JavaScript 的模板字符串
2024-11-18 22:44:09 +0800 CST view 1176
使用PHP和百度地图API实现出租车轨迹展示功能
2024-11-19 01:17:57 +0800 CST view 1151
Python 中提升生产力的 12 个代码示例
2024-11-18 11:34:55 +0800 CST view 1172
推荐几个前端常用的工具网站
2024-11-19 07:58:08 +0800 CST view 1159
PHP 正则表达式: 从 `ereg_replace()` 迁移到 `preg_replace()`
2024-11-19 02:07:48 +0800 CST view 1282
使用Vue 3实现无刷新数据加载
2024-11-18 17:48:20 +0800 CST view 1446
PHP使用无头浏览器如何帮助数据提取和抓取
2024-11-19 00:20:57 +0800 CST view 1680
如何使用PHP操作摄像头进行情感识别,通过表情解析分析人的情绪
2024-11-18 11:32:03 +0800 CST view 1362
Python中装饰器与异常捕获的高级用法
2024-11-19 03:52:35 +0800 CST view 1699
JS 箭头函数
2024-11-17 19:09:58 +0800 CST view 1175
用 PHP 简单实现地址自动识别功能
2024-11-19 05:15:45 +0800 CST view 1247
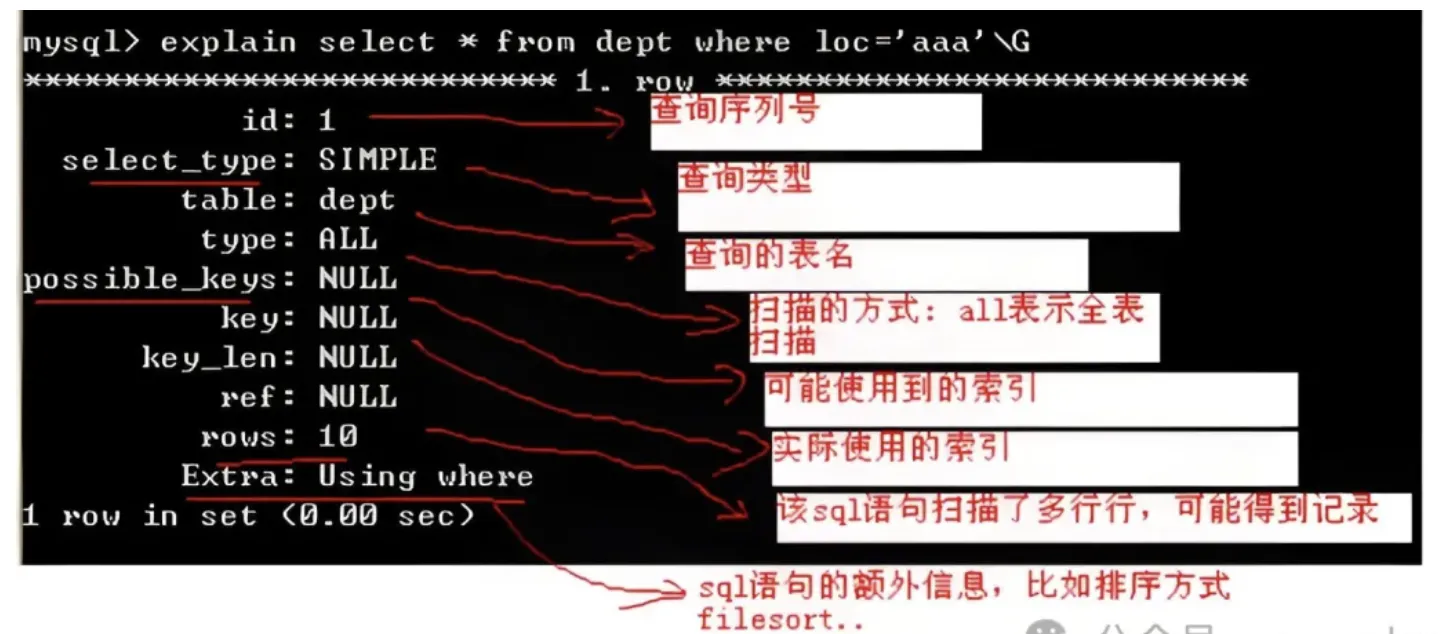
MySQL 优化利剑 EXPLAIN
2024-11-19 00:43:21 +0800 CST view 1234
JavaScript中的常用浏览器API
2024-11-18 23:23:16 +0800 CST view 1011
使用 sync.Pool 优化 Go 程序性能
2024-11-19 05:56:51 +0800 CST view 1205
Pion是WebRTCAPI的纯Golang实现,提升了WebRTC应用开发效率
2024-11-19 08:26:56 +0800 CST view 1944
Go语言中实现RSA加密与解密
2024-11-18 01:49:30 +0800 CST view 1388
FastHTML是一个现代的Python网页应用程序框架,旨在简化网页开发,减少对JavaScript和CSS的依赖
2024-11-18 16:30:23 +0800 CST view 1343
python的dbd库支持多种数据库,提供连接、执行SQL语句、参数化查询和事务处理等功能
2024-11-18 20:42:34 +0800 CST view 1061
Python中inflex库用于处理单词的形态变化,包括复数化、比较级、最高级和反义词生成等功能
2024-11-19 01:56:01 +0800 CST view 1217
实现Linux SSH登录提醒并发送消息到企业微信群
2024-11-18 01:03:17 +0800 CST view 1305
使用 `<script setup>` 语法糖时的常见错误、原因及避免方法
2024-11-18 02:34:48 +0800 CST view 1400
Kivy是一个开源的Python库,用于开发跨平台的图形用户界面(GUI)
2024-11-18 17:52:00 +0800 CST view 1370
Flask内置调试器是开发者查找和修复问题的重要工具
2024-11-19 05:28:21 +0800 CST view 1298