告别Loading!6行代码实现页面秒开的Speculation Rules API实战指南
2025-09-11 18:33:38 +0800 CST view 448
使用 Vue3 和 Axios 实现 CRUD 操作
2024-11-19 01:57:50 +0800 CST view 1344
Redis函数在PHP中的使用方法
2024-11-19 04:42:21 +0800 CST view 2736
告别 `unwrap`!掌握 Rust 错误处理,编写更安全、更简洁的代码
2024-11-19 10:05:04 +0800 CST view 1250
基于 Rust Pingora 构建高性能的负载均衡器
2024-11-18 08:49:35 +0800 CST view 1492
使用Vue3的CompositionAPI实现一个响应式表单验证系统。通过创建MyForm组件,使用v-model绑定用户输入,并在失去焦点时进行字段验证
2024-11-19 01:13:52 +0800 CST view 1140
安全赋值运算符:新的 JavaScript 提案让你告别 try-catch!
2024-11-19 07:48:48 +0800 CST view 1843
Python 基于 SSE 实现流式模式
2025-02-16 17:21:01 +0800 CST view 1252
使用 PHP 和 Web 技术(而不是 Electron)构建跨平台桌面应用程序:探索 Boson
2025-07-11 09:31:00 +0800 CST view 841
在 Rust 中使用 OpenCV 进行绘图
2024-11-19 06:58:07 +0800 CST view 1388
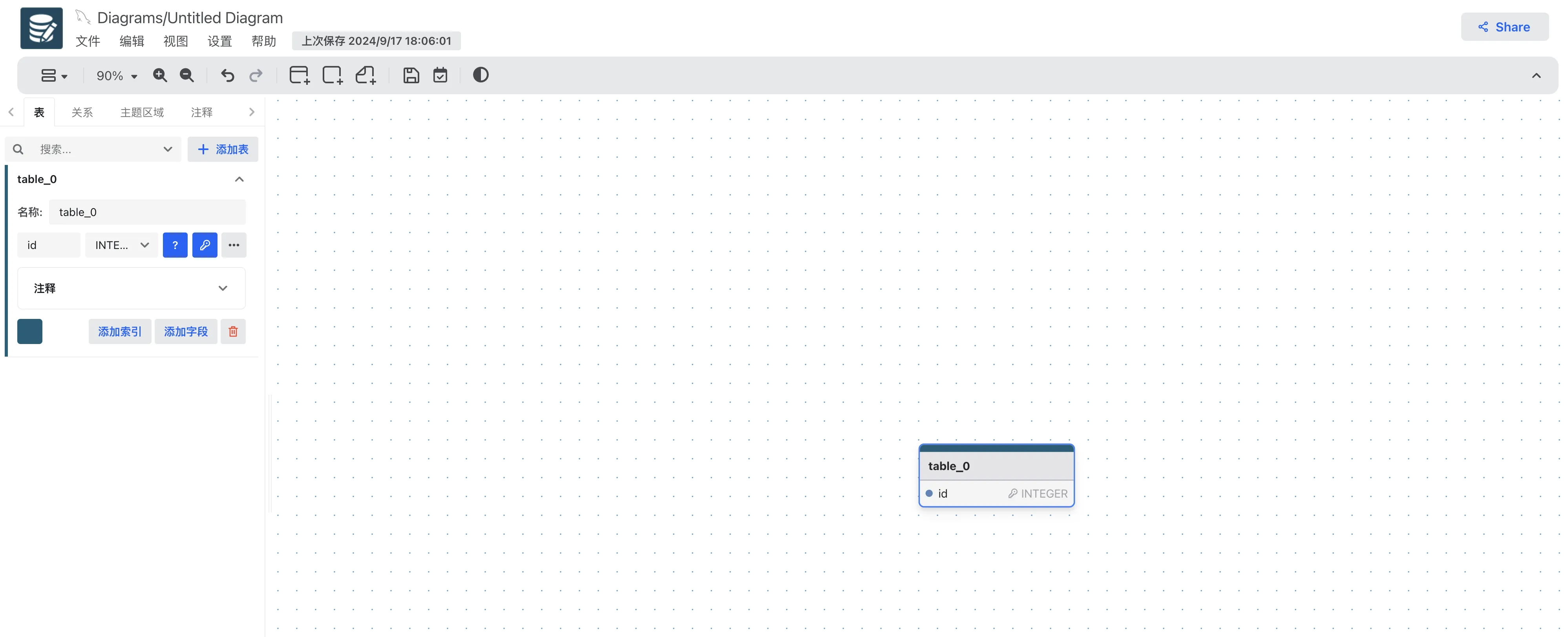
drawDB是一款免费、简单、强大的在线数据库实体关系编辑器,支持MySQL、PostgreSQL、SQLite、MariaDB和SQLServer等多种关系数据库
2024-11-19 07:30:38 +0800 CST view 2434
如何在Vue3中使用自定义指令创建一个拖拽组件?
