防抖(Debounce)与节流(Throttle):从传统实现到现代化方案
2025-08-15 15:52:16 +0800 CST view 602
告别传统 Ajax:掌握 fetch API 的简洁与强大
2025-08-15 15:50:16 +0800 CST view 717
7 个解构赋值绝妙用法,让你的 JavaScript 代码量减少 50%
2025-08-15 15:48:54 +0800 CST view 496
超越 JSON.parse:JavaScript 中高效反序列化的艺术
2025-08-15 15:47:11 +0800 CST view 661
抛弃 `!important`:提升 CSS 优先级的正确姿势
2025-08-15 15:45:38 +0800 CST view 536
前端文件下载的 N 种姿势:从简单到高级
2025-08-15 15:27:34 +0800 CST view 729
无感刷新 Token:打造“永不掉线”的丝滑用户体验
2025-08-15 15:23:36 +0800 CST view 694
前端轮询优化指南:如何“智能”地调整请求间隔?
2025-08-15 15:21:32 +0800 CST view 538
前端录屏黑科技:几行 JS 代码实现网页录屏
2025-08-15 15:19:33 +0800 CST view 693
为何 async/await 会“阻塞”页面?并发处理的正确姿势
2025-08-15 15:17:50 +0800 CST view 728
告别传统方法:在关闭浏览器标签前可靠发送 HTTP 请求
2025-08-15 15:16:12 +0800 CST view 579
不再依赖 iframe 或 eval:JavaScript 新一代隔离沙箱 ShadowRealm
2025-08-15 15:15:07 +0800 CST view 693
前端任务调度实战:用 rAF + rIC 提升页面流畅度
2025-08-15 12:45:42 +0800 CST view 588
告别 setTimeout,前端调度进入智能时代
2025-08-15 12:45:15 +0800 CST view 525
浏览器悄悄上线了这个 API,让跨标签页通信变得轻而易举
2025-08-15 12:35:34 +0800 CST view 592
5 种替代 if-else 的实用 JavaScript 优化技巧,让代码更简洁可维护
2025-08-15 12:32:53 +0800 CST view 733
浏览器原生剪贴板大揭秘:原来你也能轻松读取用户截图!
2025-08-15 12:28:43 +0800 CST view 660
下一代 CSS 来了!用 @scope 告别全局样式困扰
2025-08-15 12:20:30 +0800 CST view 476
告别 px!用 CSS `clamp()` 轻松实现流体响应式布局
2025-08-15 12:16:39 +0800 CST view 651
别再无脑用 `...` 合并对象了,这个新 API 更快更安全
2025-08-15 12:09:19 +0800 CST view 617
90% 开发者还在用的 `substr()`,浏览器早已废弃
2025-08-15 12:08:58 +0800 CST view 523
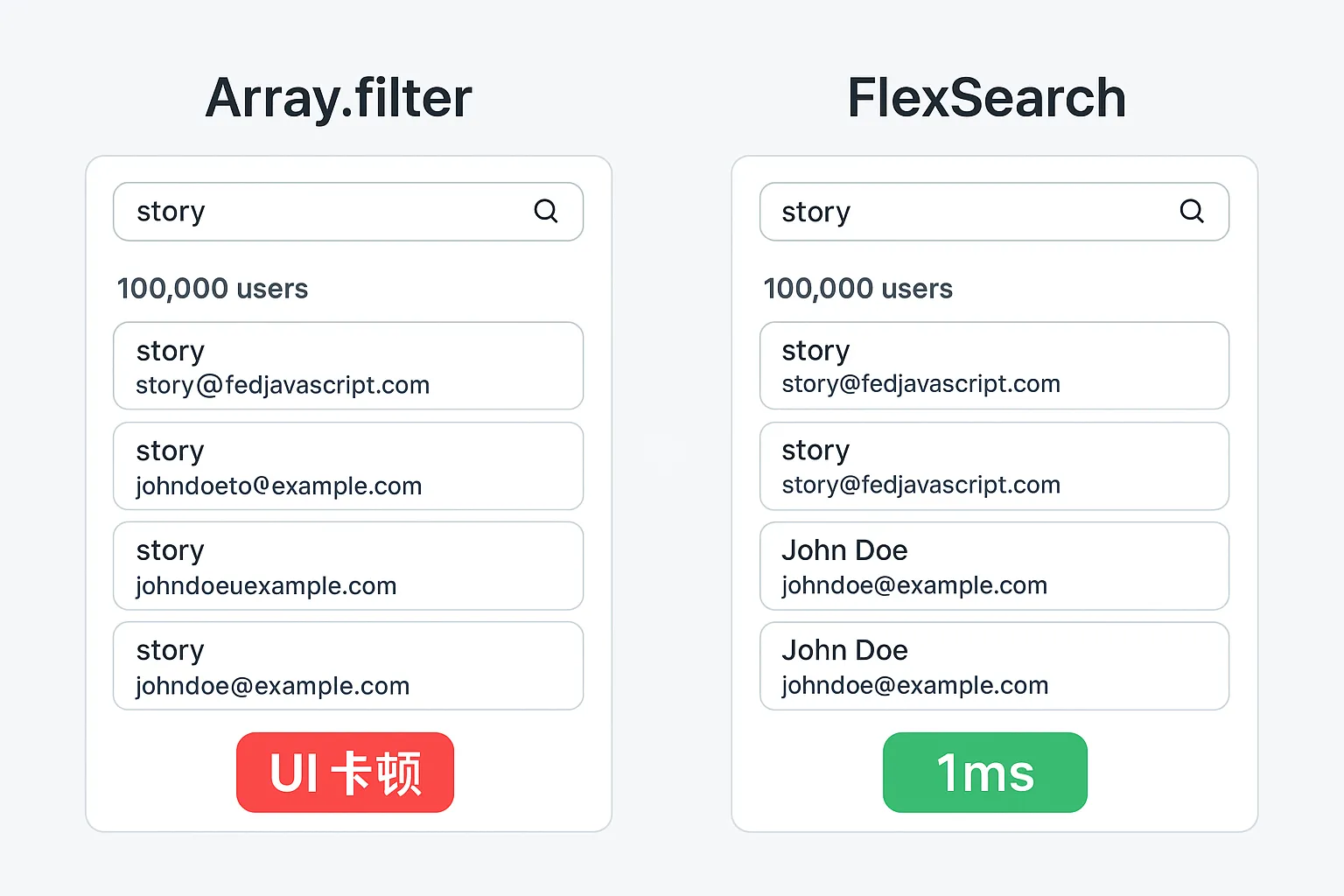
10 万条数据毫秒级前端模糊搜索方案
2025-08-15 11:58:14 +0800 CST view 854
一行代码搞定图片懒加载!浏览器原生 `loading="lazy"` 全面指南
2025-08-15 11:54:15 +0800 CST view 1399