HLS视频下载神器:Python实现加密流媒体一键下载与合并
2025-08-30 19:21:22 +0800 CST view 871
网站速度测试:技术原理与实现方案
2025-08-24 16:14:04 +0800 CST view 543
5个 CSS 新功能,简单好用还超省时间
2025-07-18 07:48:14 +0800 CST view 605
120个实用CSS技巧汇总合集
2025-06-23 13:19:55 +0800 CST view 703
阿里云发送短信php
2025-06-16 20:36:07 +0800 CST view 760
解决闪烁问题的完整图片悬停放大HTML代码
2025-05-21 23:23:54 +0800 CST view 918
50 个实用前端 JavaScript/CSS 代码片段
2025-05-21 09:53:05 +0800 CST view 1086
🚀纯CSS实现3D翻书特效!无JavaScript也能玩出花
2025-05-15 10:22:08 +0800 CST view 1113
一个安全支付表单的HTML结构和样式
2025-03-18 17:39:01 +0800 CST view 959
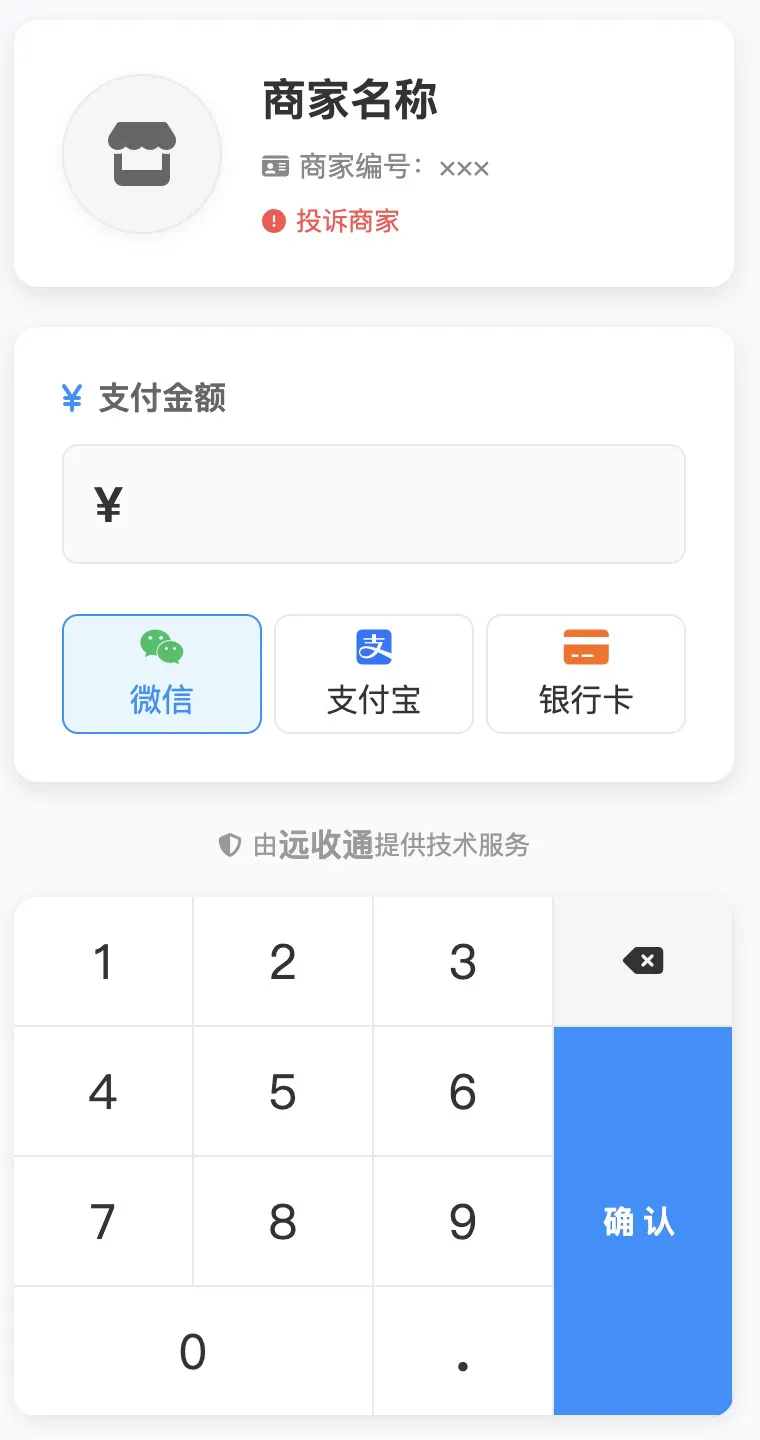
支付页面html收银台
2025-03-06 14:59:20 +0800 CST view 1288
智能视频墙
2025-02-22 11:21:29 +0800 CST view 1121
随机分数html
2025-01-25 10:56:34 +0800 CST view 962
任务管理工具的HTML
