Vue3中的不同生命周期钩子是如何演变的?他们与传统的Vue2生命周期钩子有何不同?
2024-11-19 08:56:37 +0800 CST view 1075
在 Vue 3 中如何使用第三方库(比如 Axios, Lodash 等)?
2024-11-17 15:00:39 +0800 CST view 1691
ShareDB:构建实时应用从未如此简单
2024-11-18 08:39:58 +0800 CST view 1764
乐观锁和悲观锁,如何区分?
2024-11-19 09:36:53 +0800 CST view 1324
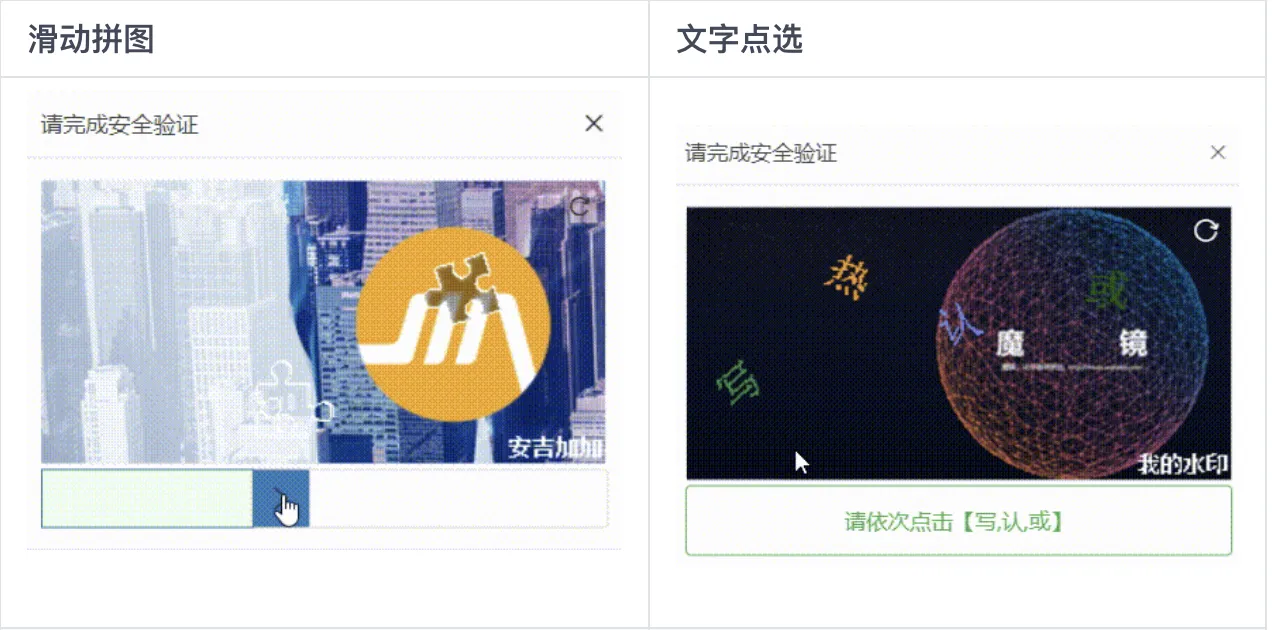
AJ-Captcha —— 一款跨平台、高效、安全的验证码功能
2024-11-19 08:19:51 +0800 CST view 3150
gosort 包实现了对列表的排序以及在有序列表上的二分查找
2024-11-19 04:46:04 +0800 CST view 1103
前端如何一次性渲染十万条数据?
2024-11-19 05:08:27 +0800 CST view 1225
介绍Vue3的静态提升是什么?
2024-11-18 10:25:10 +0800 CST view 1251
TinyDB:轻量级 NoSQL 数据库的介绍与应用
2024-11-19 00:23:02 +0800 CST view 1423
c++ 设计模式-观察者模式(Observer Pattern)
2024-11-18 19:11:17 +0800 CST view 1439
ios使用fixed布局input,textarea错乱的解决方法
2024-11-19 05:19:20 +0800 CST view 2702
Vue3中哪些API被废弃了?
