Vue3中如何处理大数据列表的性能问题?
2024-11-18 03:07:51 +0800 CST view 1074
Pytest-Cov是一个强大的Python代码覆盖率测试库
2024-11-18 19:22:51 +0800 CST view 1244
从零开始学会 JavaScript 混淆:安全与隐私的双重保障
2025-06-26 10:20:28 +0800 CST view 750
基于 Rust 构建高性能的原生 UI 框架
2024-11-19 09:14:07 +0800 CST view 1209
Vue3中如何使用计算属性?
2024-11-18 10:18:12 +0800 CST view 846
Go 接口:从入门到精通
2024-11-18 07:10:00 +0800 CST view 1269
如何判断用户是否离开了当前页面
2025-06-26 20:08:39 +0800 CST view 670
如果我们转向 Rust,80% 的软件黑客将消失
2024-11-18 22:17:38 +0800 CST view 1391
Vue3中如何处理异步操作?
2024-11-19 04:06:07 +0800 CST view 1074
Golang 中应该知道的 defer 知识
2024-11-18 13:18:56 +0800 CST view 966
Flip‑JS:优雅处理元素结构变化动画
2025-06-28 11:41:42 +0800 CST view 761
Vue3中如何处理路由和导航?
2024-11-18 16:56:14 +0800 CST view 958
atomicwrites是一个Python库,提供安全的原子化文件写入方式,确保在写入过程中不会出现数据丢失或文件损坏
2024-11-19 02:17:31 +0800 CST view 1484
告别 `addEventListener`!Chrome 推出原生 Observable API,事件处理效率提升 300%!
2025-06-28 15:57:08 +0800 CST view 865
微信小程序热更新
2024-11-18 15:08:49 +0800 CST view 3735
用 Rust 宏创建灵活、复杂且可复用的结构
2024-11-19 09:16:55 +0800 CST view 1520
Vue3中如何处理状态管理?
2024-11-17 07:13:45 +0800 CST view 1017
JSDoc是一个用于JavaScript的开源API文档生成器,允许开发者在源代码中添加注释并生成HTML文档
2024-11-19 10:05:45 +0800 CST view 1079
Vue 3 中的 Watch 实现及最佳实践
2024-11-18 22:18:40 +0800 CST view 1195
吃透 JavaScript 中 `var`、`this` 和严格模式的 7 个隐藏陷阱
2025-06-28 16:34:57 +0800 CST view 649
Rust 中的所有权机制
2024-11-18 20:54:50 +0800 CST view 1153
Vue3中如何处理跨域请求?
2024-11-19 08:43:14 +0800 CST view 1588
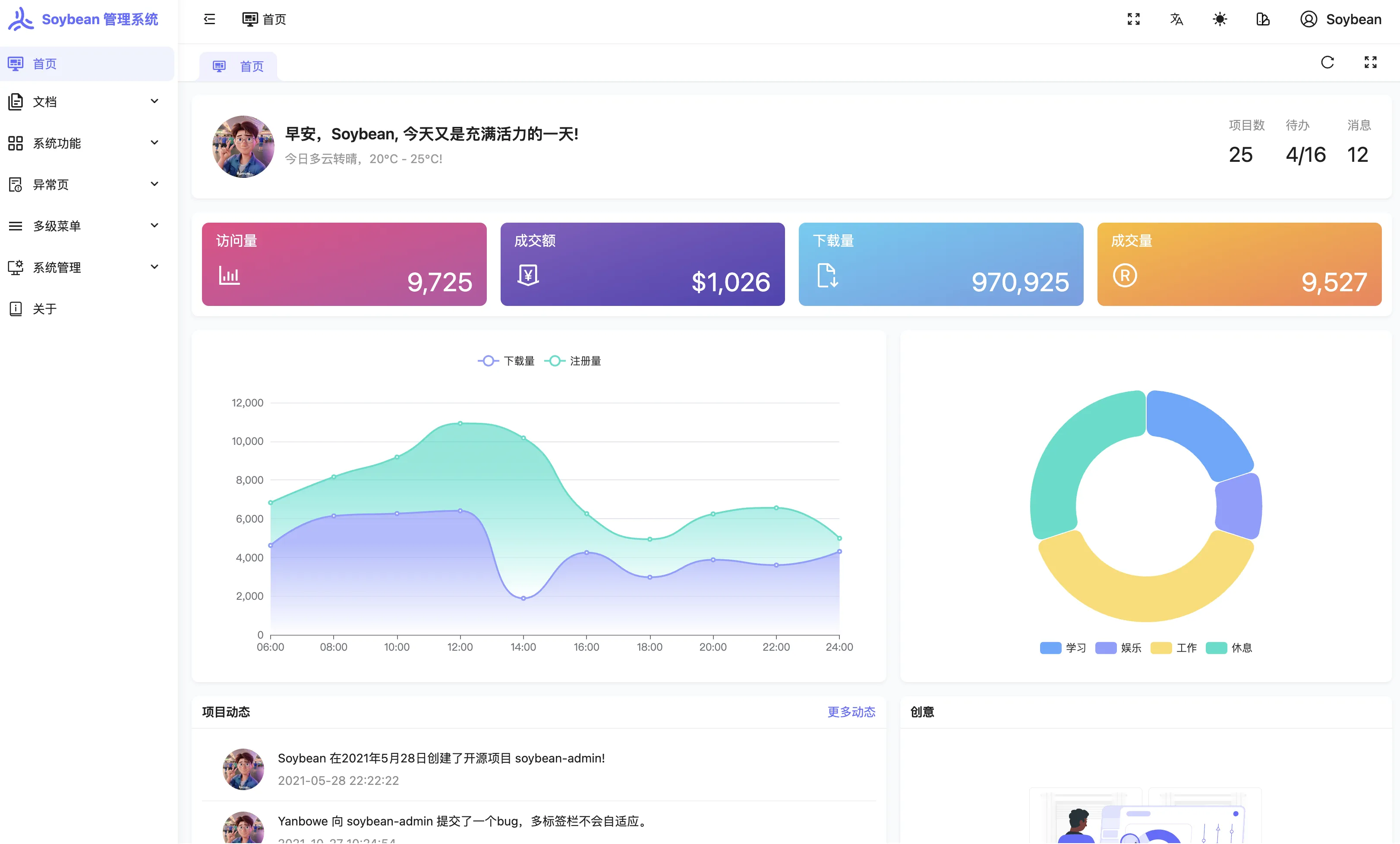
Soybean-Admin:从零到一搭建灵活、可扩展的 Vue 3 企业后台系统模板
2024-11-18 18:34:21 +0800 CST view 2010