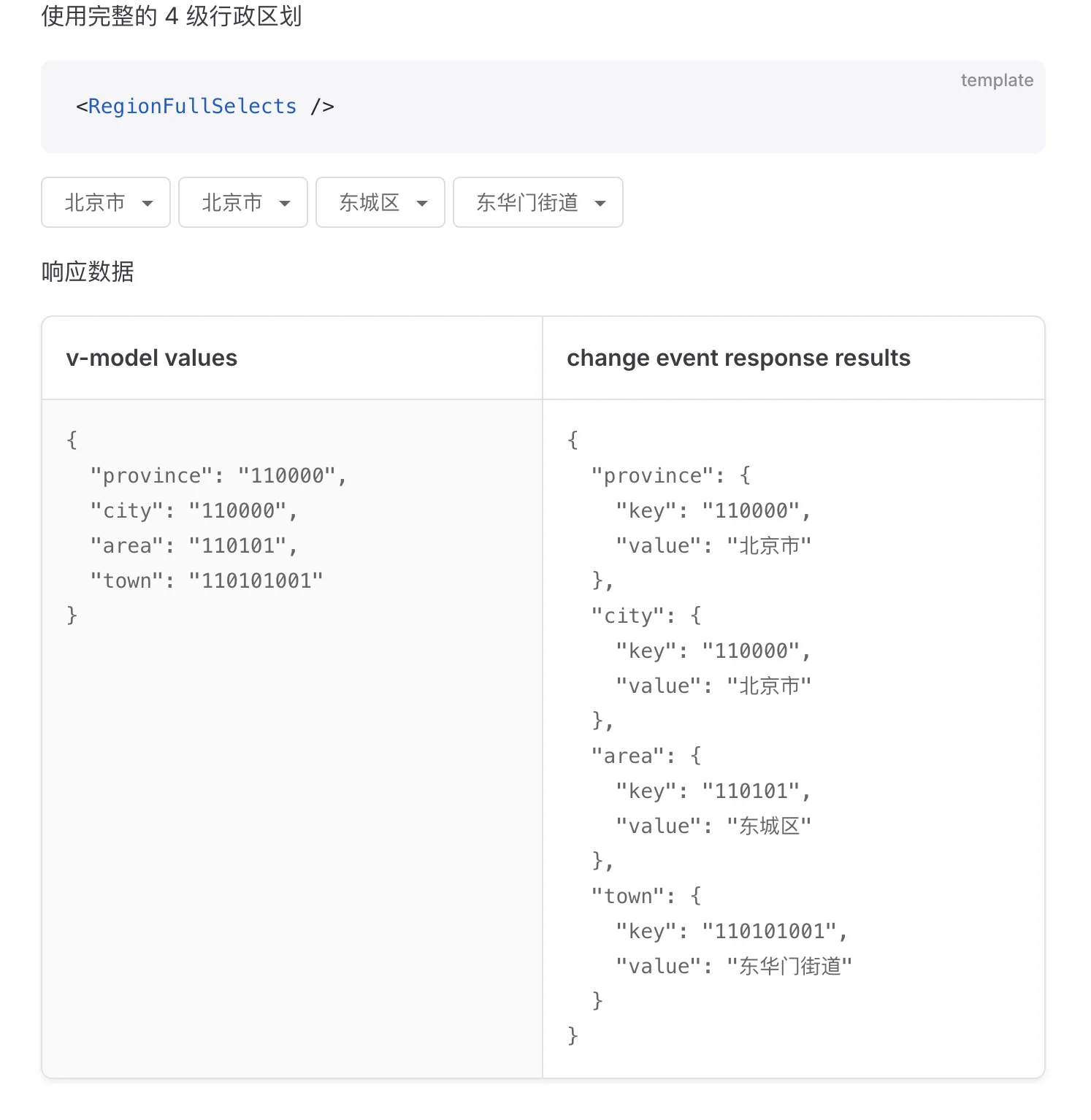
一个好用的Vue3下拉框组件省市区联动的操作
2024-11-19 07:37:53 +0800 CST view 1412
Vue3中的v-model指令有什么变化?
