html折叠登陆表单
2024-11-18 19:51:14 +0800 CST view 1159
HTML和JavaScript创建的烟花动画效果
2024-11-19 04:21:02 +0800 CST view 1440
一个基于canvas的自由贪吃蛇动画效果
2024-11-18 11:45:29 +0800 CST view 1232
一个数字时钟的HTML
2024-11-19 07:46:53 +0800 CST view 1606
php获取当前域名
2024-11-18 00:12:48 +0800 CST view 1226
php腾讯云发送短信
2024-11-18 13:50:11 +0800 CST view 1216
五个有趣且实用的Python实例
2024-11-19 07:32:35 +0800 CST view 1435
一个手机端的导航栏的HTML和CSS代码
2024-11-19 06:37:04 +0800 CST view 1253
HTML和CSS创建的弹性菜单
2024-11-19 10:09:04 +0800 CST view 1115
如何使用JavaScript让HTML中的Canvas画布全屏显示
2024-11-19 09:24:54 +0800 CST view 1707
使用HTML、CSS和JavaScript(Vue.js)构建的创意时钟
2024-11-18 14:26:16 +0800 CST view 917
HTML文档,包含用于创建星空背景的CSS样式
2024-11-18 11:27:40 +0800 CST view 1197
动态键盘的HTML页面,包含CSS样式和JavaScript代码
2024-11-18 18:19:31 +0800 CST view 1073
HTML文档,包含一个自定义的加载器
2024-11-19 09:21:12 +0800 CST view 1074
HTML文档的结构,展示了一个带有翻转效果的卡片相框
2024-11-18 19:53:18 +0800 CST view 1049
jQuery中向DOM添加元素的多种方法
2024-11-18 23:19:46 +0800 CST view 1107
如何在JavaScript中将一维数组或整数等分成三部分
2024-11-19 04:33:50 +0800 CST view 1237
这是一个基于移动优先设计的简单HTML示例
2024-11-18 15:54:42 +0800 CST view 1288
一个简单的打字机效果的实现
2024-11-19 04:47:27 +0800 CST view 1114
HTML + CSS 实现微信钱包界面
2024-11-18 14:59:25 +0800 CST view 1391
html一个全屏背景视频
2024-11-18 00:48:20 +0800 CST view 1164
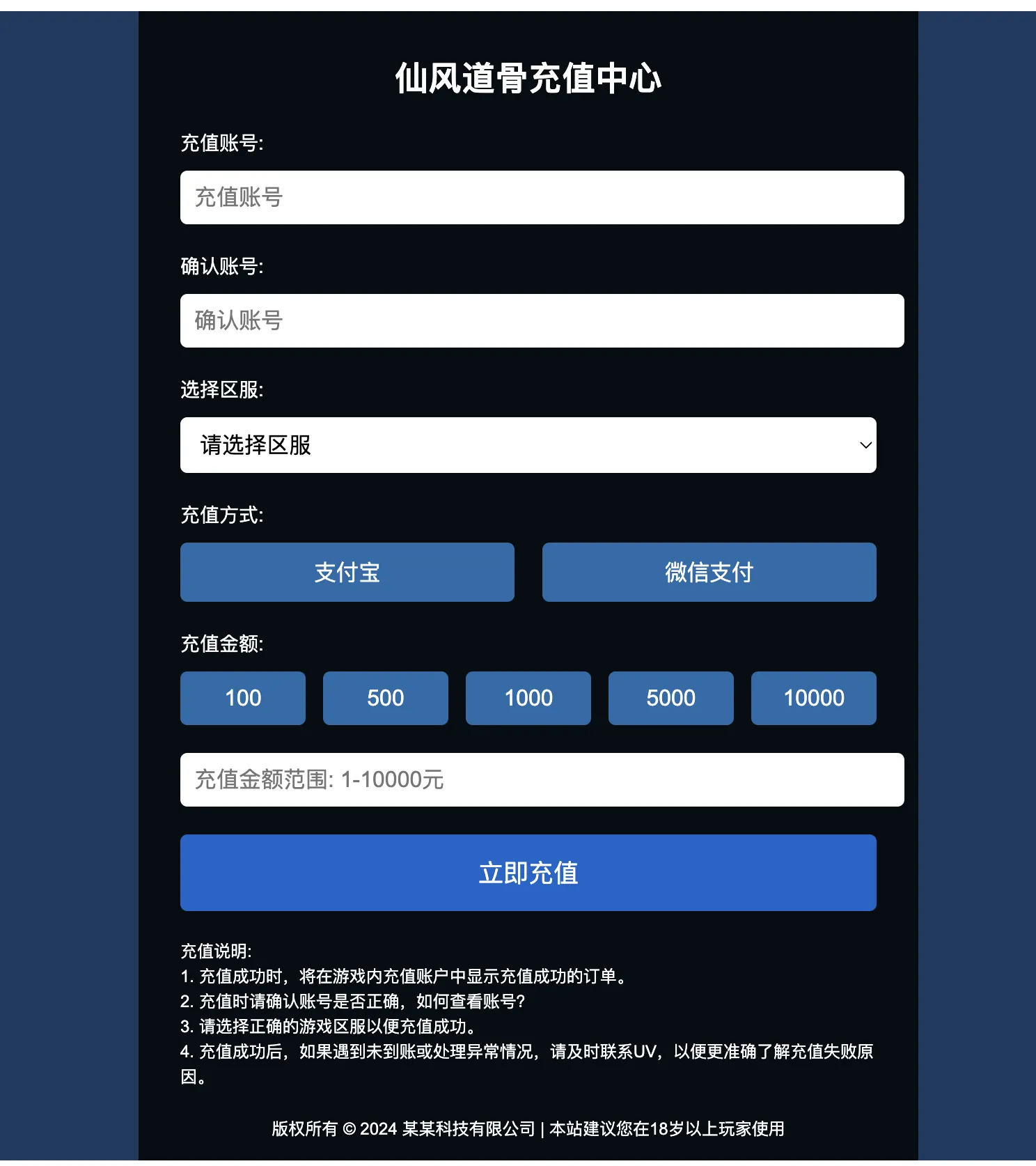
一个名为“仙风道骨充值中心”的网页,提供用户充值游戏账户的功能
2024-11-19 04:50:17 +0800 CST view 1341
html源码 一个动态的心形动画效果
2024-11-19 10:14:24 +0800 CST view 1451