10 个 JavaScript 常见错误及解决方法
2024-11-19 00:26:53 +0800 CST view 1202
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 896
goctl 技术系列 - Go 模板入门
2024-11-19 04:12:13 +0800 CST view 1040
Vue3 中哪些 API 变化较大,需要开发者特别留意?
2024-11-18 10:16:41 +0800 CST view 975
使用NativePHP构建高效的桌面应用程序,运行于Laravel框架
2024-11-18 08:05:35 +0800 CST view 1073
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 1176
12个非常有用的JavaScript技巧
2024-11-19 05:36:14 +0800 CST view 2831
如何在 Vue3 中实现组件级别的 CSS 模块化?
2024-11-18 09:57:40 +0800 CST view 985
ios使用fixed布局input,textarea错乱的解决方法
2024-11-19 05:19:20 +0800 CST view 2570
Vue3 中的响应式数据如何实现 Proxy 和 Reflect 的使用?
2024-11-17 04:14:24 +0800 CST view 1297
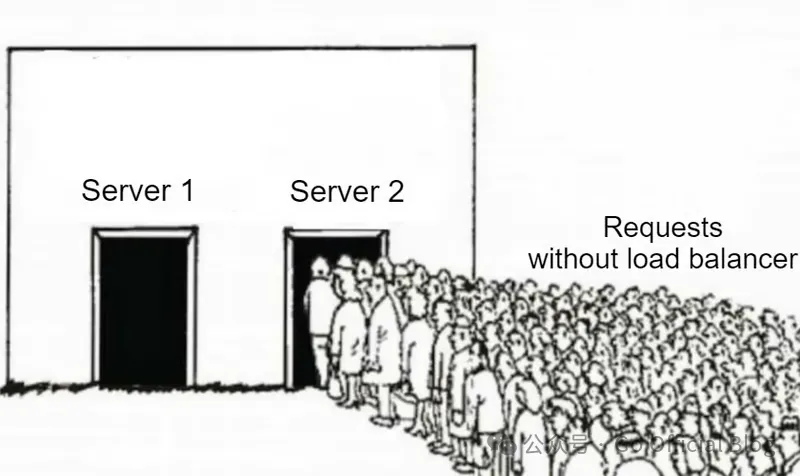
使用 Go 构建一个简单的负载均衡器
2024-11-19 06:02:08 +0800 CST view 1217
一文搞懂 HTTP 请求:GET、POST、PUT、DELETE 全解析
2024-11-18 09:46:13 +0800 CST view 1624
一个轻量级的JavaScript库,专为浏览器端高效图片压缩设计,支持JPEG、PNG、WEBP等格式
2025-05-05 19:27:57 +0800 CST view 884
100多个基础常用JS函数和语法集合大全
2024-11-19 06:30:20 +0800 CST view 3136
Vue3中的响应式属性的初始化有何变化?
2024-11-17 04:29:02 +0800 CST view 1014
10 个鲜为人知的 JavaScript 高级技巧!
2024-11-18 20:03:44 +0800 CST view 917
一个轻量级、零依赖的JavaScript模糊搜索库,适用于前端和后端应用
2025-05-05 19:31:53 +0800 CST view 952
Vue3中的渲染函数返回什么类型的对象?
2024-11-19 09:36:54 +0800 CST view 1030
前端开发者如何一键部署项目?试试这几个网站,无需购买服务器!
2024-11-19 01:27:18 +0800 CST view 1295
JavaScript 开发者都应该了解的 GitHub 代码库
2024-11-18 16:14:17 +0800 CST view 1083
前端加密的重要性及两种常用的加密库:Crypto-JS和JSEncrypt
2025-05-05 20:25:34 +0800 CST view 1185
thinkphp分页扩展
2024-11-18 10:18:09 +0800 CST view 2574
2024年9月最新的8个低代码和零代码开源框架
2024-11-19 06:31:59 +0800 CST view 1998
5个高质量Vue3后台管理模板!开源免费,帮你快速搭建企业级中后台产品原型
2024-11-18 19:20:45 +0800 CST view 1849