如何在Python项目中快速搭建支付宝三方支付功能
2024-11-18 19:24:14 +0800 CST view 1143
吃透 JavaScript 中 `var`、`this` 和严格模式的 7 个隐藏陷阱
2025-06-28 16:34:57 +0800 CST view 766
Node.js 微信支付接入指南:从配置到支付结果处理的全流程
2024-11-19 08:47:24 +0800 CST view 1917
如何开发易支付插件功能
2024-11-19 08:36:25 +0800 CST view 1666
JS 箭头函数
2024-11-17 19:09:58 +0800 CST view 1177
深入了解 JavaScript 中 forEach 的使用技巧与陷阱
2024-11-18 12:56:18 +0800 CST view 1163
如何实现元素的拖动功能,包括简单元素的拖动、列表项的拖动以及表格列和行的拖动
2024-11-18 15:30:45 +0800 CST view 1144
Pynini是一个开源的Python库,专注于构建语言模型和处理字符串
2024-11-19 04:26:54 +0800 CST view 3152
原生JS判断手机与PC端:实现一个炫酷设备检测页面
2025-09-18 08:37:04 +0800 CST view 483
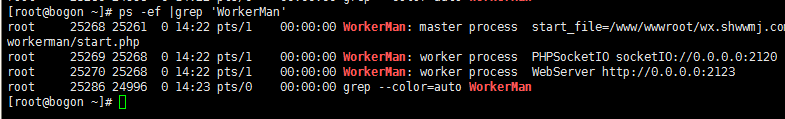
liunx服务器监控workerman进程守护
2024-11-18 13:28:44 +0800 CST view 3577
Dcat Admin:高效简洁的Laravel后台管理系统构建神器
2024-11-18 09:09:39 +0800 CST view 2047
WebSocket在消息推送中的应用代码
2024-11-18 21:46:05 +0800 CST view 1292
Vue3中的watch和watchEffect有什么区别?
2024-11-19 06:37:32 +0800 CST view 1246
告别 setTimeout,前端调度进入智能时代
2025-08-15 12:45:15 +0800 CST view 525
闭包的双刃剑:JavaScript 最强大却最容易踩坑的特性
2025-08-16 08:44:26 +0800 CST view 583
WebSQL数据库:HTML5的非标准伴侣
2024-11-18 22:44:20 +0800 CST view 1002
JS 的异步处理:Promise、Generator 与 async/await
2024-11-19 05:30:24 +0800 CST view 921
Web浏览器的定时器问题思考
2024-11-18 22:19:55 +0800 CST view 1538
手把手教你用Clawdbot搭建飞书AI助理:7x24小时智能客服零基础入门
2026-01-28 20:55:43 +0800 CST view 386
Dropzone.js实现文件拖放上传功能
2024-11-18 18:28:02 +0800 CST view 1257
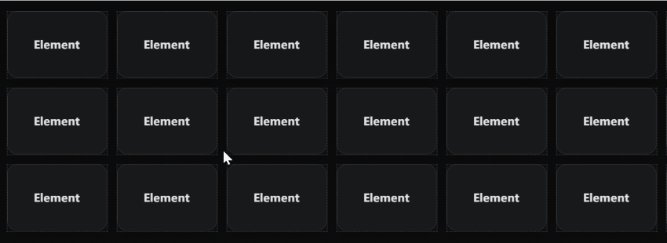
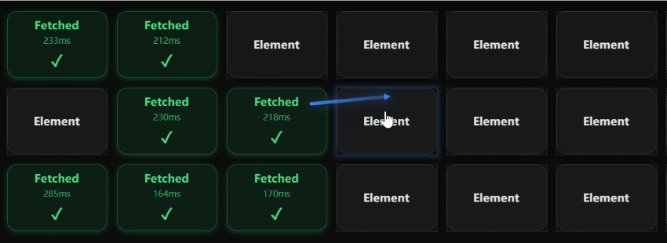
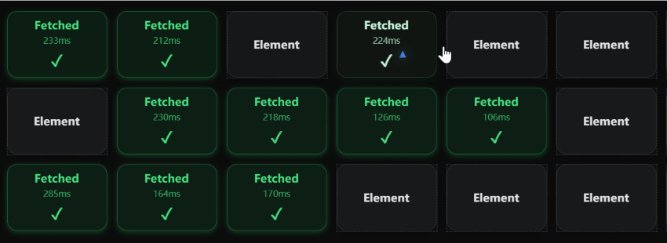
预见用户意图!ForesightJS:基于AI轨迹预测的下一代前端性能优化方案
2025-09-01 08:15:25 +0800 CST view 472
Nginx 性能优化有这篇就够了!
2024-11-19 01:57:41 +0800 CST view 1207
fsner是一个功能强大的Python库,专注于实体识别和关系抽取,广泛应用于自然语言处理领域
2024-11-18 19:51:42 +0800 CST view 1129