页面不存在404
2024-11-19 02:13:01 +0800 CST view 663
2024年了,公司做一个官方网站需要多少钱?
2024-11-19 03:06:19 +0800 CST view 785
2024年建立公司官方网站需要多少钱?
2024-11-19 06:52:56 +0800 CST view 930
2024年公司官方网站建设费用解析
2024-11-18 20:21:19 +0800 CST view 1767
掌握现代 Web API:2024 年强大浏览器功能指南
2024-11-18 00:58:04 +0800 CST view 719
2024年微信小程序开发价格概览
2024-11-19 06:40:52 +0800 CST view 1828
2024年9月最新的8个低代码和零代码开源框架
2024-11-19 06:31:59 +0800 CST view 1363
TypeScript 初学者快速入门指南 2024 版
2024-11-18 12:03:30 +0800 CST view 752
2024年网站维护费用:一年需要多少钱?
2024-11-19 05:27:21 +0800 CST view 2128
2024年网站建设、维护与优化:SEO的重要性解析
2024-11-17 04:38:45 +0800 CST view 758
2024年Vue3.5的useTemplateRef让ref操作DOM更加丝滑
2024-11-19 06:37:21 +0800 CST view 1574
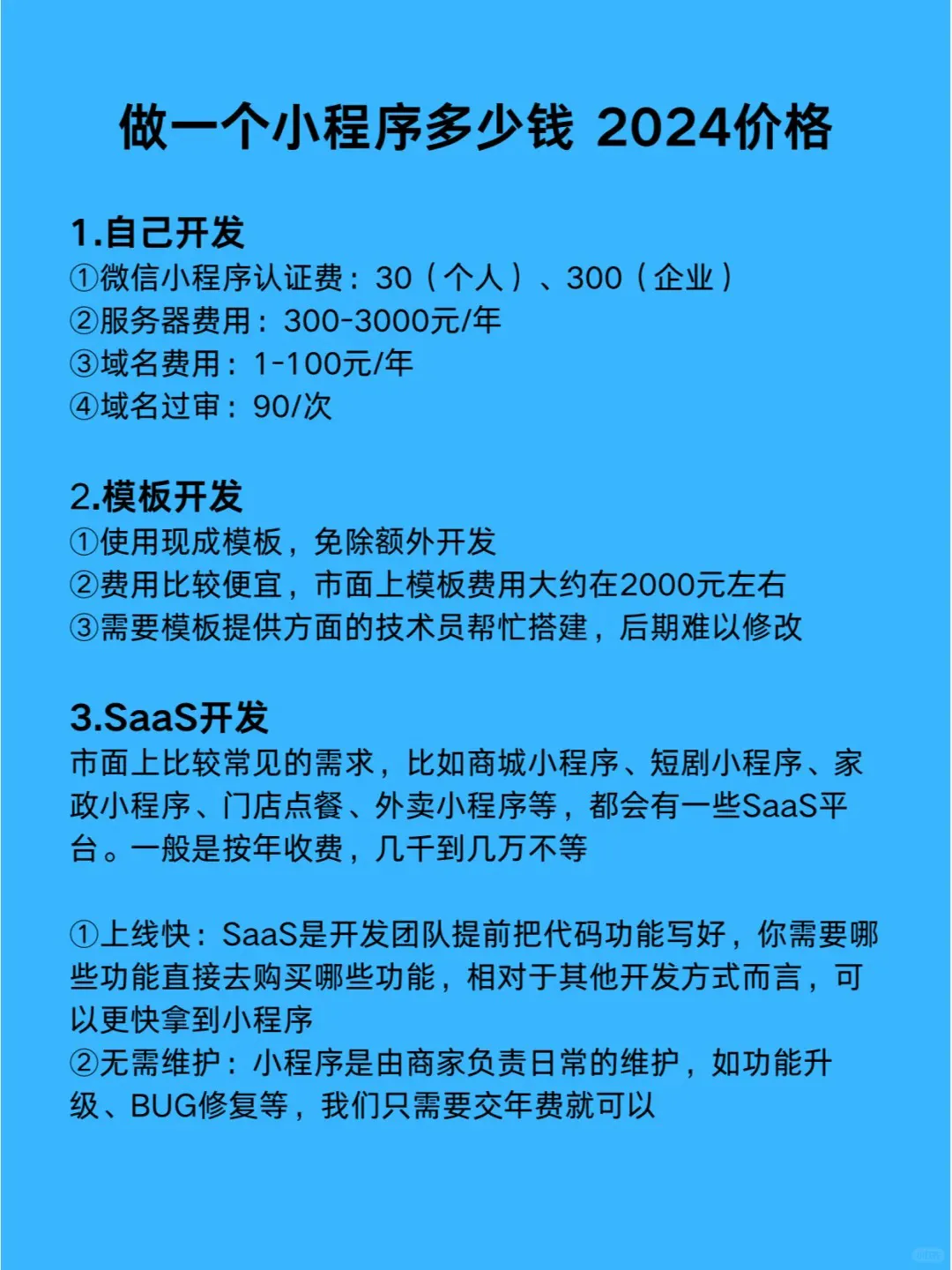
2025年,小程序开发到底多少钱?
2025-01-20 10:59:05 +0800 CST view 1059
2025,重新认识 HTML!
2025-02-07 14:40:00 +0800 CST view 605
HTML文档,包含用于创建星空背景的CSS样式
2024-11-18 11:27:40 +0800 CST view 758
20个超实用的CSS动画库
2024-11-18 07:23:12 +0800 CST view 783
VPS 搭建 7×24 时时无人监看推流服务器实现多平台同步直播
2025-04-01 22:19:52 +0800 CST view 651
一个简单的html卡片元素代码
2024-11-18 18:14:27 +0800 CST view 735
120个实用CSS技巧汇总合集
2025-06-23 13:19:55 +0800 CST view 95
python-docx是一个用于读取、创建和更新 Microsoft Word 2007+ (.docx) 文件的 Python 库。
2024-11-18 23:01:50 +0800 CST view 541
20行Python代码:构建你的第一个机器学习模型
2024-11-18 14:51:32 +0800 CST view 748
20分钟页面不操作,页面失效-如何通过webworker实现页面失效功能
2024-11-19 08:41:26 +0800 CST view 660
提升 JavaScript 编程效率的 20 个实用技巧
2024-11-18 07:44:55 +0800 CST view 822
使用HTML、CSS和JavaScript(Vue.js)构建的创意时钟
2024-11-18 14:26:16 +0800 CST view 566