✍️ 纯 CSS 实现打字效果(无需 JavaScript)
2025-05-15 10:26:06 +0800 CST view 831
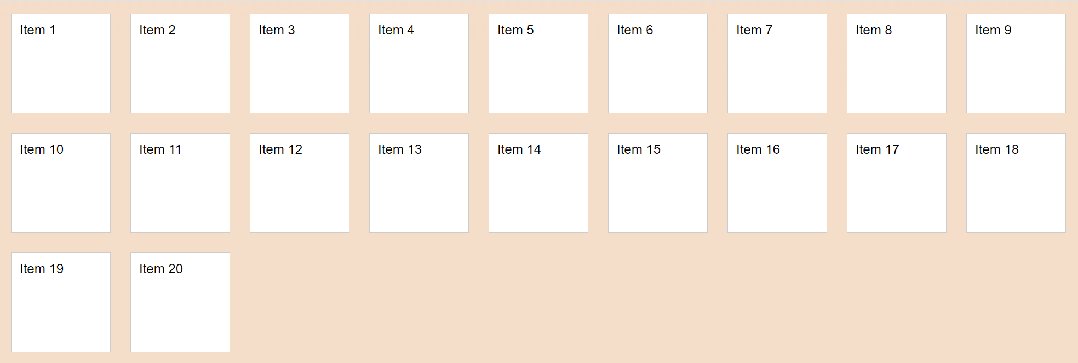
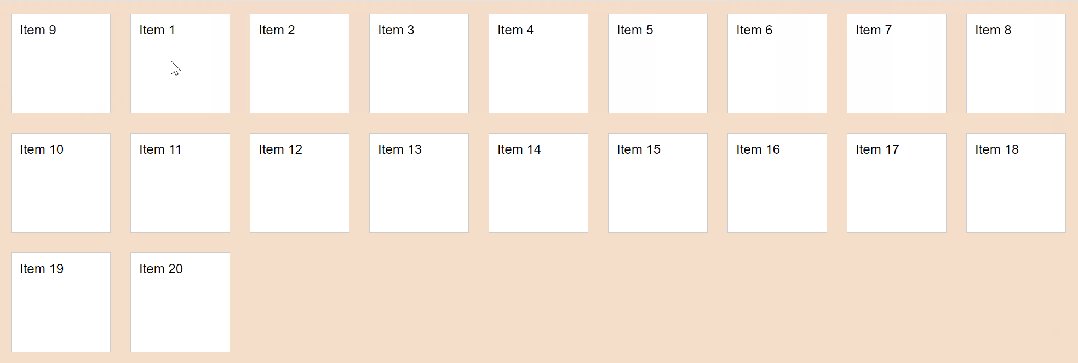
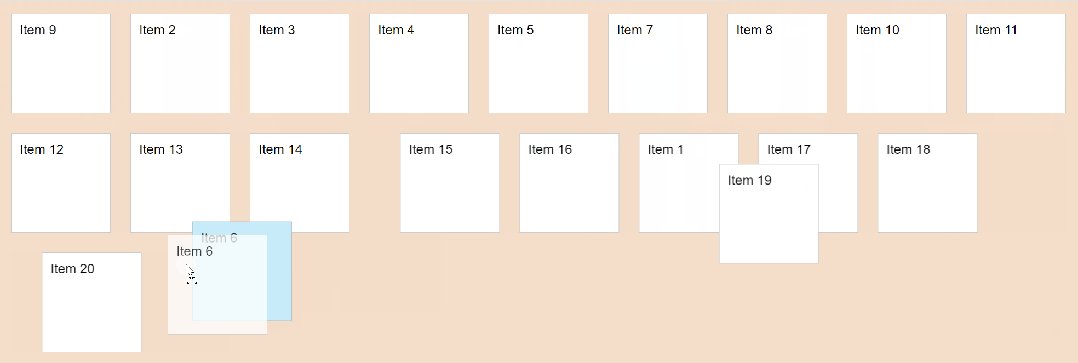
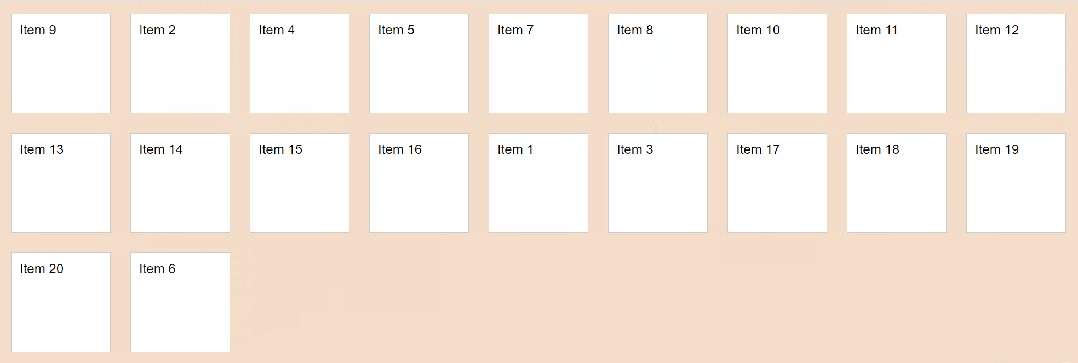
如何实现元素的拖动功能,包括简单元素的拖动、列表项的拖动以及表格列和行的拖动
2024-11-18 15:30:45 +0800 CST view 1075
Vue3中的组件通信方式有哪些?
2024-11-17 04:17:57 +0800 CST view 1095
前端接口防止重复请求的实现方案,主要通过axios拦截器来处理请求和响应
2024-11-19 08:37:02 +0800 CST view 1172
Vue3中的lazy-loading组件有哪些方法?
2024-11-19 03:48:34 +0800 CST view 1397
Rust 的错误处理机制是否真的完美?
2024-11-19 02:17:29 +0800 CST view 1247
Sortable.js:功能强大的网页元素拖拽排序工具库
2024-11-19 10:14:20 +0800 CST view 1247
50 个实用前端 JavaScript/CSS 代码片段
2025-05-21 09:53:05 +0800 CST view 947
ServiceWorker是一种在浏览器后台运行的独立线程,能够实现缓存、消息推送和后台更新等功能
2024-11-18 14:06:55 +0800 CST view 1000
Vue3中的自定义指令有哪些变化?
2024-11-18 07:48:06 +0800 CST view 840
解决闪烁问题的完整图片悬停放大HTML代码
2025-05-21 23:23:54 +0800 CST view 761
如何通过封装自定义Hook来实现对localStorage的响应式监听,解决了在更改时区时相关组件无法实时更新的问题
2024-11-19 03:08:13 +0800 CST view 1067
Vue3中的响应式原理是什么?
2024-11-19 09:43:12 +0800 CST view 1011
HTML + CSS 实现微信钱包界面
2024-11-18 14:59:25 +0800 CST view 1287
收集了48个非常有用的JavaScript代码片段,帮助程序员快速理解常用的基础算法
2024-11-19 08:25:07 +0800 CST view 1024
Vue3中的Slots有哪些变化?
