HTML包含实现图片点击放大、拖拽和滚动缩放功能的JavaScript代码
2024-11-19 06:09:21 +0800 CST view 1329
css模拟了MacBook的外观
2024-11-18 14:07:40 +0800 CST view 1175
用户在线时长增加经验并升级功能
2024-11-19 08:19:17 +0800 CST view 1202
一个有趣的进度条
2024-11-19 09:56:04 +0800 CST view 1167
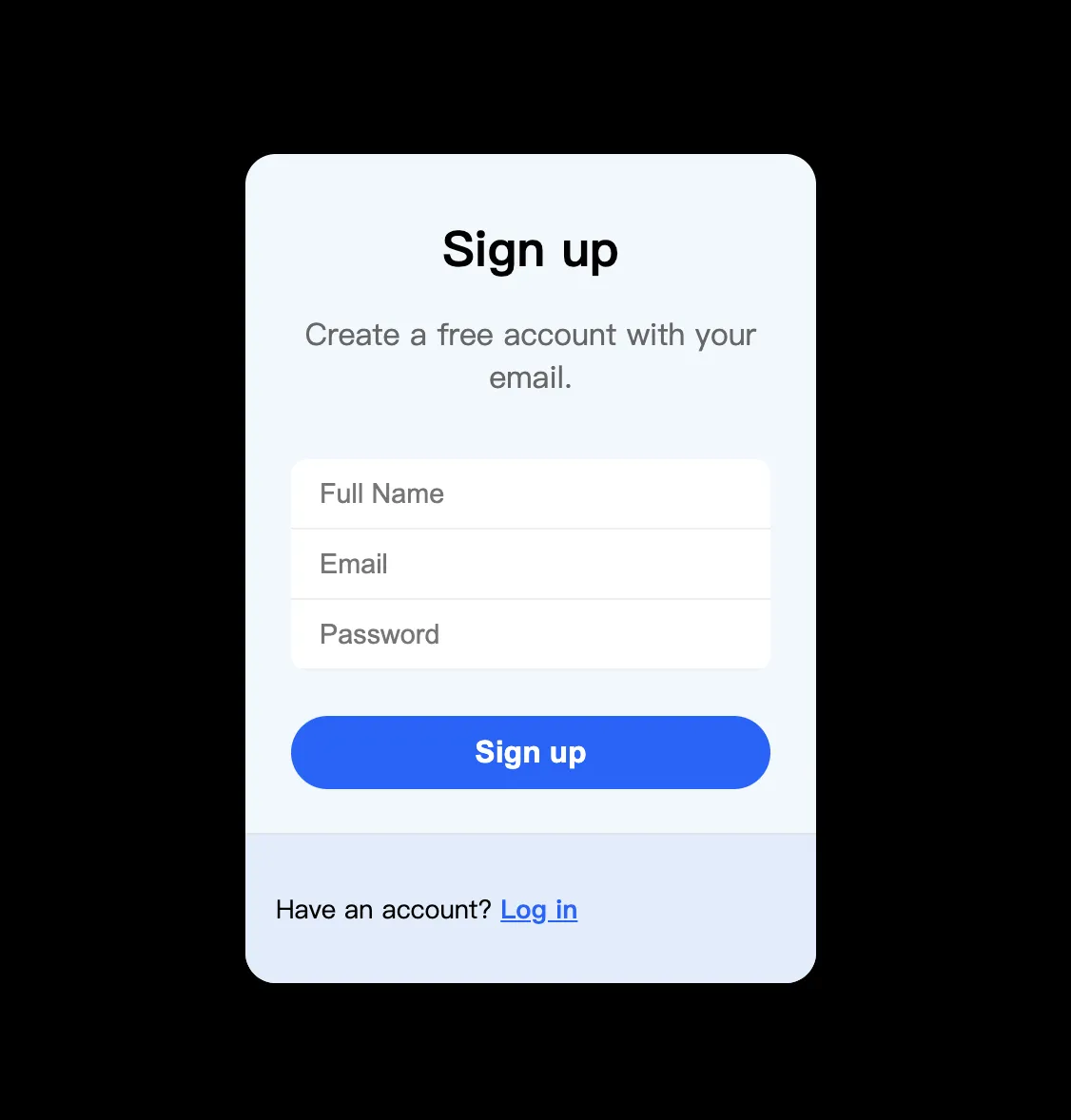
一个登录注册界面的HTML结构和样式
2024-11-17 20:33:23 +0800 CST view 1196
一个简单的html卡片元素代码
2024-11-18 18:14:27 +0800 CST view 1172
炫酷彩色粒子鼠标跟随动画效果(附源代码)
2024-11-18 05:19:55 +0800 CST view 1481
使用HTML、CSS和JavaScript创建的动态时钟
2024-11-18 13:49:31 +0800 CST view 1198