2024-11-18 20:00:17 +0800 CST view 861
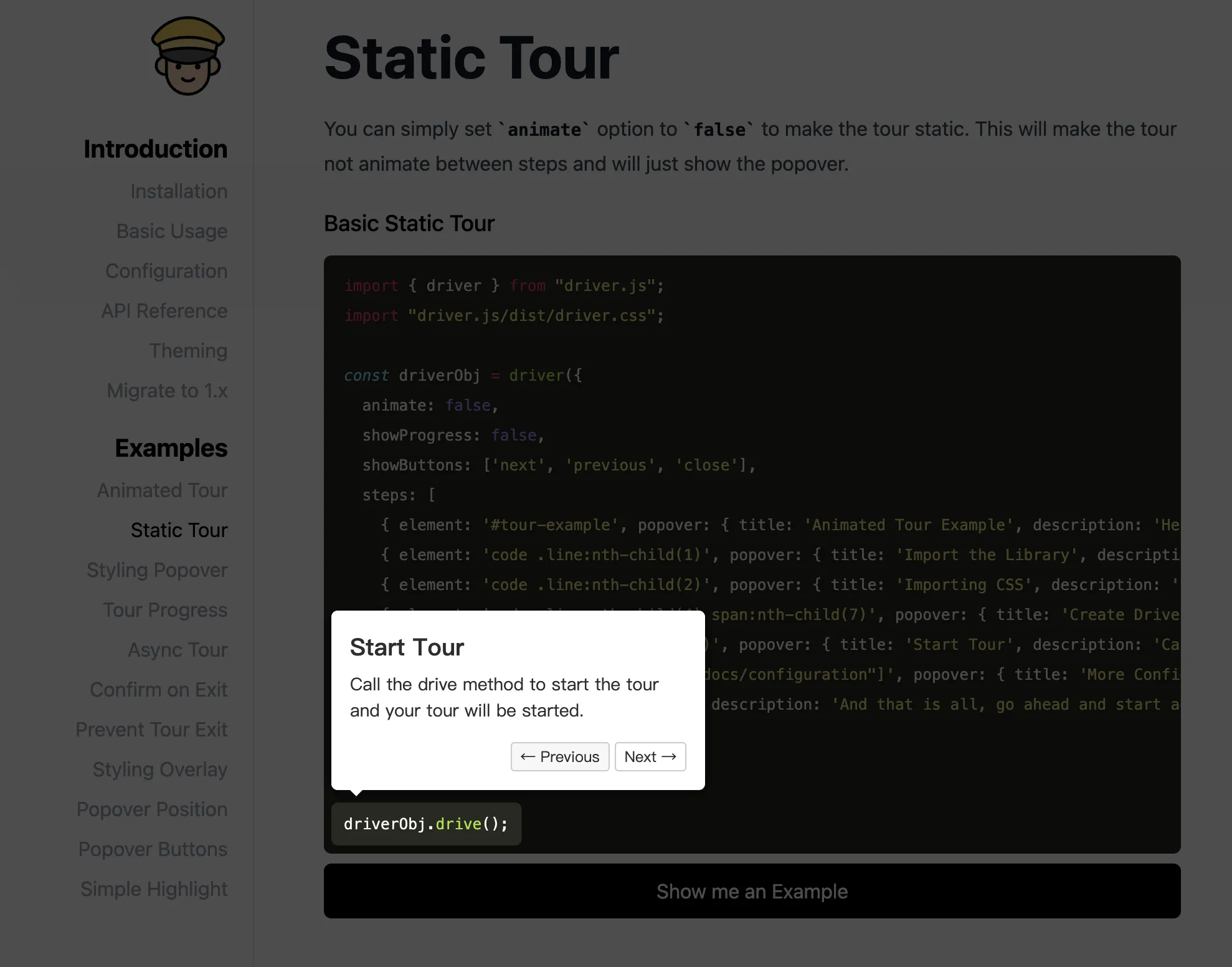
Vue3 结合 Driver.js 实现新手指引
2024-11-18 19:30:14 +0800 CST view 1169
Vue3中如何实现插件?
2024-11-18 04:27:04 +0800 CST view 881
Vue3 借助 print.js 实现网页的局部打印
2024-11-18 05:06:47 +0800 CST view 1380
Vue3中如何通过props方式传递数据给子组件?
2024-11-18 21:44:26 +0800 CST view 1193
Vue3 自定义 `ref` —— `customRef` 的使用
2024-11-18 10:05:40 +0800 CST view 1337
使用 rem 适配 PC 与移动端——原理与实战指南
2025-07-02 09:02:48 +0800 CST view 636
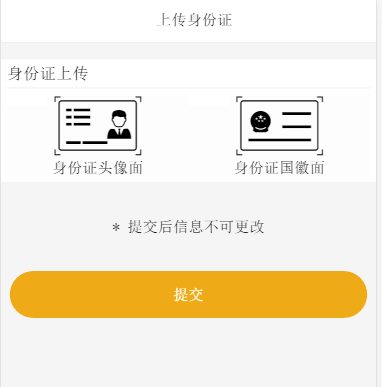
巧用opacity实现input的文件上传美化
2024-11-19 00:06:05 +0800 CST view 2975
Vue3中如何实现状态管理?
