Gin 框架的中间件 代码压缩
2024-11-19 08:23:48 +0800 CST view 1132
如何开发易支付插件功能
2024-11-19 08:36:25 +0800 CST view 1019
FcDesigner:低代码表单设计平台
2024-11-19 03:50:18 +0800 CST view 1055
jQuery动画API兼容的高性能JavaScript动画库Velocity.js
2024-11-19 07:59:22 +0800 CST view 843
如何安全使用SSH?限制在本地访问
2024-11-19 03:35:41 +0800 CST view 798
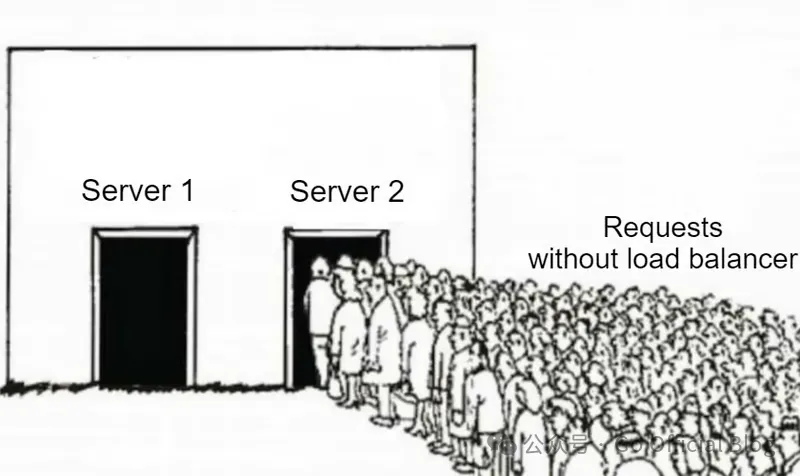
使用 Go 构建一个简单的负载均衡器
2024-11-19 06:02:08 +0800 CST view 792
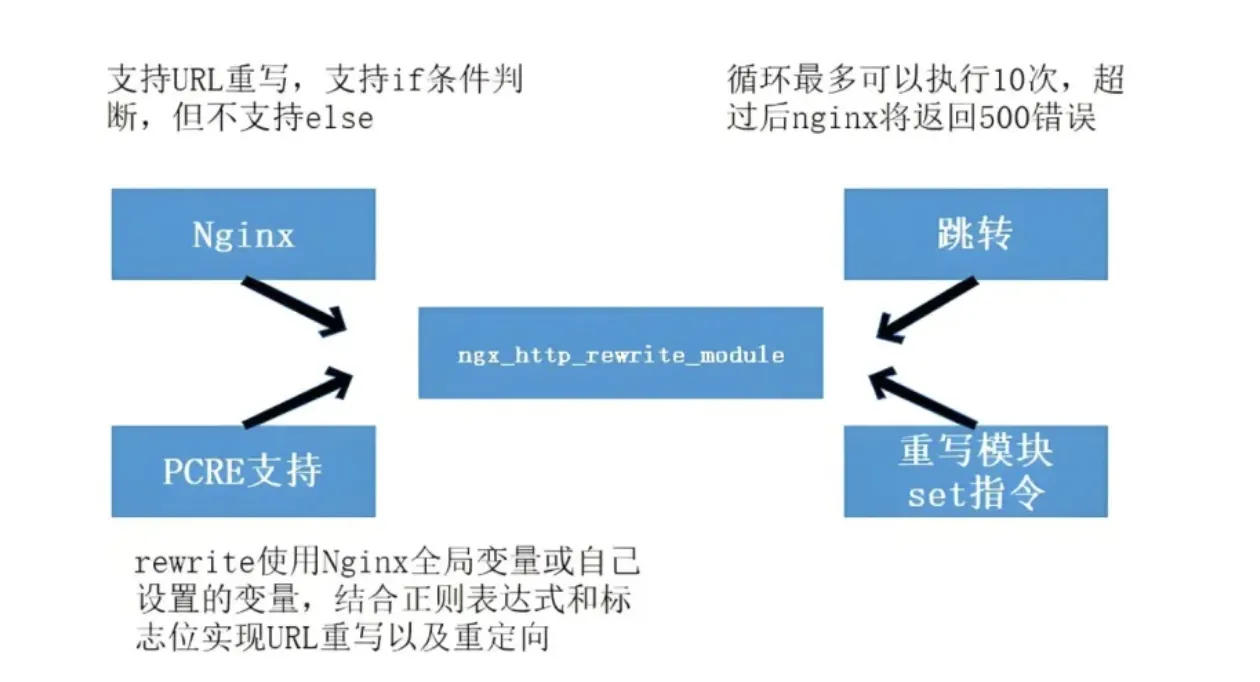