黑客帝国代码雨效果
2024-11-19 01:49:31 +0800 CST view 1383
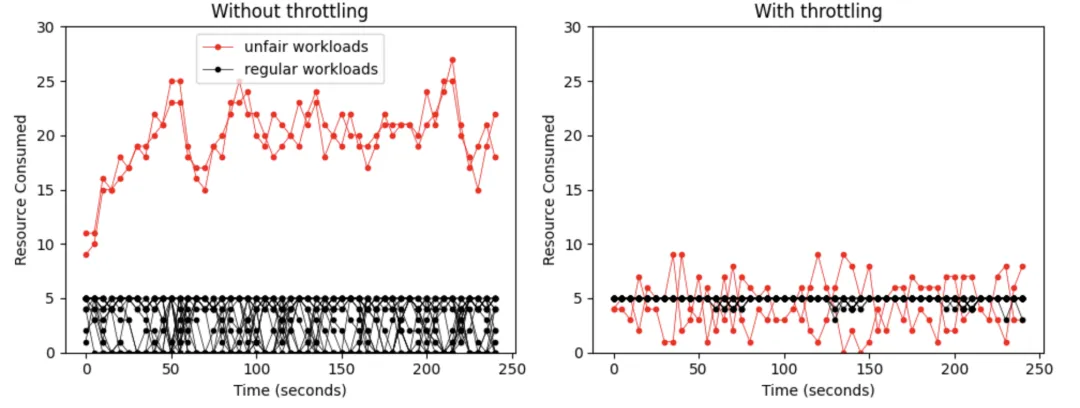
Golang 随机公平库 satmihir/fair
2024-11-19 03:28:37 +0800 CST view 1208
手机导航效果
2024-11-19 07:53:16 +0800 CST view 1481
底部导航栏
2024-11-19 01:12:32 +0800 CST view 1233
纯CSS实现3D云动画效果
2024-11-18 18:48:05 +0800 CST view 1249
动态渐变背景
2024-11-19 01:49:50 +0800 CST view 1219
18个实用的 JavaScript 函数
2024-11-17 18:10:35 +0800 CST view 1032
页面不存在404
2024-11-19 02:13:01 +0800 CST view 1325
404错误页面的HTML代码
