任务管理工具的HTML
2025-01-20 22:36:11 +0800 CST view 1174
一个简单的html卡片元素代码
2024-11-18 18:14:27 +0800 CST view 1173
20行Python代码:构建你的第一个机器学习模型
2024-11-18 14:51:32 +0800 CST view 1284
python-docx是一个用于读取、创建和更新 Microsoft Word 2007+ (.docx) 文件的 Python 库。
2024-11-18 23:01:50 +0800 CST view 1020
提升 JavaScript 编程效率的 20 个实用技巧
2024-11-18 07:44:55 +0800 CST view 1337
20分钟页面不操作,页面失效-如何通过webworker实现页面失效功能
2024-11-19 08:41:26 +0800 CST view 1046
使用HTML、CSS和JavaScript(Vue.js)构建的创意时钟
2024-11-18 14:26:16 +0800 CST view 917
在 Rust 中使用 OpenCV 进行绘图
2024-11-19 06:58:07 +0800 CST view 1402
Temporal API:告别 JavaScript Date 的混乱
2025-08-15 15:58:12 +0800 CST view 586
CSS实现亚克力和磨砂玻璃效果
2024-11-18 01:21:20 +0800 CST view 1699
一个简洁大气的登录表单的HTML和CSS代码
2024-11-19 03:24:04 +0800 CST view 1320
css模拟了MacBook的外观
2024-11-18 14:07:40 +0800 CST view 1175
html折叠登陆表单
2024-11-18 19:51:14 +0800 CST view 1160
一个包含混搭动画效果的网页设计
2024-11-19 08:23:55 +0800 CST view 1258
解决闪烁问题的完整图片悬停放大HTML代码
2025-05-21 23:23:54 +0800 CST view 918
autofit.js:大屏适配终极解决方案,告别手动调整烦恼!
2026-01-27 19:59:59 +0800 CST view 141
网站速度测试:技术原理与实现方案
2025-08-24 16:14:04 +0800 CST view 549
纯 CSS 实现动画,童年玩具 “跳跳杆”
2024-11-19 06:44:40 +0800 CST view 1202
CSS技巧,包括滤镜效果、文本省略、渐变效果和遮罩效果等
2024-11-18 04:21:38 +0800 CST view 1084
html一个包含iPhoneX和MacBook模拟器
2024-11-19 08:03:47 +0800 CST view 1191
纯CSS实现3D云动画效果
2024-11-18 18:48:05 +0800 CST view 1251
使用HTML、CSS和JavaScript创建的动态时钟
2024-11-18 13:49:31 +0800 CST view 1198
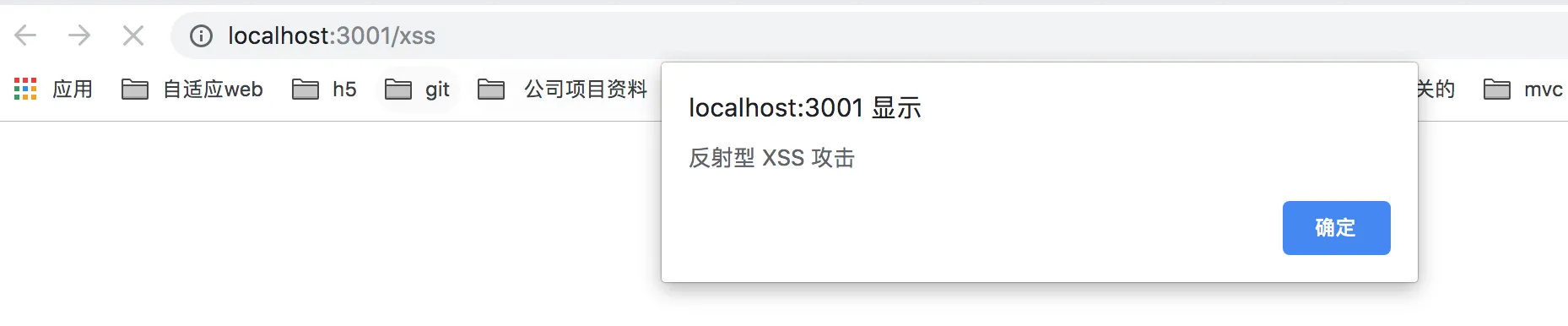
XSS攻击是什么?
2024-11-19 02:10:07 +0800 CST view 1016