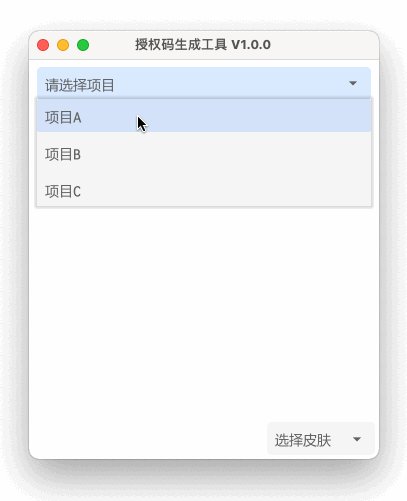
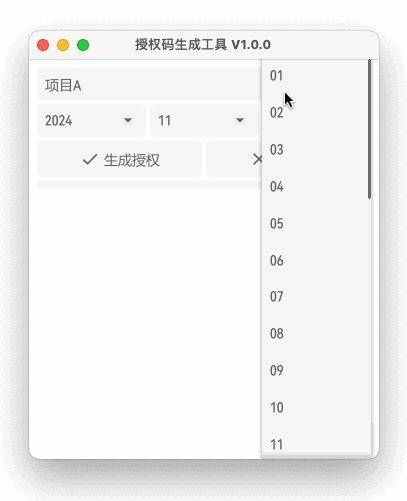
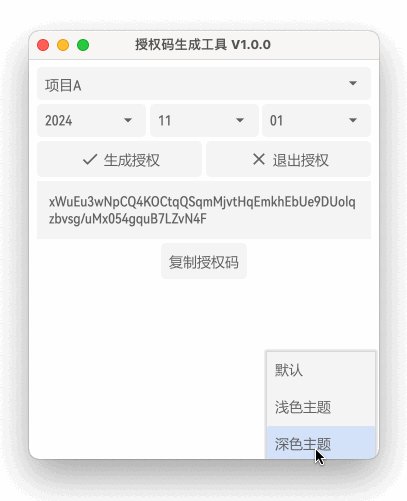
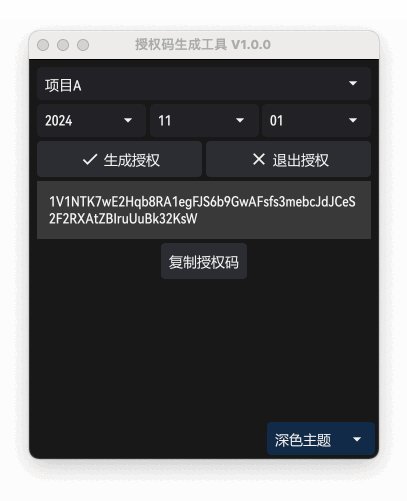
用 Go 语言的 Fyne 库打造跨平台桌面应用程序
2024-11-17 18:55:51 +0800 CST view 1375
Go 语言中的万能 HTTP 工具:Resty 客户端全面指南
2024-11-18 20:28:55 +0800 CST view 2256
如何使用go-redis库与Redis数据库
2024-11-17 04:52:02 +0800 CST view 1035
ZincSearch是一个轻量级的全文搜索引擎,能够替代Elasticsearch
2024-11-19 02:05:19 +0800 CST view 2272
Vue3中实现基于用户权限的动态路由加载
2024-11-19 06:13:52 +0800 CST view 1174
Rust 与 sqlx:数据库迁移实战指南
2024-11-19 02:38:49 +0800 CST view 2075
Salvo,一个为高性能和简洁性设计的RustWeb服务器框架
2024-11-18 15:44:05 +0800 CST view 1491
如何在Rust中使用curl库进行网络请求。通过curl-rust库,我们可以轻松实现HTTP/HTTPS请求
2024-11-18 23:29:43 +0800 CST view 1524
vue-paobai-admin是一款基于Vue3.0、Vite和NaiveUI的高效管理系统模板
2024-11-19 01:42:18 +0800 CST view 1216
乐观锁和悲观锁,如何区分?
2024-11-19 09:36:53 +0800 CST view 1324
ShareDB:构建实时应用从未如此简单
2024-11-18 08:39:58 +0800 CST view 1765
MySQL死锁 - 更新插入导致死锁
2024-11-19 05:53:50 +0800 CST view 1085
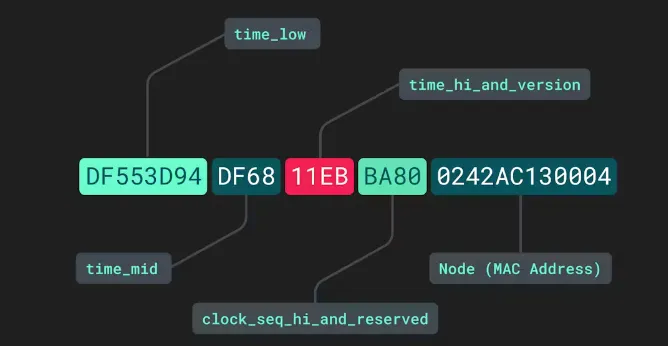
为什么要放弃UUID作为MySQL主键?