Nginx rewrite 的用法
2024-11-18 22:59:02 +0800 CST view 968
一键脚本搭建Frp服务,并配置NAS和OpenWrt软路由,最后设置反向代理以便通过子域名访问内网服务
2024-11-19 05:14:20 +0800 CST view 2155
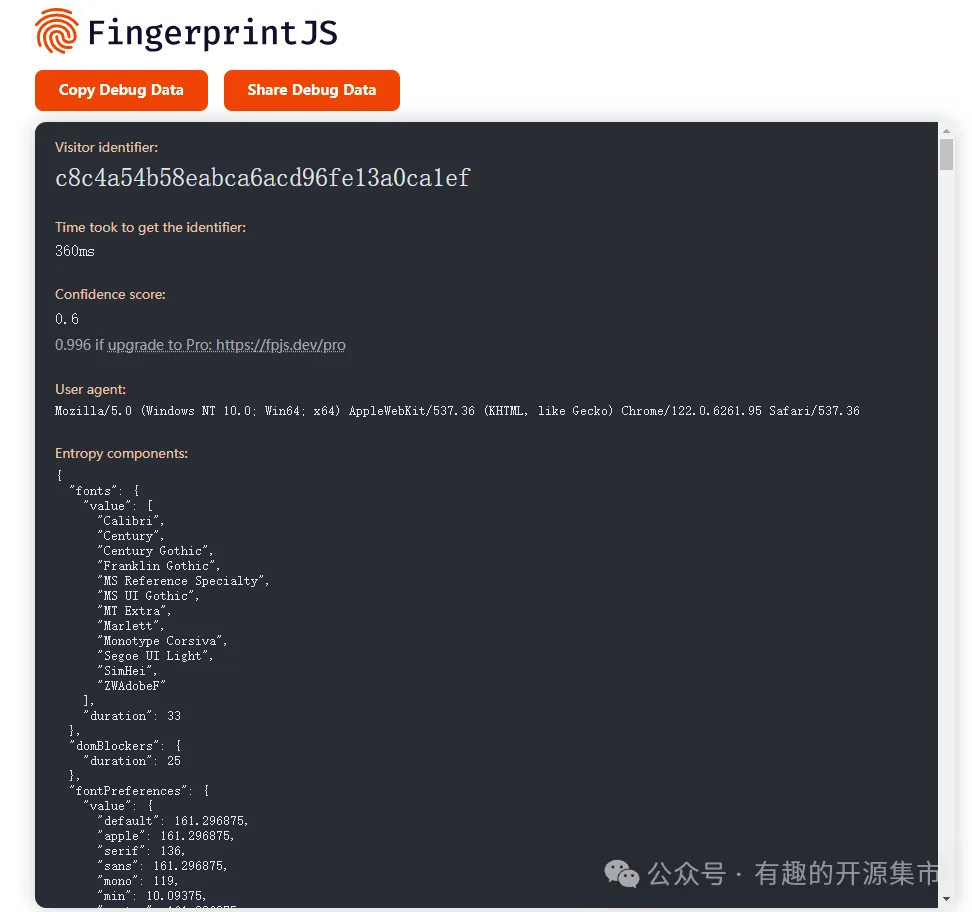
FingerprintJS:强大的浏览器指纹识别库
2024-11-19 09:45:25 +0800 CST view 2355
黑客帝国代码雨效果
2024-11-19 01:49:31 +0800 CST view 895
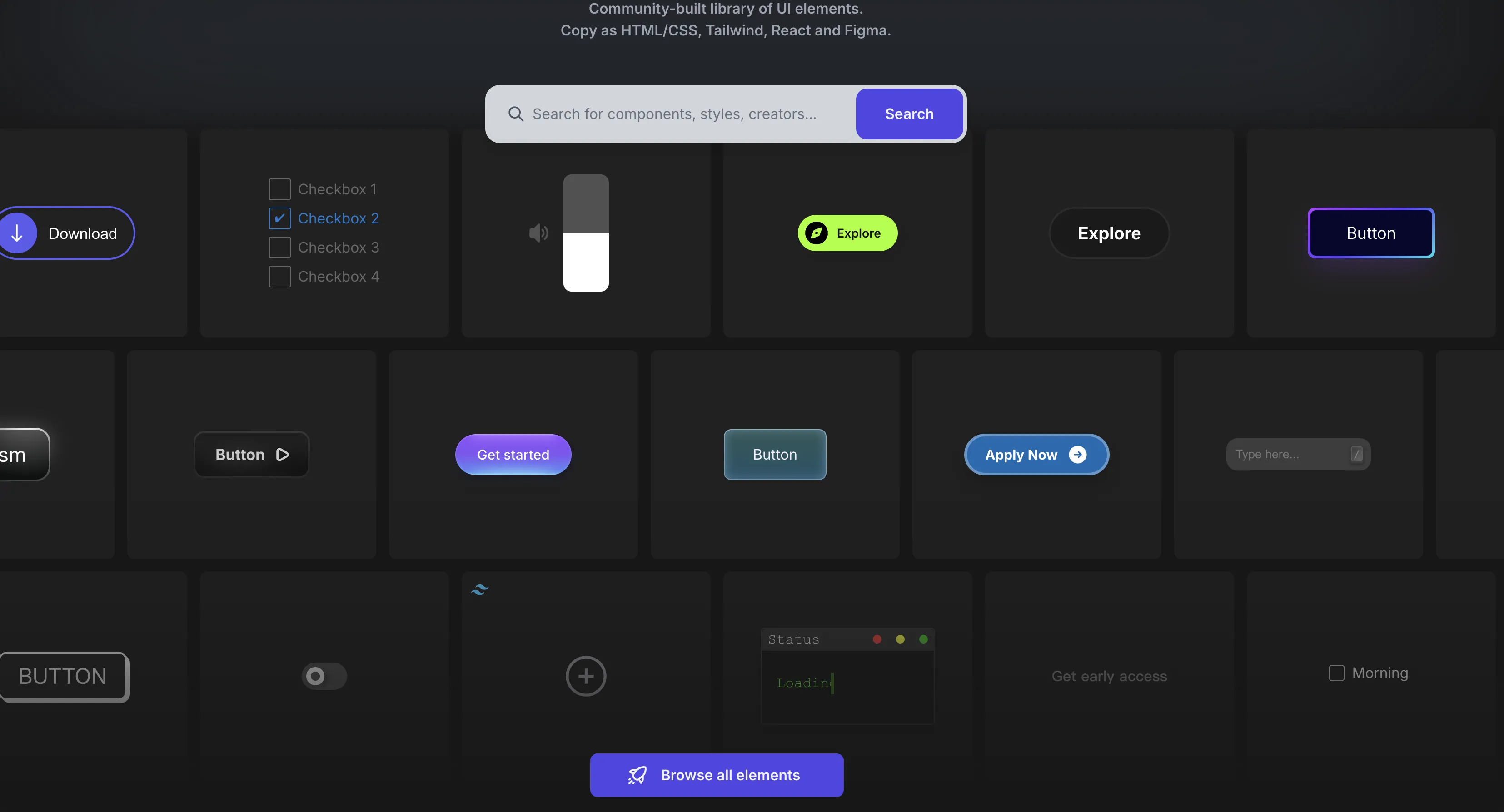
Uiverse.io是一个神级网站,提供了4000多个前端动画特效
2024-11-18 12:11:54 +0800 CST view 1372
Ruoyi-Vue-Pro 开发指南:一个简单易上手的 Spring Boot 开发平台芋道管理系统