2024-11-19 09:40:30 +0800 CST view 935
一个简单的打字机效果的实现
2024-11-19 04:47:27 +0800 CST view 1042
Vue3 vue-office 插件实现 Word 预览
2024-11-19 02:19:34 +0800 CST view 1707
一行代码将网页元素变成图片!比 html2canvas 快 93 倍的截图神器:snapDOM 全解析
2025-07-02 18:27:18 +0800 CST view 2461
Vue3中如何进行性能优化?
2024-11-17 22:52:59 +0800 CST view 932
V3 Admin Vite:轻量级 Vue3 后台管理模板
2025-07-05 16:21:29 +0800 CST view 1616
Vue3中如何进行错误处理?
2024-11-18 05:17:47 +0800 CST view 1297
Vue3中如何实现响应式数据?
2024-11-18 10:15:48 +0800 CST view 1091
particles.js:轻量级 JavaScript 粒子库
2024-11-18 07:46:04 +0800 CST view 1072
7 个你可能不知道的 CSS 新特性,彻底改变你的样式写法!
2025-07-07 17:45:39 +0800 CST view 526
Vue3的虚拟DOM是如何提高性能的?
2024-11-18 22:12:20 +0800 CST view 977
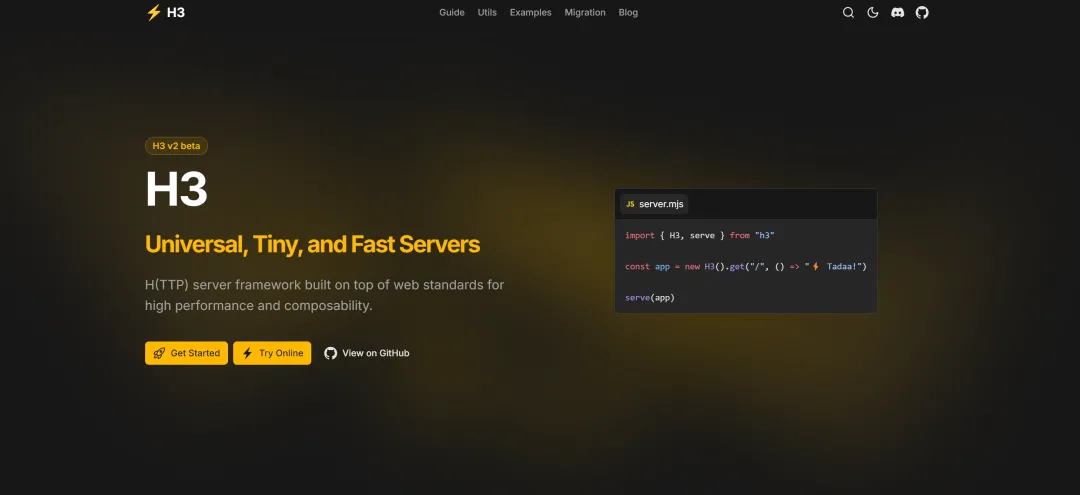
全栈利器 H3 框架来了!
2025-07-07 17:48:01 +0800 CST view 790
Vue3中的Teleport组件是用来做什么的?
2024-11-18 09:35:36 +0800 CST view 994
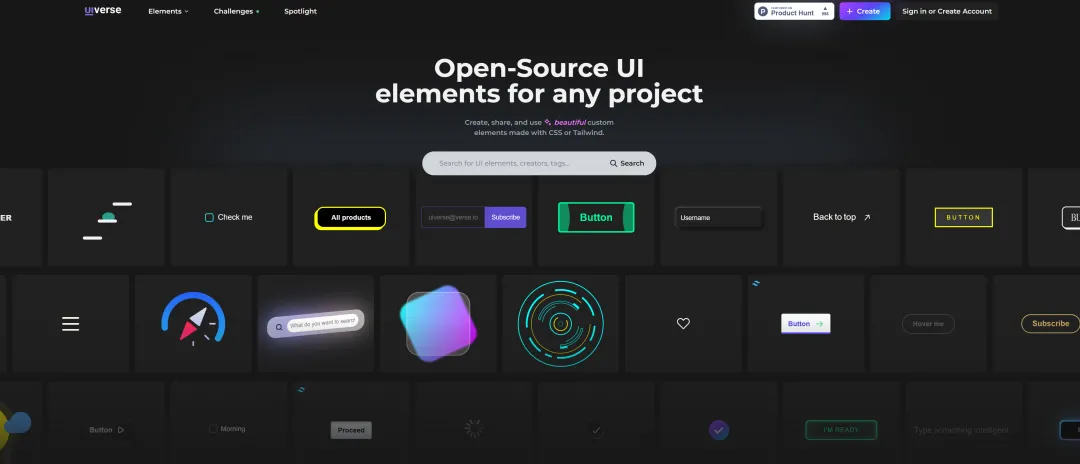
前端动画神器 Uiverse.io:复制粘贴即可为所欲为!
2025-07-07 17:55:15 +0800 CST view 915