2025-01-20 22:36:11 +0800 CST view 1173
一个收银台的HTML
2025-01-17 16:15:32 +0800 CST view 1182
阿里云免sdk发送短信代码
2025-01-01 12:22:14 +0800 CST view 1001
404错误|页面不存在|HTML|样式|错误页面
2024-12-04 12:17:52 +0800 CST view 1096
Python 微软邮箱 OAuth2 认证 Demo
2024-11-20 15:42:09 +0800 CST view 4131
api远程把word文件转换为pdf
2024-11-19 03:48:33 +0800 CST view 1152
php阿里云图片检测单代码不用sdk太重了
2024-11-19 03:16:06 +0800 CST view 1255
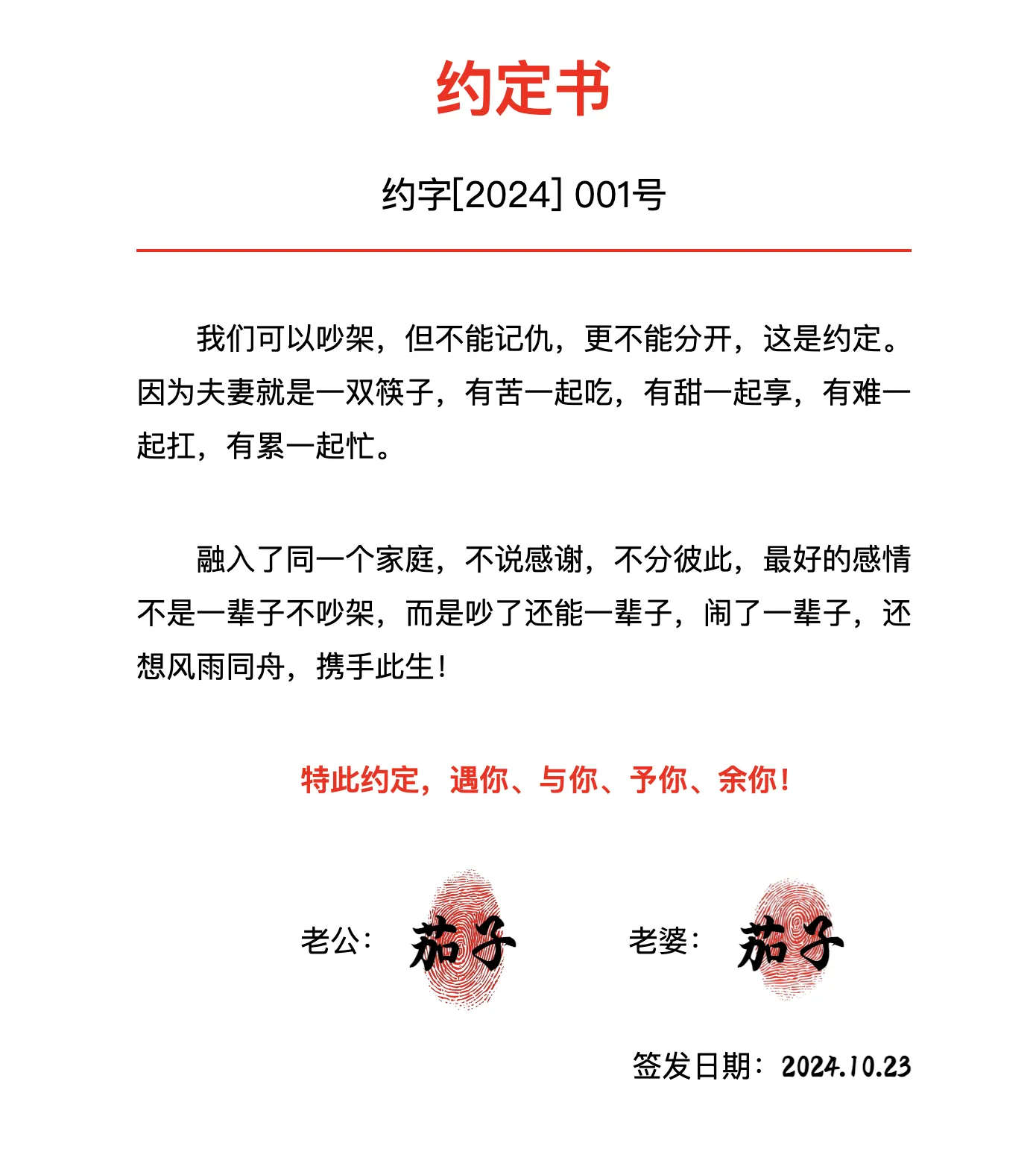
html夫妻约定
2024-11-19 01:24:21 +0800 CST view 1317
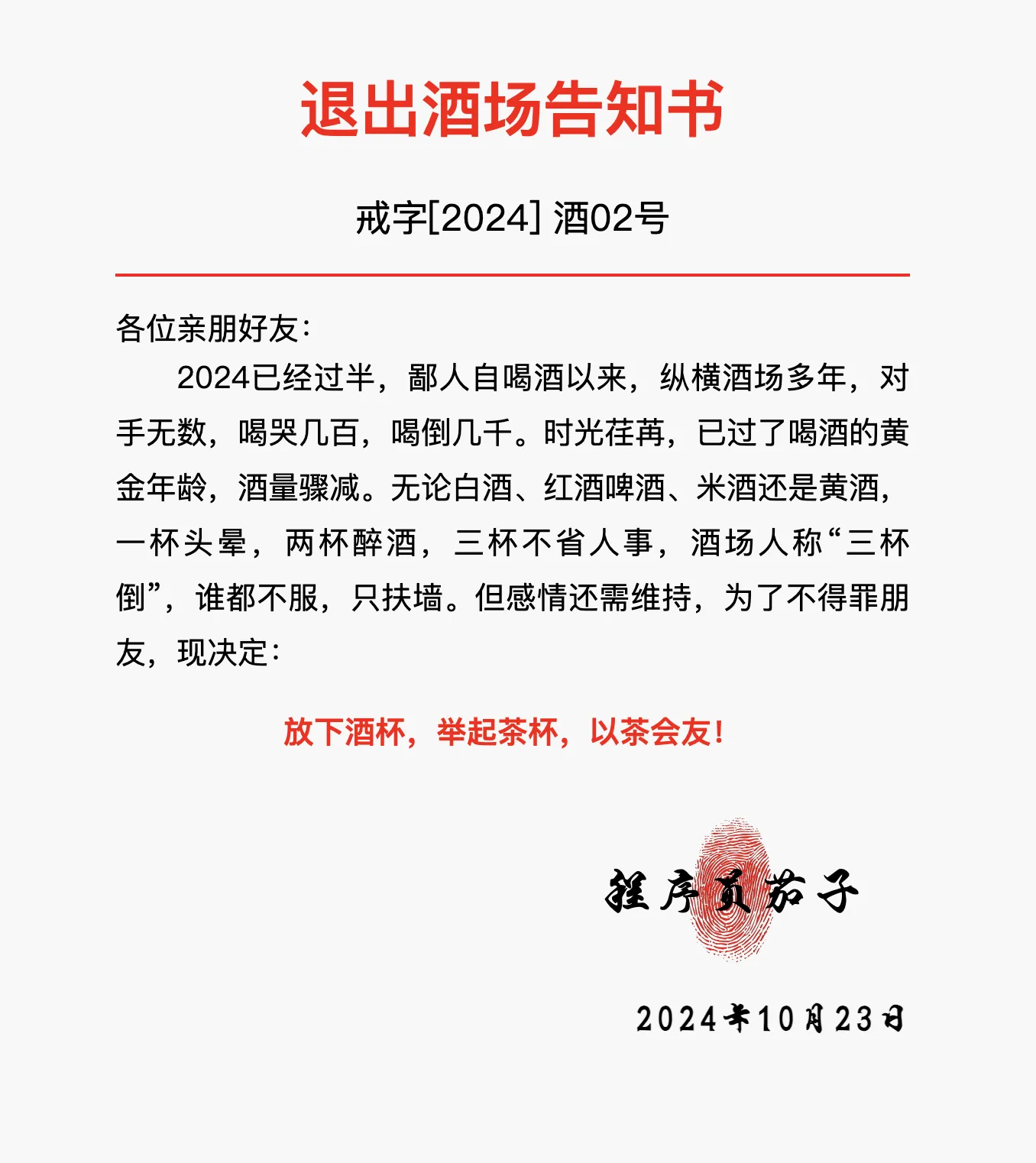
html一份退出酒场的告知书
2024-11-18 18:14:45 +0800 CST view 1247
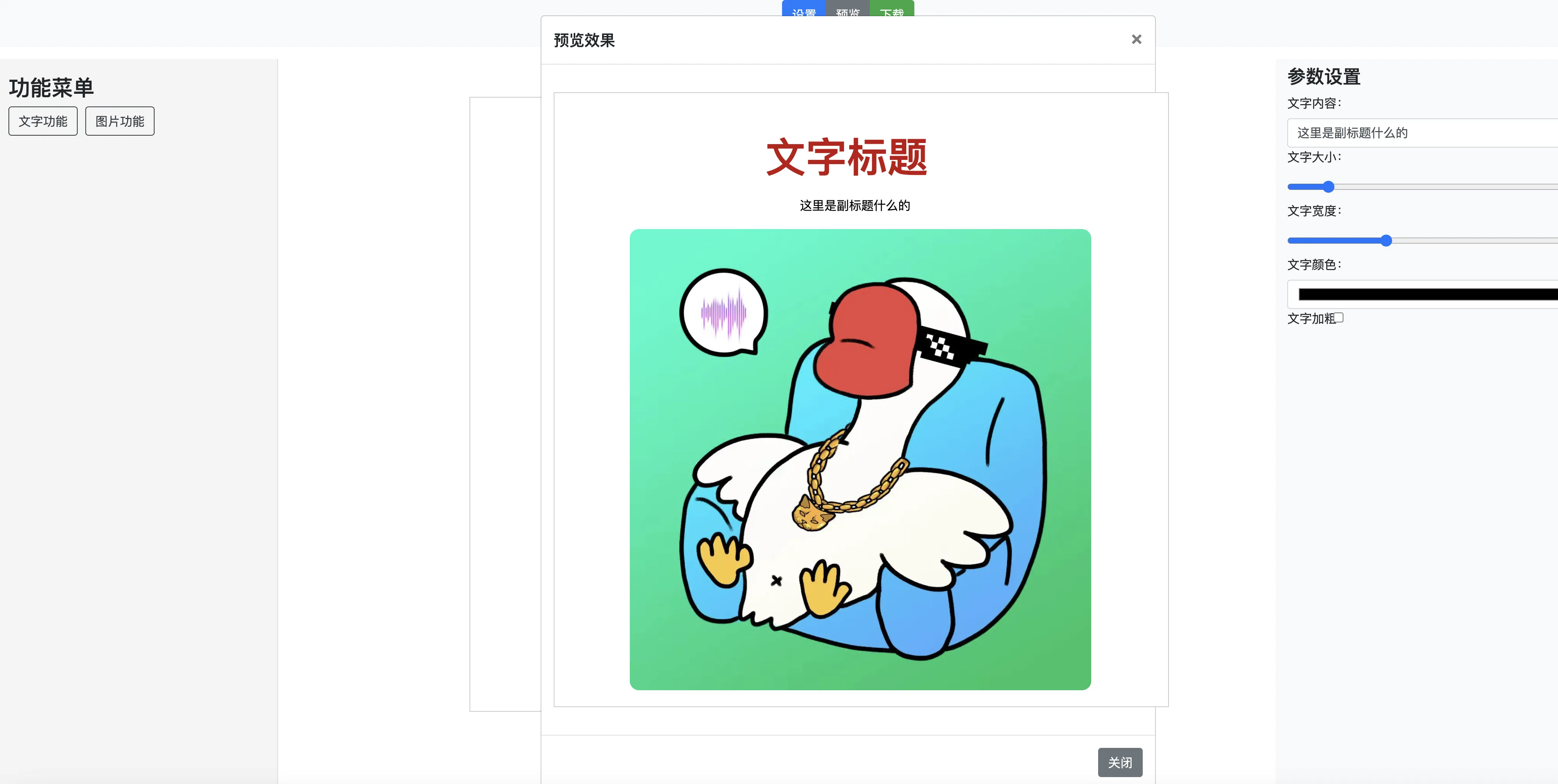
基于Vue.js的拖动功能和画布设置的Web应用
2024-11-19 09:53:07 +0800 CST view 1174
纯CSS绘制iPhoneX的外观
2024-11-19 06:39:43 +0800 CST view 1475