2024-11-18 16:34:49 +0800 CST view 1062
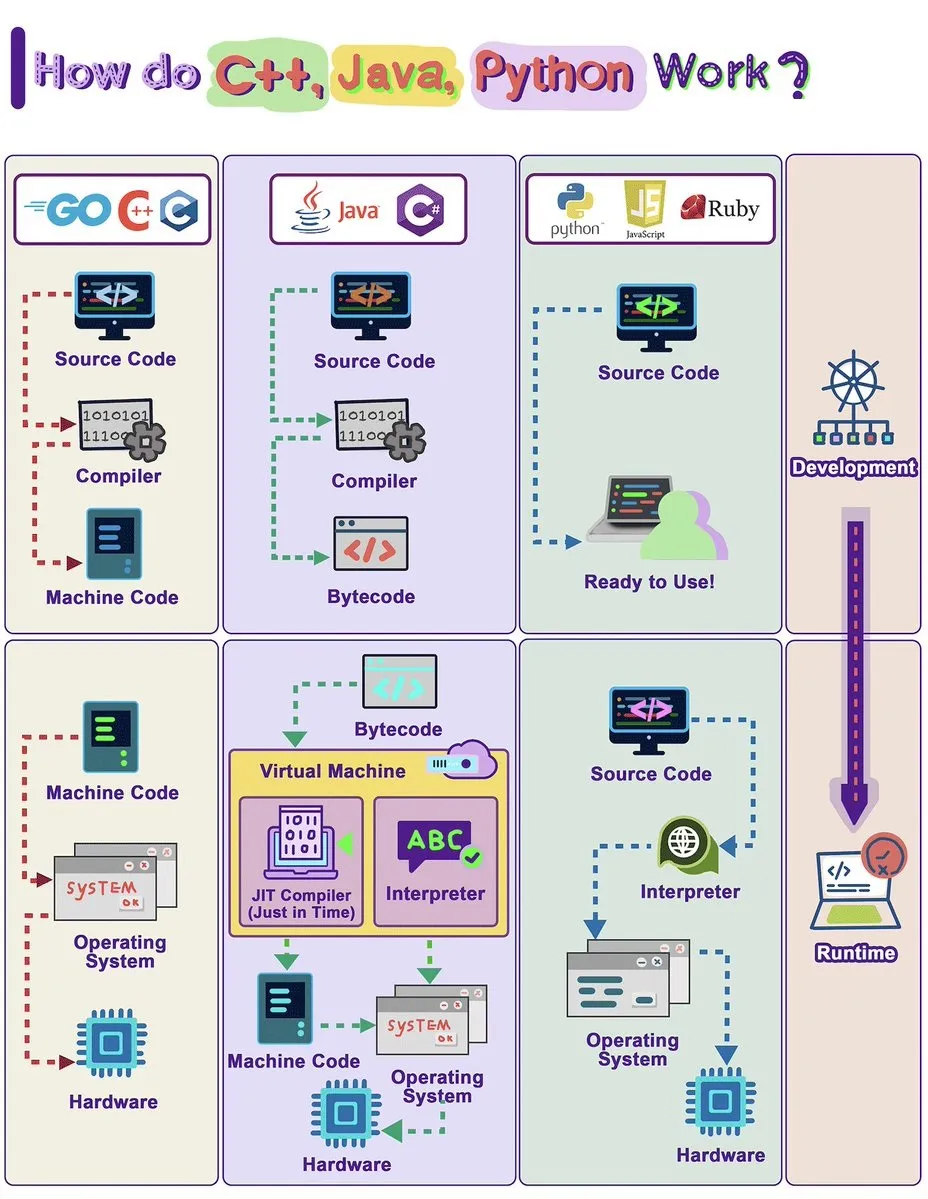
C++、Java 和 Python 三种编程语言的优缺点
2024-11-19 00:01:18 +0800 CST view 1714
Lemon:全球首个全栈开源通用 AI Agent,从需求到交付一站式搞定!
2025-06-08 10:51:31 +0800 CST view 811
php常用的正则表达式
2024-11-19 03:48:35 +0800 CST view 2542
如何利用JavaScript开发一个兼容PC和移动端的富文本编辑器
2024-11-19 04:21:14 +0800 CST view 1056
Vue3中的Scoped Slots有什么改变?
2024-11-17 13:50:01 +0800 CST view 1087
Graphene:一个无敌的 Python 库!
2024-11-19 04:32:49 +0800 CST view 1113
FastAPI 入门指南
2024-11-19 08:51:54 +0800 CST view 1143