11-19 02:28:18 +0800 CST view 1186
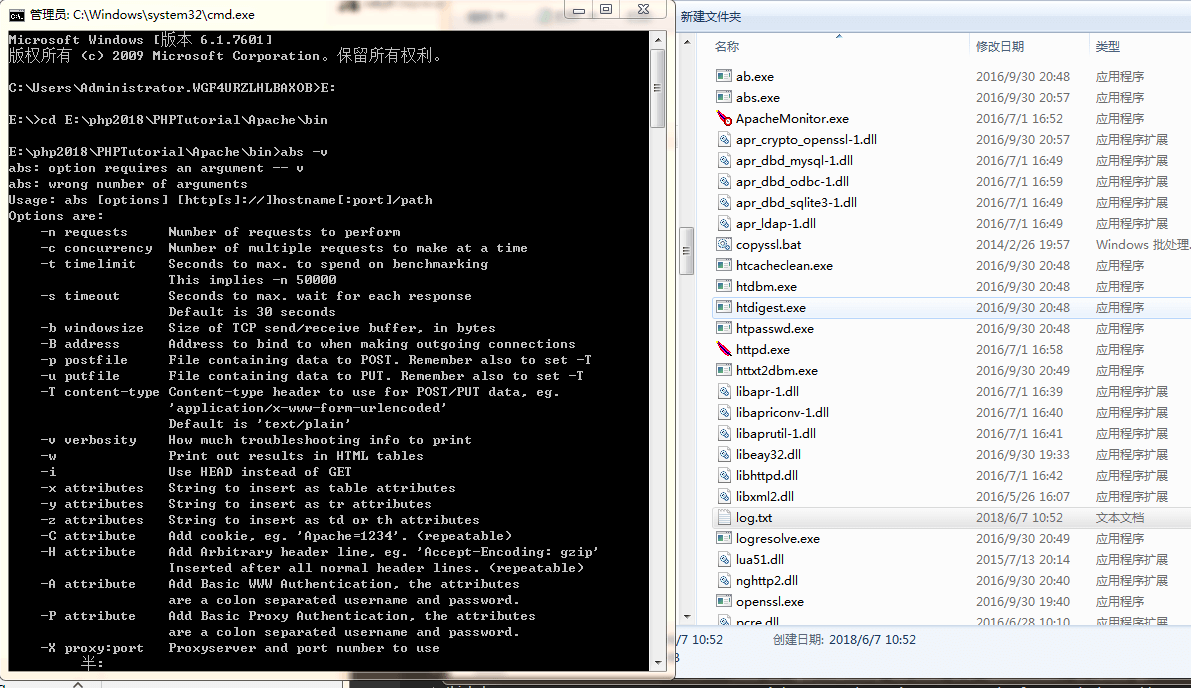
apache自带的ab(http)与abs(https)压测工具用法详解
2024-11-19 01:53:49 +0800 CST view 7825
MySQL设置和开启慢查询
2024-11-19 03:09:43 +0800 CST view 2827
Rust 与 JVM 深度融合,构建高性能的应用程序
2024-11-19 03:02:54 +0800 CST view 1081
Vue3中如何进行懒加载和按需加载?
2024-11-19 06:42:59 +0800 CST view 1558
Vue3中如何处理大数据列表的性能问题?
2024-11-18 03:07:51 +0800 CST view 1067
Flip‑JS:优雅处理元素结构变化动画
2025-06-28 11:41:42 +0800 CST view 756
Rust 并发执行异步操作
2024-11-18 13:32:18 +0800 CST view 1137
基于 Rust Pingora 构建高性能的负载均衡器
2024-11-18 08:49:35 +0800 CST view 1415
Vue3 实现页面上下滑动方案
2025-06-28 17:07:57 +0800 CST view 796
一行代码将网页元素变成图片!比 html2canvas 快 93 倍的截图神器:snapDOM 全解析
2025-07-02 18:27:18 +0800 CST view 2448
Vue3中如何进行性能优化?
2024-11-17 22:52:59 +0800 CST view 928
Vue3的虚拟DOM是如何提高性能的?
2024-11-18 22:12:20 +0800 CST view 977
如何结合Rust和Python构建高性能应用程序
2024-11-18 23:40:24 +0800 CST view 1244