JavaScript设计模式:装饰器模式
2024-11-19 06:05:51 +0800 CST view 1078
Python实现Zip文件的暴力破解
2024-11-19 03:48:35 +0800 CST view 1360
Go 1.23 中的新包:unique
2024-11-18 12:32:57 +0800 CST view 1196
在Vue3项目中使用Pinia进行状态管理。Pinia是Vuex的替代品,提供简单易用的API和良好的TypeScript支持
2024-11-18 15:06:40 +0800 CST view 1274
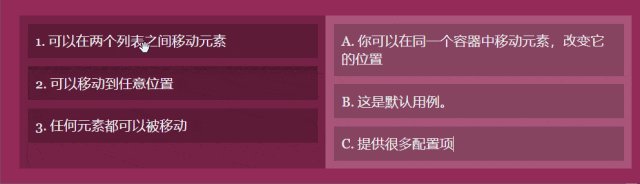
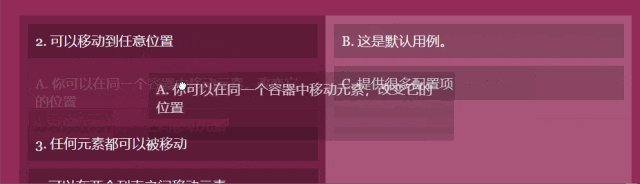
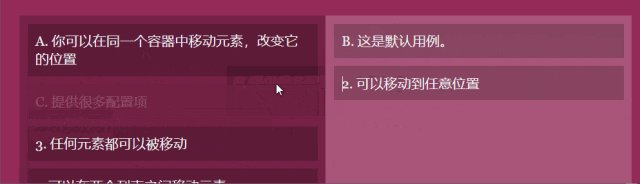
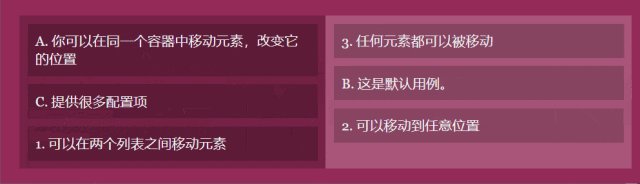
Dragula.js——一款神奇的 JavaScript 开源拖放库
2024-11-19 01:16:55 +0800 CST view 1179
MySQL事务隔离级别终极指南:从脏读到幻读,一文彻底讲透!
2025-08-22 21:35:23 +0800 CST view 558
地图API全面收费!5个零成本替代方案,省下百万开发成本!
2025-08-28 15:15:45 +0800 CST view 1839
JavaScript 如何实现页面滚动到某一特定位置
2024-11-19 10:04:23 +0800 CST view 1363
构建高效且易于维护的Go项目结构指南
2024-11-18 22:35:10 +0800 CST view 1183
api远程把word文件转换为pdf
2024-11-19 03:48:33 +0800 CST view 1153
Go语言中的`sync`包,并发编程中的常用同步工具,包括互斥锁、读写锁、信号量
2024-11-18 23:14:17 +0800 CST view 1163
2025,重新认识 HTML!
2025-02-07 14:40:00 +0800 CST view 1173
go错误处理
2024-11-18 18:17:38 +0800 CST view 1000
container/heap包定义并实现了通用堆及其标准操作
2024-11-19 03:54:29 +0800 CST view 1333
Rust从零开始构建一个简单的单线程Web服务器
2024-11-18 12:27:22 +0800 CST view 1431
Go语言中的`strconv`包,提供了字符串与基本数据类型之间的转换函数
2024-11-19 02:02:18 +0800 CST view 1037
深入解析pnpm的依赖管理机制:如何根治"幻影依赖"顽疾
2025-03-30 09:15:39 +0800 CST view 1166
Nginx 如何防止 DDoS 攻击
2024-11-18 21:51:48 +0800 CST view 1468
10 个 JavaScript 常见错误及解决方法
2024-11-19 00:26:53 +0800 CST view 1368
Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1739
Vue3中哪些API被废弃了?
2024-11-17 04:17:22 +0800 CST view 1106
什么是 JavaScript 记忆化(Memoization)?
2024-11-19 09:33:15 +0800 CST view 1199
mysql时间对比
2024-11-18 14:35:19 +0800 CST view 2866
探讨了JavaScript中Promise的设计哲学,解释了为何Promise不内置取消功能
2024-11-19 10:14:26 +0800 CST view 1122