2024-11-19 07:18:22 +0800 CST view 1289
告别encodeURIComponent!现代URL处理实战指南
2025-08-30 15:27:25 +0800 CST view 426
前端开发中 localStorage 的核心用法与进阶技巧详解
2025-07-11 09:18:49 +0800 CST view 693
Go语言中`strings`包的基本用法,包括字符串的搜索与匹配、拆分、修改及其他实用函数
2024-11-18 02:02:00 +0800 CST view 1289
如何在Vue3中使用ECharts实现图表展示?
2024-11-18 06:24:19 +0800 CST view 1030
Python大部分基础语法的300行代码示例
2024-11-18 23:03:39 +0800 CST view 1392
如何使用Generator和Promise实现async/await的功能
2024-11-18 14:00:00 +0800 CST view 1114
Golang实现的交互Shell
2024-11-19 04:05:20 +0800 CST view 1553
FastAPI和WebSockets构建一个实时聊天应用程序
2024-11-18 16:03:28 +0800 CST view 1425
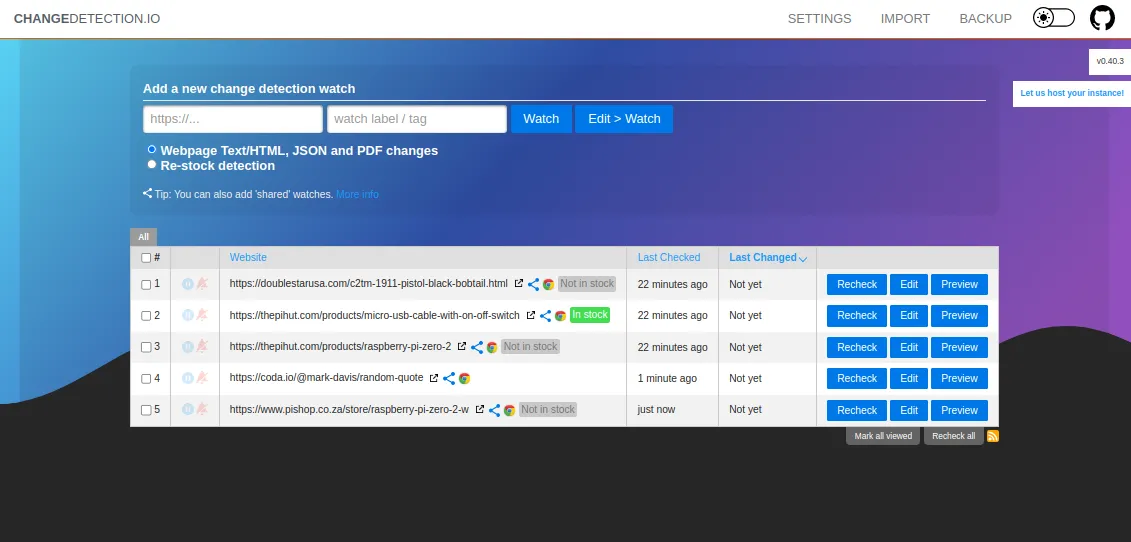
实时监控网页变动的利器!- ChangeDetection
2024-11-19 10:07:56 +0800 CST view 3363
告别邮件编码噩梦!Easy Email Editor:基于React的拖拽式邮件模板编辑器完全指南
2025-09-01 07:53:07 +0800 CST view 742
CSS 响应式图片与视频全攻略:从基础到进阶
2025-07-22 12:35:49 +0800 CST view 608