Vue3中如何实现国际化(i18n)?
2024-11-19 06:35:21 +0800 CST view 1426
Vue中如何处理异步更新DOM?
2024-11-18 22:38:53 +0800 CST view 996
Ruoyi-Vue-Pro 开发指南:一个简单易上手的 Spring Boot 开发平台芋道管理系统
2024-11-18 15:56:22 +0800 CST view 1872
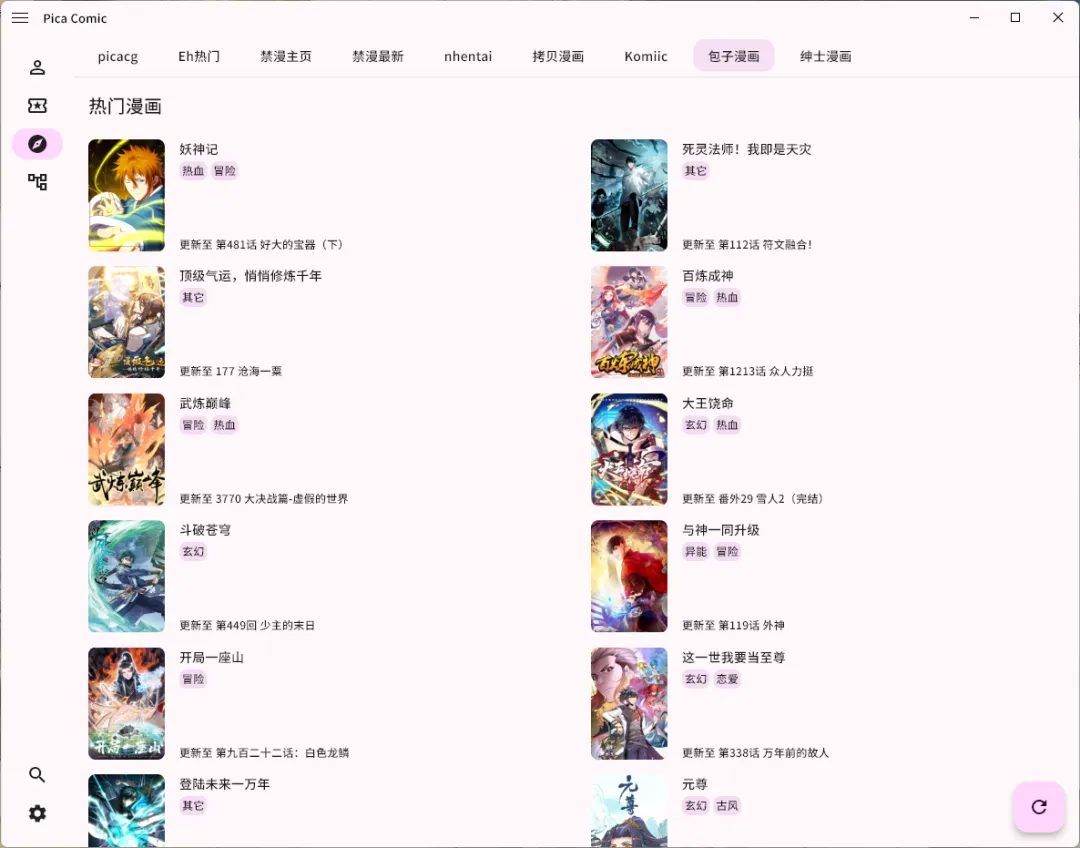
PicaComic是一个基于Flutter开发的开源跨平台漫画程序
2024-11-19 06:49:01 +0800 CST view 4699
Sound.js是一个强大的JavaScript音频库
2024-11-19 03:47:13 +0800 CST view 1481
V3 Admin Vite:轻量级 Vue3 后台管理模板
2025-07-05 16:21:29 +0800 CST view 1852
2024年9月最新的8个低代码和零代码开源框架
2024-11-19 06:31:59 +0800 CST view 2172
百度开源压测工具 dperf
2024-11-18 16:50:58 +0800 CST view 1414
mysql批量修改某个字段中部分内容
2024-11-17 22:39:44 +0800 CST view 3800
Vue3中的Proxy相比Vue2中的Object.defineProperty有哪些优势?
2024-11-19 06:44:33 +0800 CST view 1179
宝塔面板 Nginx 服务管理命令
2024-11-18 17:26:26 +0800 CST view 1409
nps 是一款轻量级、高性能且功能强大的内网穿透代理服务器
2024-11-18 17:28:51 +0800 CST view 1656
Vue3的虚拟DOM是如何提高性能的?
2024-11-18 22:12:20 +0800 CST view 1067
Dropzone.js实现文件拖放上传功能
2024-11-18 18:28:02 +0800 CST view 1244
vue ios微信无法自动播放背景音解决办法
2024-11-18 12:59:50 +0800 CST view 3424
Go 协程上下文切换的代价
2024-11-19 09:32:28 +0800 CST view 1140
Vue中的指令是什么?如何使用指令?
2024-11-17 04:30:33 +0800 CST view 807
php机器学习神经网络库
2024-11-19 09:03:47 +0800 CST view 3080
Vue3中如何进行异步组件的加载?
2024-11-17 04:29:53 +0800 CST view 1013
MicroPython成为Python开发者探索嵌入式编程
2024-11-18 21:43:45 +0800 CST view 1336
JSDoc是一个用于JavaScript的开源API文档生成器,允许开发者在源代码中添加注释并生成HTML文档
2024-11-19 10:05:45 +0800 CST view 1152
go错误处理
2024-11-18 18:17:38 +0800 CST view 984
手机导航效果
2024-11-19 07:53:16 +0800 CST view 1472