2024-11-17 04:17:22 +0800 CST view 1104
Python大部分基础语法的300行代码示例
2024-11-18 23:03:39 +0800 CST view 1397
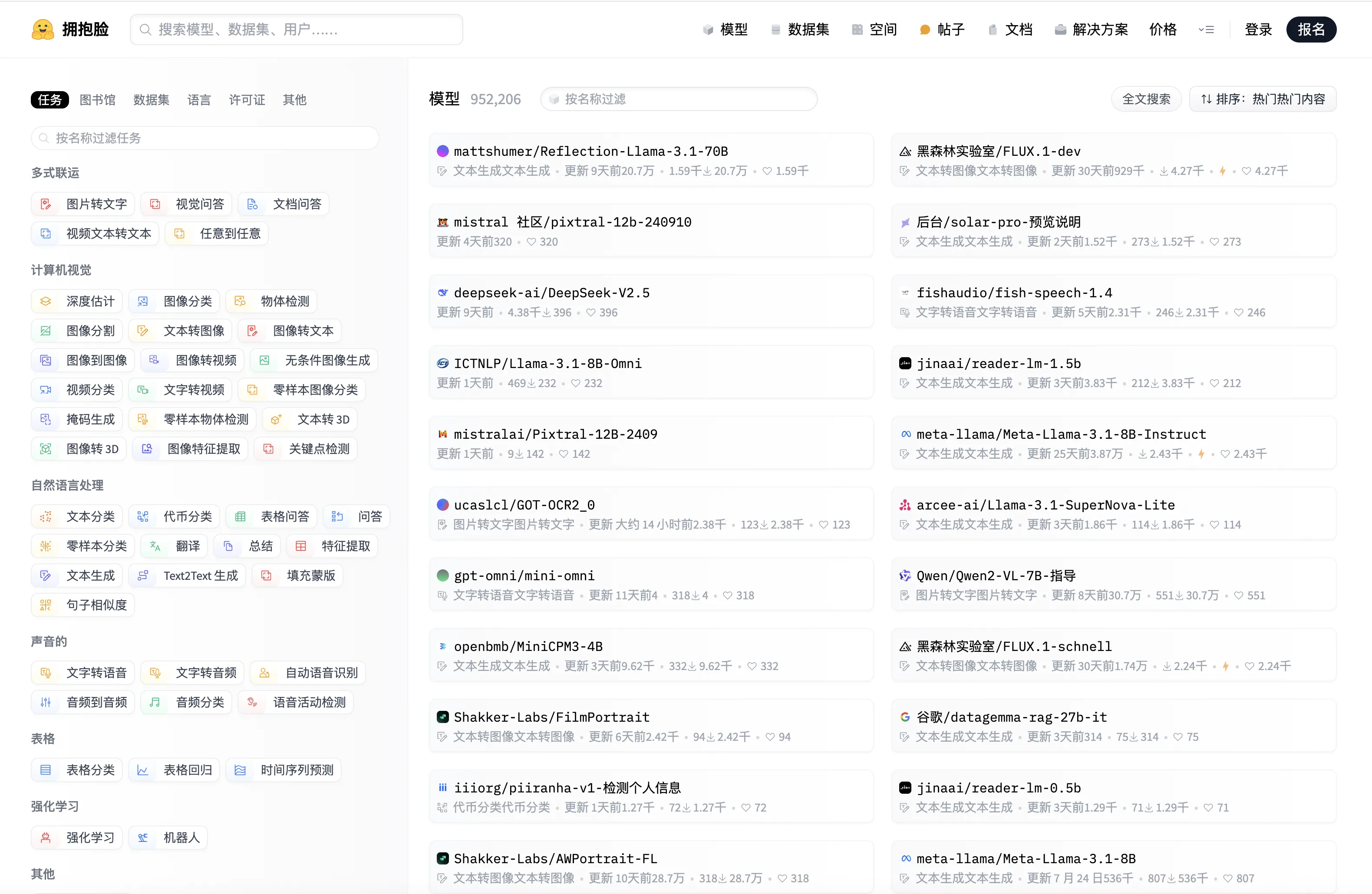
一系列好玩且实用的开源AI工具,包括HuggingFaceTransformers、StableDiffusion、DALL·E2等
2024-11-18 20:17:02 +0800 CST view 1279
Docker搭建轻量高性能的内网穿透代理服务
2024-11-17 07:40:19 +0800 CST view 1376
Vue3中的Scoped Slots有什么改变?
2024-11-17 13:50:01 +0800 CST view 1165
Rust 高性能 XML 读写库
2024-11-19 07:50:32 +0800 CST view 2106
Golang Select 的使用及基本实现
2024-11-18 13:48:21 +0800 CST view 1292
Vue3中如何处理跨域请求?
2024-11-19 08:43:14 +0800 CST view 1701
php机器学习神经网络库
2024-11-19 09:03:47 +0800 CST view 3088
16 个 JavaScript 简写神技,提效 60%!
2025-06-28 17:12:57 +0800 CST view 639
PostgreSQL日常运维命令总结分享
2024-11-18 06:58:22 +0800 CST view 1373
如何使用Tonic构建高性能的gRPC应用
2024-11-18 16:10:20 +0800 CST view 1575