2024-11-18 23:33:07 +0800 CST view 1371
SpringBoot 实现一人一号,无感刷新Jwt
2024-11-19 03:12:05 +0800 CST view 1207
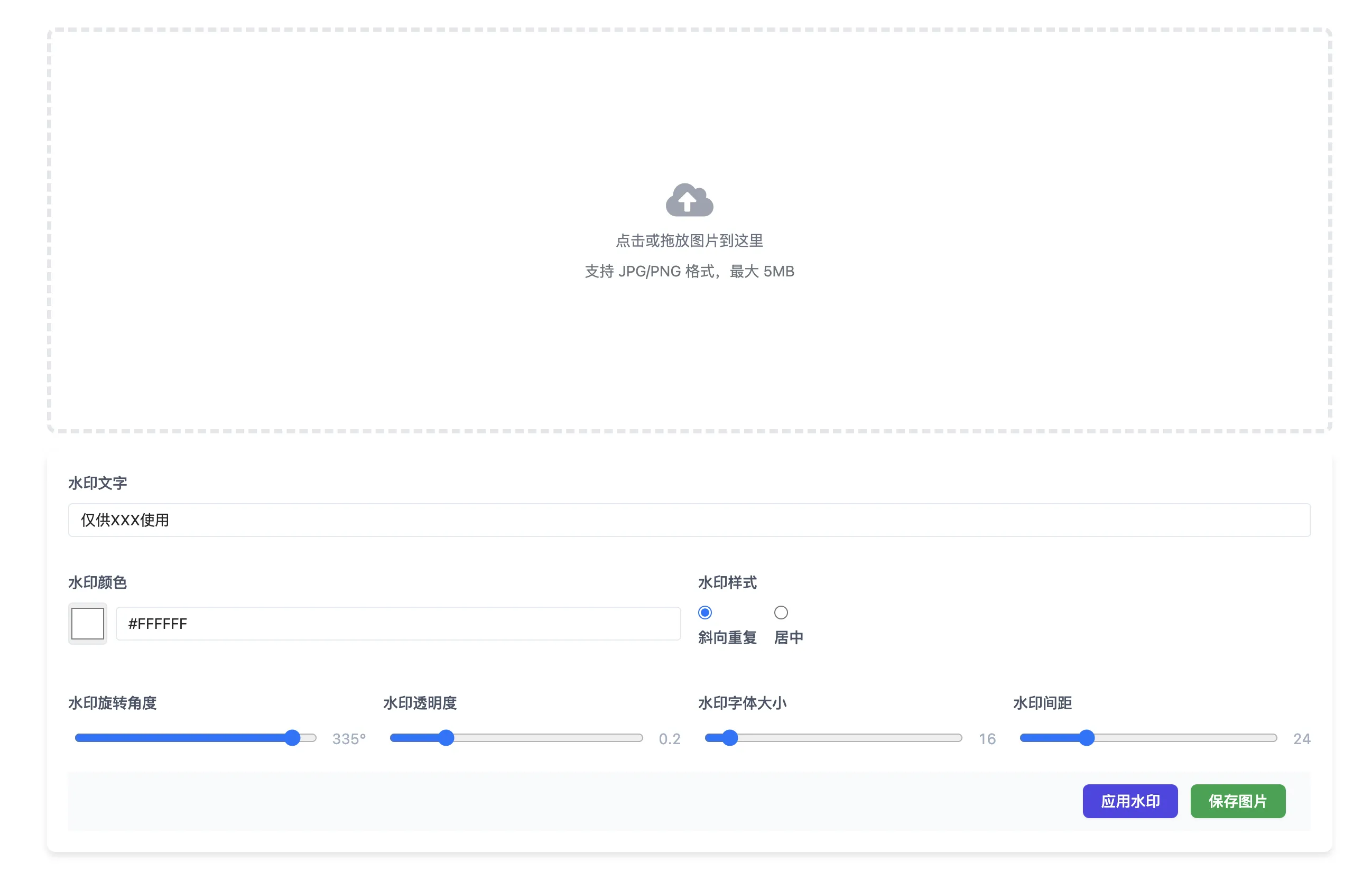
一个开源的为图像添加水印的Web应用,允许用户自定义水印的文本、颜色、样式和设置
2024-11-19 06:43:01 +0800 CST view 1114
Go语言SQL操作实战
2024-11-18 19:30:51 +0800 CST view 1371
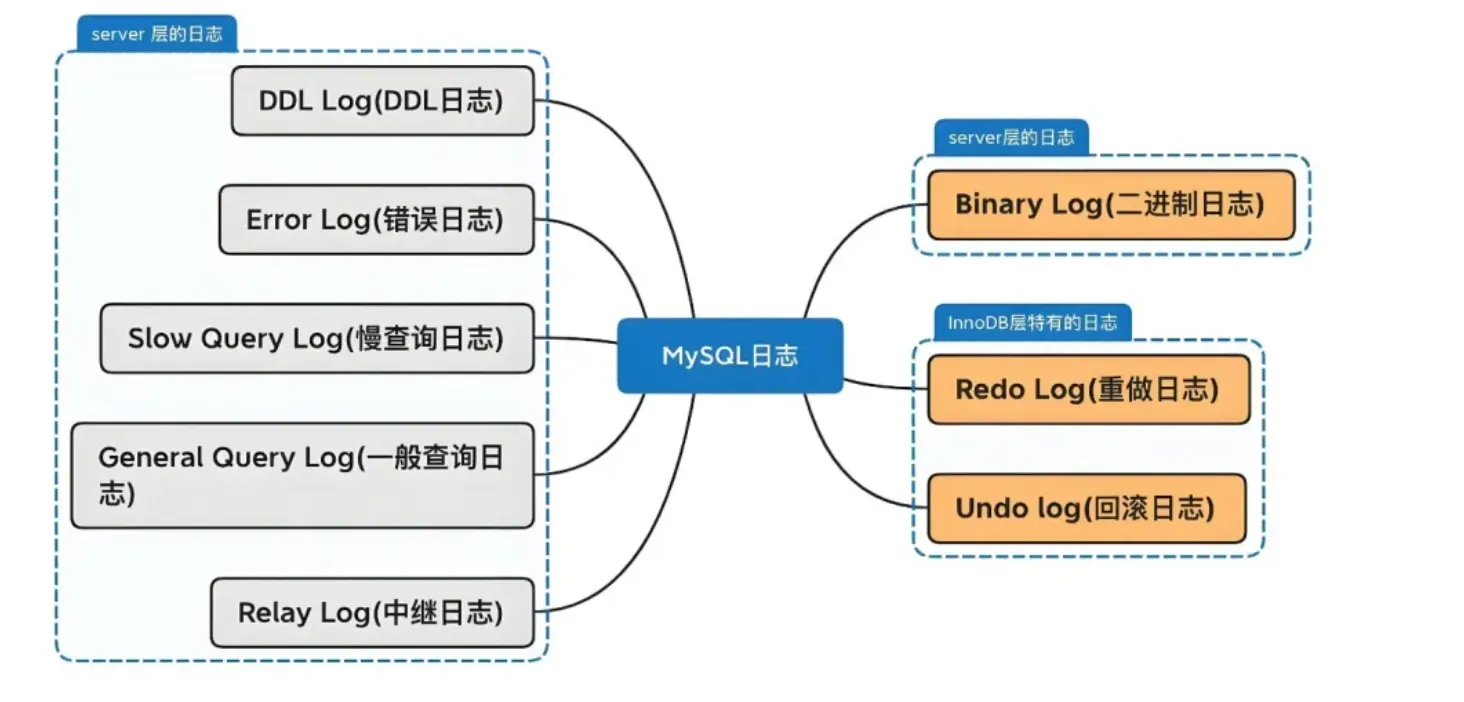
MySQL 日志详解
2024-11-19 02:17:30 +0800 CST view 1240
如何使用PHP实现图片防盗链,防止未经授权的直接链接
2024-11-18 12:15:23 +0800 CST view 1277
基于反射的轻量级 Go 依赖注入框架
2024-11-19 07:03:56 +0800 CST view 1127
Go 微服务开发框架,集成自动代码生成、Gin 和 GRPC
2024-11-19 04:12:23 +0800 CST view 1301
优化 CSS 以获得更好性能和可维护性的 10 个基本技巧
2024-11-19 00:04:49 +0800 CST view 1321
提升 JavaScript 编程效率的 20 个实用技巧
2024-11-18 07:44:55 +0800 CST view 1332
JavaScript 原生实现图片复制与粘贴
2024-11-18 17:39:20 +0800 CST view 1092