2024-11-19 06:55:51 +0800 CST view 1026
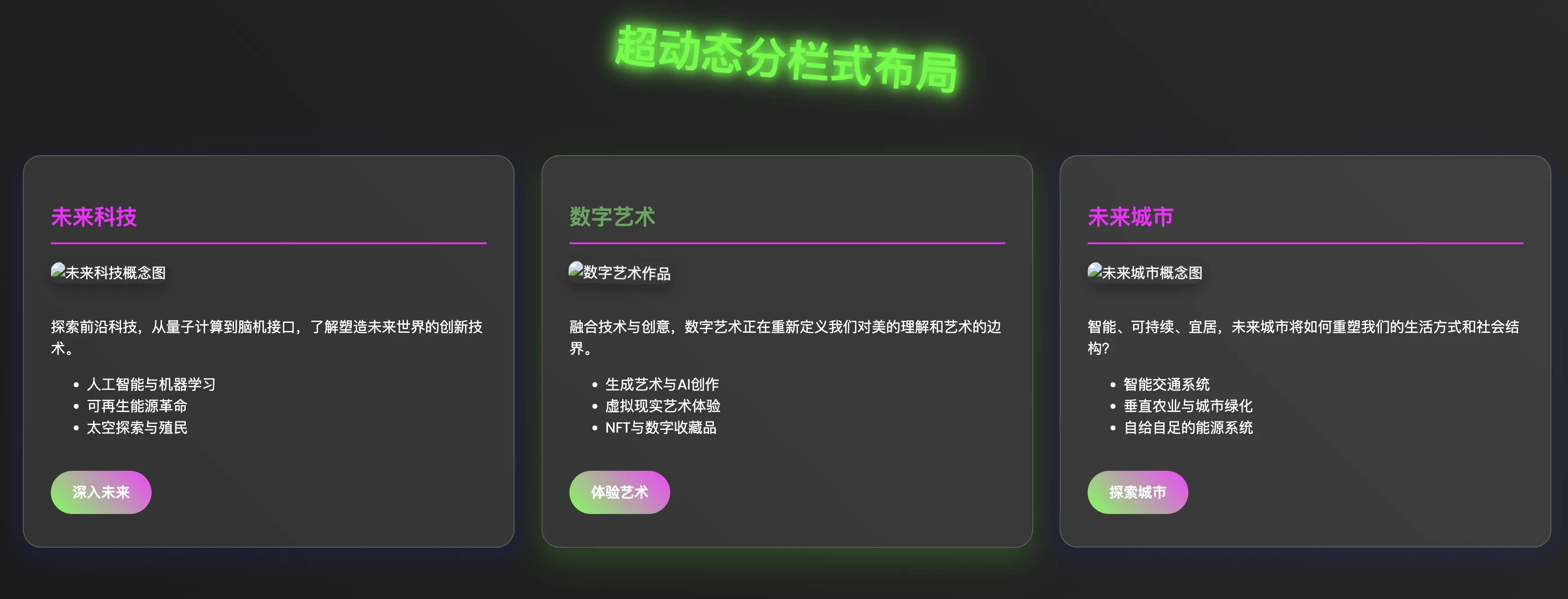
一个包含混搭动画效果的网页设计
2024-11-19 08:23:55 +0800 CST view 1258
一些实用的前端开发工具网站
2024-11-18 14:30:55 +0800 CST view 1301
JavaScript 实现访问本地文件夹
2024-11-18 23:12:47 +0800 CST view 1625
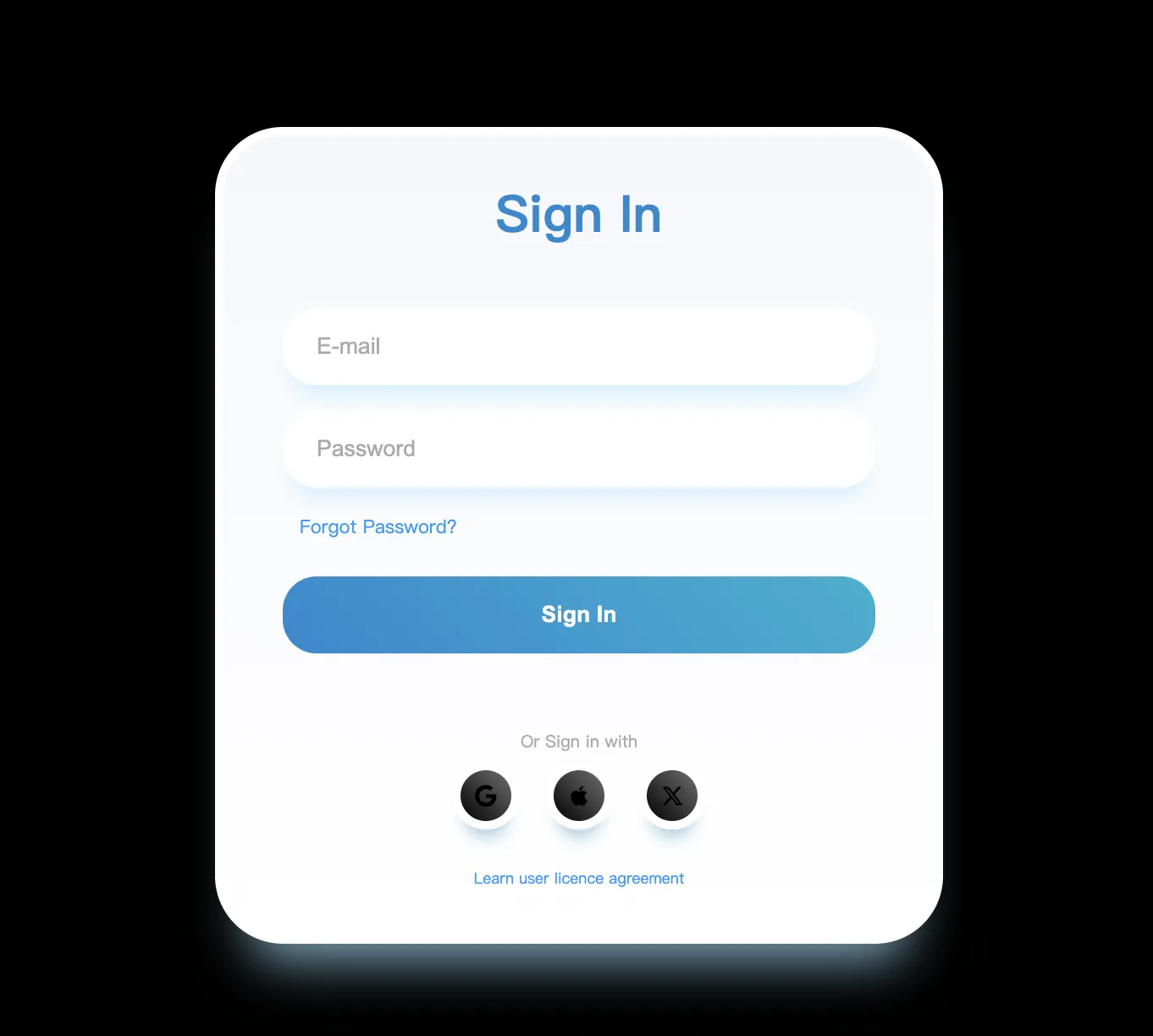
一个简洁大气的登录表单的HTML和CSS代码
2024-11-19 03:24:04 +0800 CST view 1320
一个简洁大气的登录表单的HTML和CSS代码
2024-11-18 13:14:02 +0800 CST view 1227
html文本加载动画
2024-11-19 06:24:21 +0800 CST view 1270
html流光登陆页面
2024-11-18 15:36:18 +0800 CST view 1239