2024-11-18 15:56:22 +0800 CST view 1072
Nginx 反向代理 Redis 服务
2024-11-19 09:41:21 +0800 CST view 656
一个基于canvas的自由贪吃蛇动画效果
2024-11-18 11:45:29 +0800 CST view 735
一个简单的五行Python代码,用于自动更换电脑桌面壁纸
2024-11-18 09:26:01 +0800 CST view 917
CSS中实现从左下角到右上角的渐变效果
2024-11-19 02:17:33 +0800 CST view 910
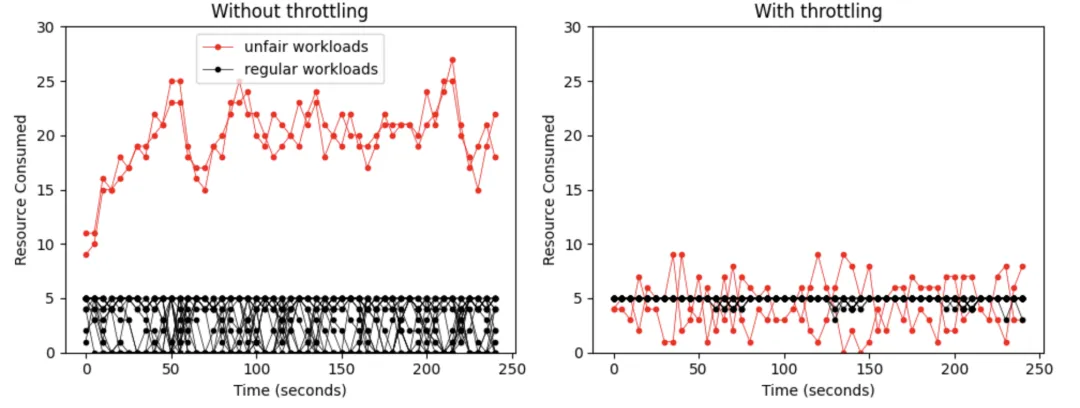
Golang 随机公平库 satmihir/fair
2024-11-19 03:28:37 +0800 CST view 674
PHP中集成腾讯云人脸识别服务,并将结果写入数据库
