用 Go 实现一个轻量级并发任务调度器(支持限速)
2025-05-07 12:48:52 +0800 CST view 343
前端代码如何实现生产环境代码加密
2024-11-18 15:02:49 +0800 CST view 724
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 345
前端开发中常用的设计模式
2024-11-19 07:38:07 +0800 CST view 614
Vue3中的Proxy和Reflect对象有何作用?
2024-11-18 15:16:37 +0800 CST view 952
Vue3中可以使用哪些新的渲染函数?
2024-11-19 01:28:06 +0800 CST view 787
阿里云发送短信php
2025-06-16 20:36:07 +0800 CST view 93
Vue组件通信全攻略:多层嵌套轻松搞定
2025-06-22 18:51:59 +0800 CST view 92
mysql int bigint 自增索引范围
2024-11-18 07:29:12 +0800 CST view 2571
Rust GUI 开发:打造美观高性能的跨平台应用
2024-11-18 22:20:49 +0800 CST view 1690
Vue3中如何进行异步组件的加载?
2024-11-17 04:29:53 +0800 CST view 626
对多个数组或多维数组进行排序
2024-11-17 05:10:28 +0800 CST view 2627
Go语言中如何测试map中的键值对是否存在,以及如何删除元素
2024-11-18 09:17:03 +0800 CST view 663
最全面的 `history` 命令指南
2024-11-18 21:32:45 +0800 CST view 896
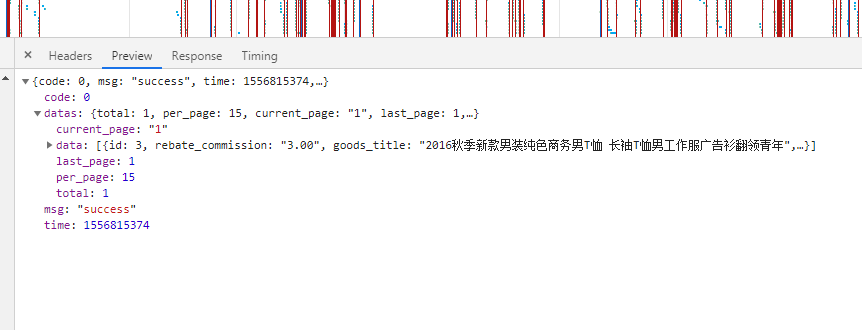
vue-cli 3.0 axios 跨域请求代理配置及生产环境 baseUrl 配置
2024-11-19 03:04:20 +0800 CST view 3434
纯 CSS 实现动画,童年玩具 “跳跳杆”
2024-11-19 06:44:40 +0800 CST view 805
doxmlparser是一个用于处理XML文件的Python库
2024-11-18 21:40:21 +0800 CST view 809
clia是一个用于处理命令行参数的Python库
2024-11-18 10:59:24 +0800 CST view 713
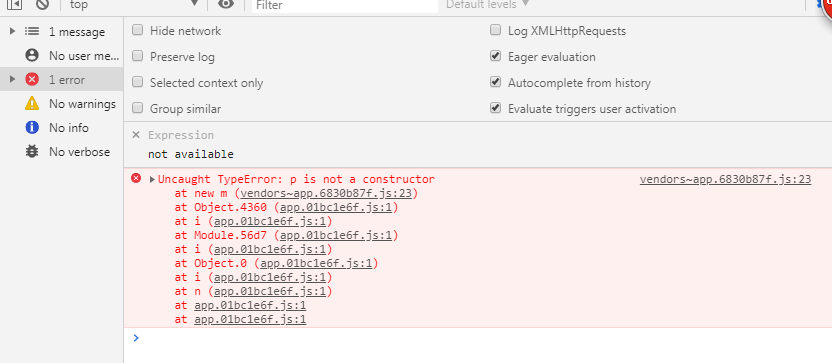
vue打包后如何进行调试错误
2024-11-17 18:20:37 +0800 CST view 3055
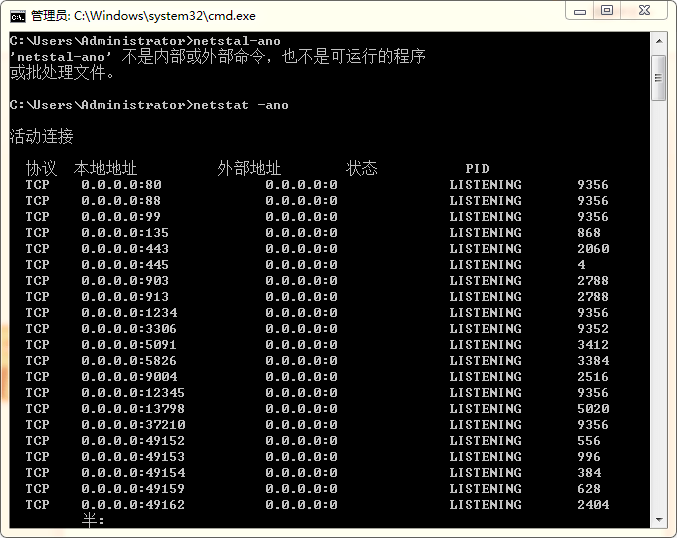
Windows 平台下解决apache无法启动问题
2024-11-19 05:35:50 +0800 CST view 3365
Requests库详细介绍
2024-11-18 05:53:37 +0800 CST view 736
如何在Vue3中实现动态主题切换功能
2024-11-19 10:10:20 +0800 CST view 603
Python数据导出最牛逼工具:XlsxWriter,轻松生成Excel表格!
2024-11-18 23:55:48 +0800 CST view 744