2024-11-18 23:24:17 +0800 CST view 813
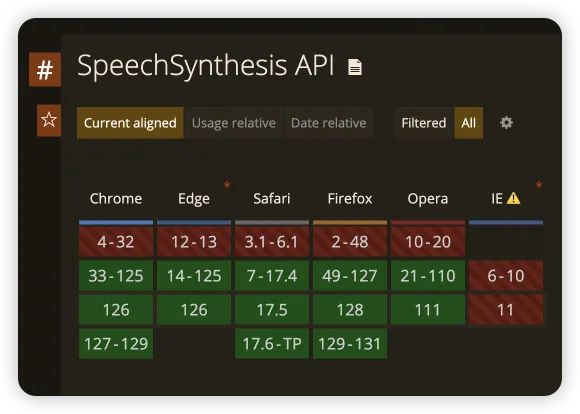
浏览器居然自带语音 API 和流处理 API!
2024-11-19 06:19:21 +0800 CST view 749
PC端与移动端兼容性适配方案全解析
2025-05-06 09:08:03 +0800 CST view 423
Mock.js是一个基于JavaScript的数据模拟库,允许开发者在后端接口未就绪时模拟CRUD操作
2024-11-18 11:25:16 +0800 CST view 757
响应式设计已死?流体布局才是未来!
2025-03-12 18:30:00 +0800 CST view 545
PHP中获取某个月份的天数
2024-11-18 11:28:47 +0800 CST view 2234
js使用canvas进行图片文字合成技术
2024-11-19 09:07:51 +0800 CST view 2909